最近想试着自己搭建个简单的接口自动化测试平台,就是前端上传自动化case,后端执行自动化脚本
搭建平台的第一步就是先准备开发环境
后端环境
语言:java
开发工具:IntelliJ IDEA
环境:jdk8
数据库
MySQL
前端
框架:vue3
开发工具:VS Code
搭建步骤
1.安装node.js
安装完成检验:
npm -v
node -v

2.node环境配置
(1)在node.js的安装目录下新建缓存日志目录node_cache和默认安装目录node_global两个目录
然后cmd窗口执行如下命令(路径替换为自己的路径)进行配置
npm config set prefix "F:\Program Files\nodejs\node_global"
npm config set cache "F:\Program Files\nodejs\node_cache"
查看目录路径:
npm config get prefix
npm config get cache
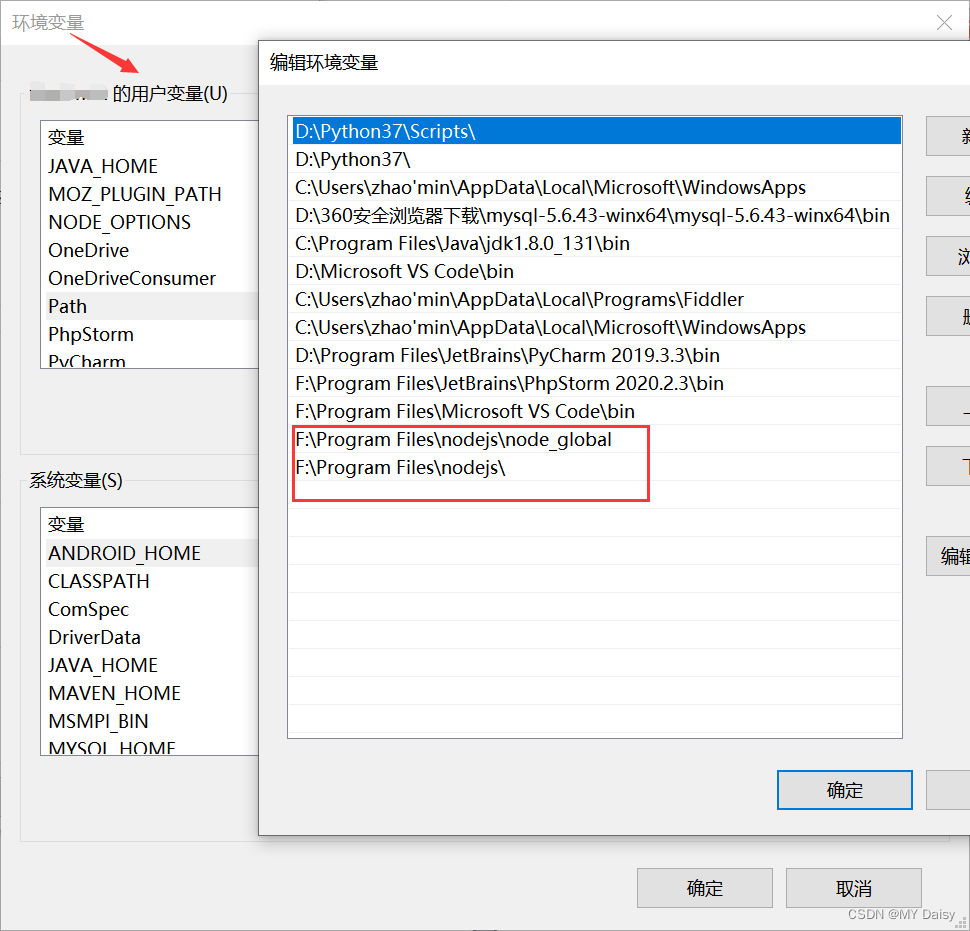
(2)配置【用户环境变量】,在path中添加node_global和nodejs的路径
F:\Program Files\nodejs
F:\Program Files\nodejs\node_global

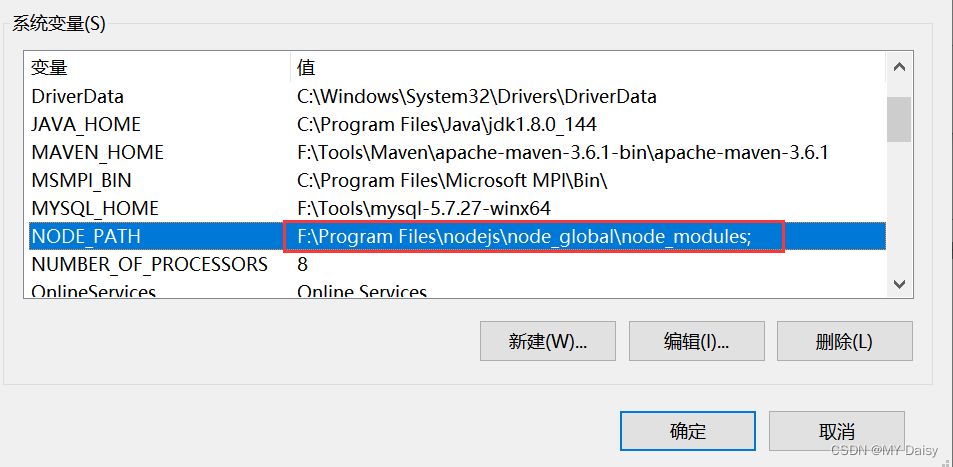
(2)【系统变量】下新建【NODE_PATH】,设置第三方依赖包安装目录
F:\Program Files\nodejs\node_global\node_modules

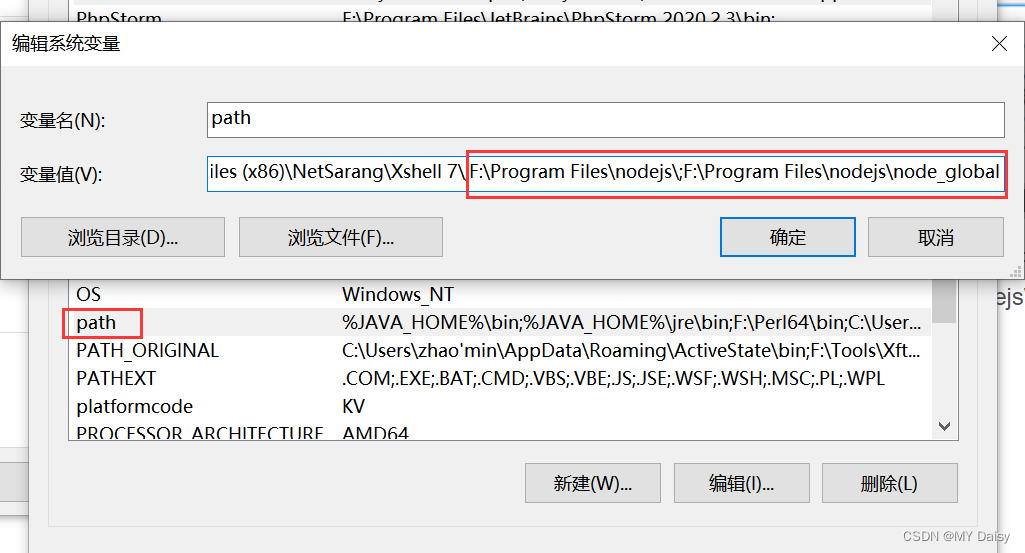
(3)【系统变量】下的【Path】添加上node的路径:
F:\Program Files\nodejs
F:\Program Files\nodejs\node_global

(4)配置完成后保存退出
3.npm镜像源配置
配置淘宝镜像源
npm config set registry https://registry.npm.taobao.org
查看镜像是否配置成功
npm config get registry

4.安装vue及脚手架
npm install vue -g
npm install -g @vue/cli
检测是否安装成功
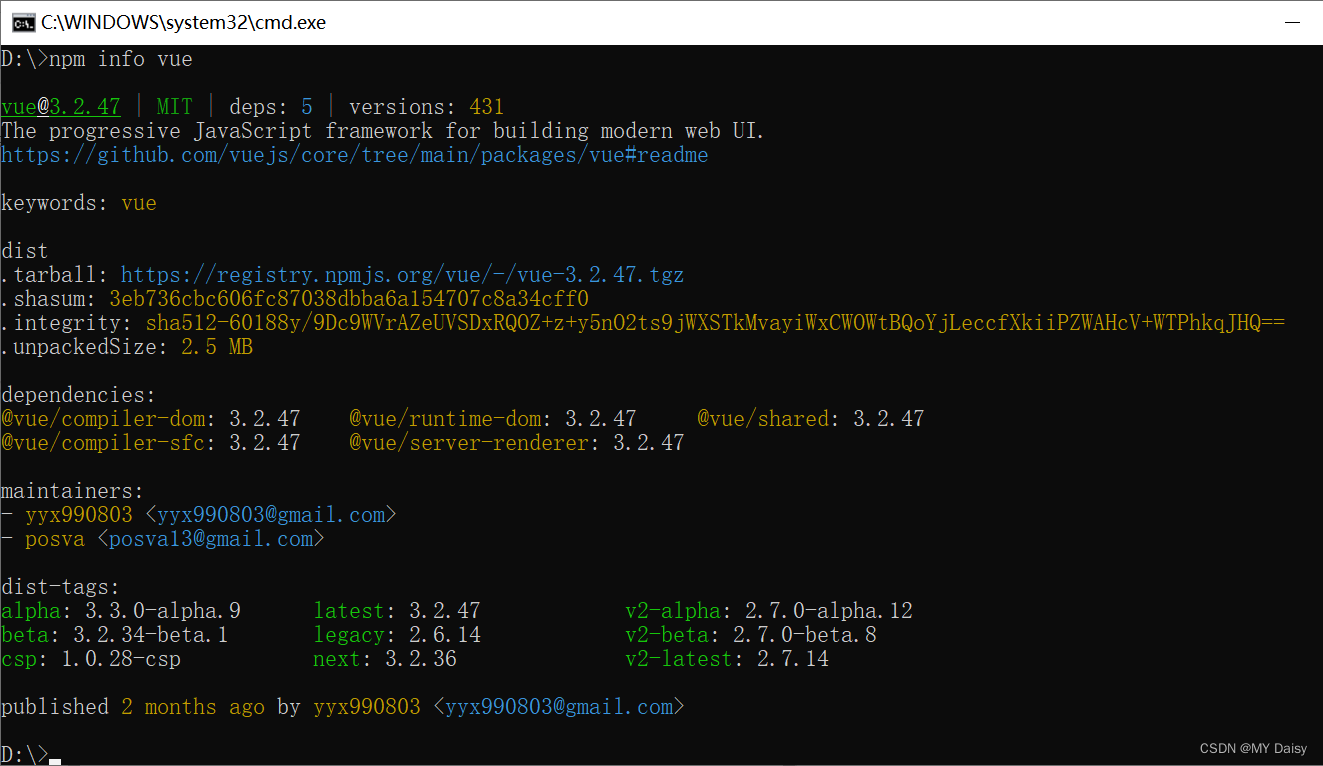
(1)执行 npm info vue,可以看到信息

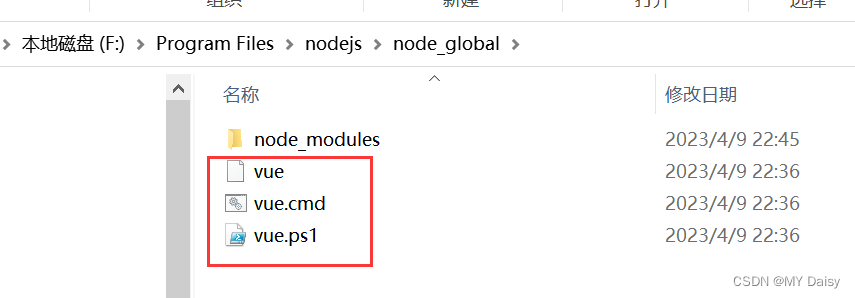
(2)node_global目录下有vue.cmd文件

安装webpack
作用:项目打包
进入项目所在的父目录中
(1)vue初始化
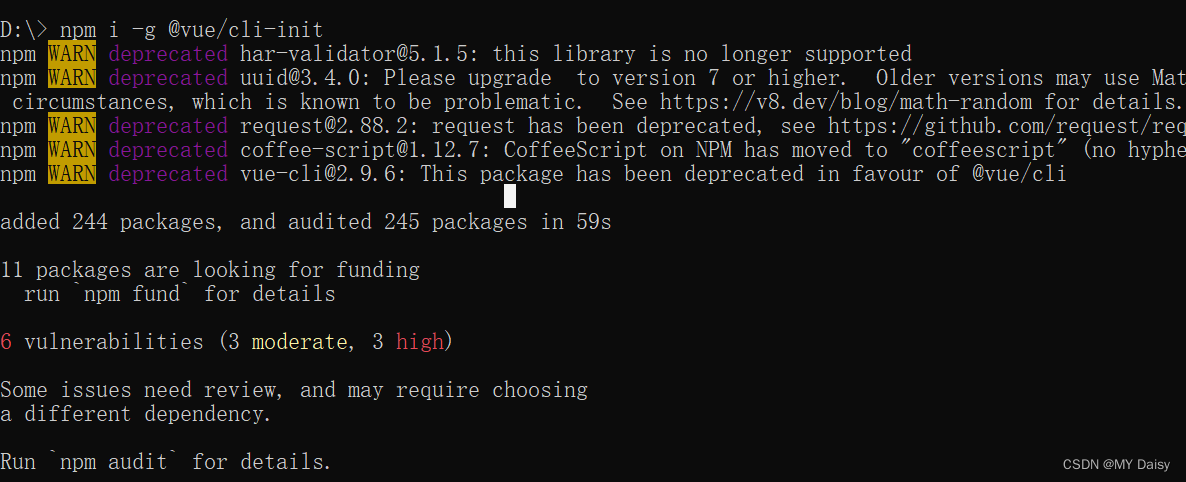
npm i -g @vue/cli-init

(2)安装webpack模板
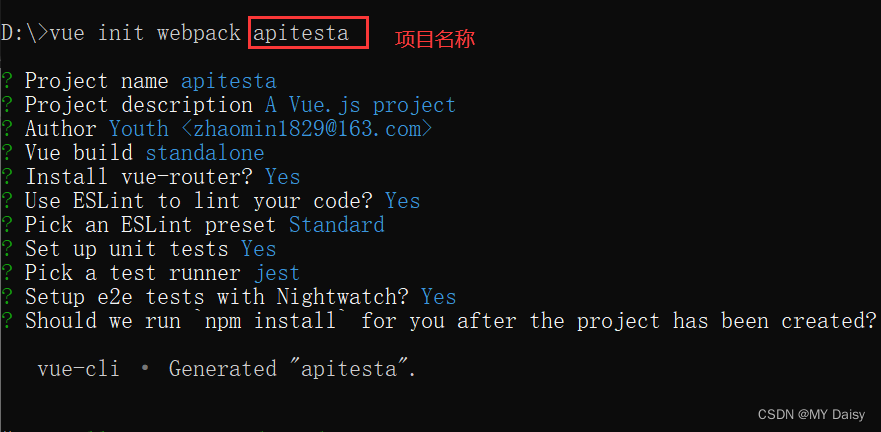
vue init webpack 项目名

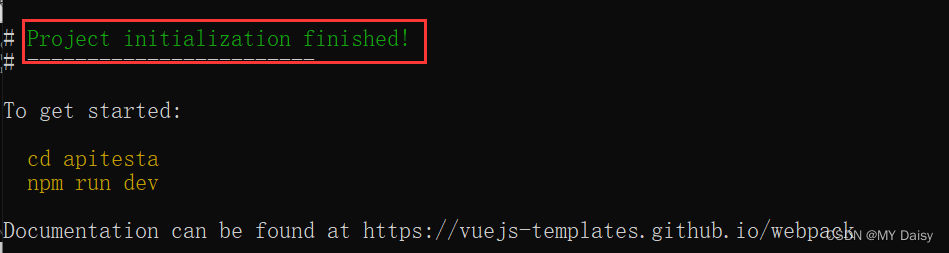
安装完成后提示:

运行项目
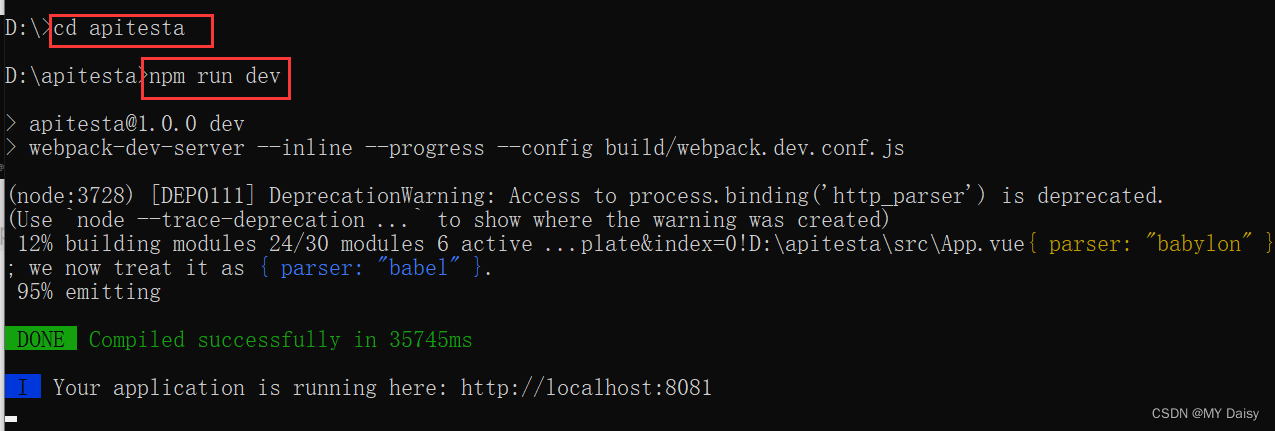
(1)进入上一步创建的项目目录中
(2)执行npm run dev

(3)结束项目运行:ctrl+c,选择Y即可停止项目的运行。























 9225
9225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








