src文件夹

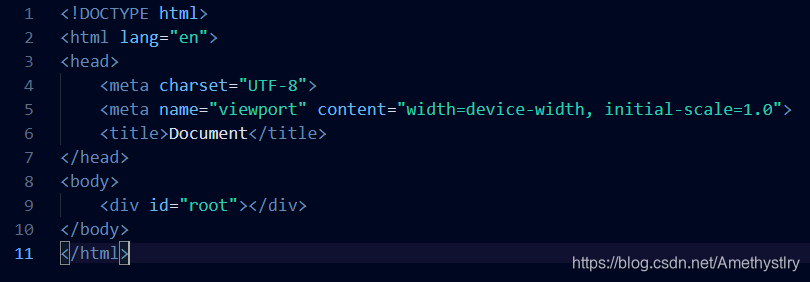
index.html

webpack基础配置
安装webpack-dev-server、html-webpack-plugin、react、react-dom(react相关的包不加-D)、babel-loader、@babel/core(注意版本兼容问题)
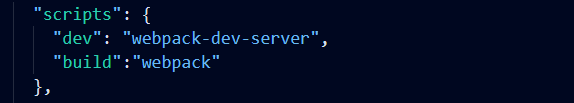
package.json

配置webpack.config.js,安装@babel/preset-react和@babel/preset-env
const HtmlWebpackPlugin=require('html-webpack-plugin');
module.exports={
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.(js|jsx)$/,
use:[
{
loader:'babel-loader',
options:{
presets:[
'@babel/preset-react',
'@babel/preset-env'
]
}
}
]
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
]
}
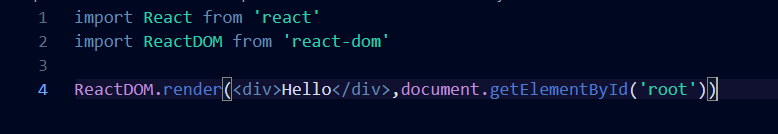
配置index.js后执行yarn dev结果如下:


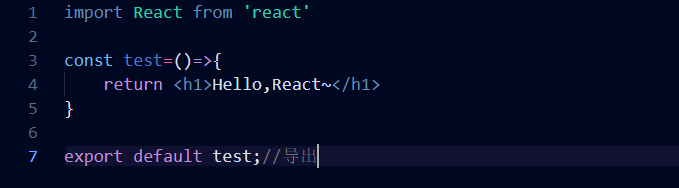
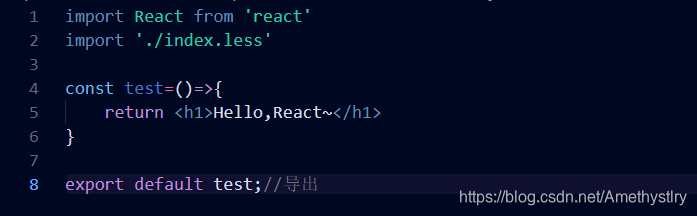
配置index.jsx

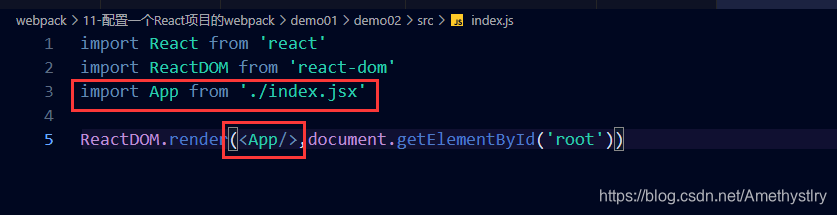
在index.js中导入index.jsx,替换内容


最后添加样式
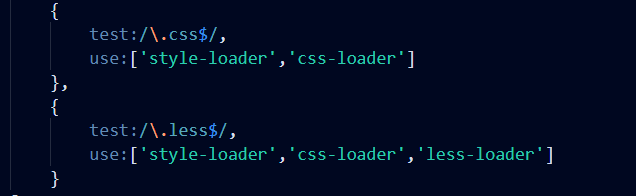
安装style-loader、css-loader、less-loader后配置webapck.config.js

完整webpack.config.js如下:
const HtmlWebpackPlugin=require('html-webpack-plugin');
module.exports={
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.(js|jsx)$/,
use:[
{
loader:'babel-loader',
options:{
presets:[
'@babel/preset-react',
'@babel/preset-env'
]
}
}
]
},
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
]
}
base.less

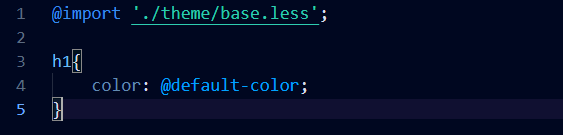
index.less

将index.less引入到index.jsx中就Over啦~


























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








