JSP页面
 <%
@ page language
=
"
java
"
pageEncoding
=
"
gbk
"
%>
<%
@ page language
=
"
java
"
pageEncoding
=
"
gbk
"
%>
 <%
<%
 String path
=
request.getContextPath();
String path
=
request.getContextPath(); String basePath
=
request.getScheme()
+
"
://
"
+
request.getServerName()
+
"
:
"
+
request.getServerPort()
+
path
+
"
/
"
;
String basePath
=
request.getScheme()
+
"
://
"
+
request.getServerName()
+
"
:
"
+
request.getServerPort()
+
path
+
"
/
"
; %>
%>

 <!
DOCTYPE HTML PUBLIC
"
-//W3C//DTD HTML 4.01 Transitional//EN
"
>
<!
DOCTYPE HTML PUBLIC
"
-//W3C//DTD HTML 4.01 Transitional//EN
"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
base href
=
"
<%=basePath%>
"
>
<
base href
=
"
<%=basePath%>
"
>

 <
title
>
My JSP
'
index.jsp
'
starting page
</
title
>
<
title
>
My JSP
'
index.jsp
'
starting page
</
title
>


 <
jsp:useBean id
=
"
barchart01
"
scope
=
"
session
"
<
jsp:useBean id
=
"
barchart01
"
scope
=
"
session
"
 class
=
"
com.ami.chart.SeriesXY
"
/>
class
=
"
com.ami.chart.SeriesXY
"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <%
<%
 String fileName
=
barchart01.getImg(request.getSession(), out);
String fileName
=
barchart01.getImg(request.getSession(), out); String graphURL
=
request.getContextPath()
String graphURL
=
request.getContextPath() +
"
/servlet/DisplayChart?filename=
"
+
fileName;
+
"
/servlet/DisplayChart?filename=
"
+
fileName; %>
%>
 <
br
/>
<
br
/>
 <
img src
=
"
<%= graphURL %>
"
border
=
"
0
"
usemap
=
"
#<%=fileName %>
"
/>
<
img src
=
"
<%= graphURL %>
"
border
=
"
0
"
usemap
=
"
#<%=fileName %>
"
/>
 <
br
/>
<
br
/>
 </
body
>
</
body
>
 </
html
>
</
html
>

WEB.XML
 <
servlet
>
<
servlet
>
 <
servlet
-
name
>
DisplayChart
</
servlet
-
name
>
<
servlet
-
name
>
DisplayChart
</
servlet
-
name
>
 <
servlet
-
class
>
org.jfree.chart.servlet.DisplayChart
</
servlet
-
class
>
<
servlet
-
class
>
org.jfree.chart.servlet.DisplayChart
</
servlet
-
class
>
 </
servlet
>
</
servlet
>
 <
servlet
-
mapping
>
<
servlet
-
mapping
>
 <
servlet
-
name
>
DisplayChart
</
servlet
-
name
>
<
servlet
-
name
>
DisplayChart
</
servlet
-
name
>
 <
url
-
pattern
>/
servlet
/
DisplayChart
</
url
-
pattern
>
<
url
-
pattern
>/
servlet
/
DisplayChart
</
url
-
pattern
>
 </
servlet
-
mapping
>
</
servlet
-
mapping
>
JAVA实现代码
 package
com.ami.chart;
package
com.ami.chart;
 import
java.awt.BasicStroke;
import
java.awt.BasicStroke; import
java.awt.Color;
import
java.awt.Color; import
java.awt.Font;
import
java.awt.Font; import
java.io.PrintWriter;
import
java.io.PrintWriter;
 import
javax.servlet.http.HttpSession;
import
javax.servlet.http.HttpSession; import
javax.servlet.jsp.JspWriter;
import
javax.servlet.jsp.JspWriter;
 import
org.jfree.chart.ChartFactory;
import
org.jfree.chart.ChartFactory; import
org.jfree.chart.ChartRenderingInfo;
import
org.jfree.chart.ChartRenderingInfo; import
org.jfree.chart.ChartUtilities;
import
org.jfree.chart.ChartUtilities; import
org.jfree.chart.JFreeChart;
import
org.jfree.chart.JFreeChart; import
org.jfree.chart.axis.NumberAxis;
import
org.jfree.chart.axis.NumberAxis; import
org.jfree.chart.axis.NumberTickUnit;
import
org.jfree.chart.axis.NumberTickUnit; import
org.jfree.chart.axis.ValueAxis;
import
org.jfree.chart.axis.ValueAxis; import
org.jfree.chart.entity.StandardEntityCollection;
import
org.jfree.chart.entity.StandardEntityCollection; import
org.jfree.chart.plot.PlotOrientation;
import
org.jfree.chart.plot.PlotOrientation; import
org.jfree.chart.plot.ValueMarker;
import
org.jfree.chart.plot.ValueMarker; import
org.jfree.chart.plot.XYPlot;
import
org.jfree.chart.plot.XYPlot; import
org.jfree.chart.renderer.xy.XYItemRenderer;
import
org.jfree.chart.renderer.xy.XYItemRenderer; import
org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
import
org.jfree.chart.renderer.xy.XYLineAndShapeRenderer; import
org.jfree.chart.servlet.ServletUtilities;
import
org.jfree.chart.servlet.ServletUtilities; import
org.jfree.data.xy.XYSeries;
import
org.jfree.data.xy.XYSeries; import
org.jfree.data.xy.XYSeriesCollection;
import
org.jfree.data.xy.XYSeriesCollection; import
org.jfree.ui.RectangleAnchor;
import
org.jfree.ui.RectangleAnchor; import
org.jfree.ui.TextAnchor;
import
org.jfree.ui.TextAnchor;

 public
class
SeriesXY
...
{
public
class
SeriesXY
...
{

 public String getImg(HttpSession session ,JspWriter out)...{
public String getImg(HttpSession session ,JspWriter out)...{
 String filename=null;
String filename=null;
 double []xydata1_0=...{12.8d,12.3d,12.9d,12.2d,13.3d,12.0d,12.8d,13.3d,12.9d,13.9d,12.3d,12.0d,12.8d,12.3d,11.9d,13.2d,12.3d,14.0d,12.8d,12.3d,12.9d,13.2d,13.3d,14.0d,12.8d,13.3d,11.9d,13.9d,12.3d,12.0d,19.8d,12.3d,14.9d,18.2d,12.3d,14.0d,12.8d,12.3d,12.9d,18.2d,13.3d,14.0d,12.8d,14.3d,12.9d,13.9d,12.3d,12.0d,13.8d,12.3d,11.9d,13.2d,12.3d,14.0d,12.8d,12.3d,12.9d,18.2d,16.3d,18.0d,12.8d,12.3d,19.9d,13.9d,12.3d,12.0d,12.8d,12.3d,12.9d,13.2d,12.3d,14.0d,12.8d,12.3d,12.9d,12.2d,13.3d,12.0d,12.8d,13.3d,12.9d,13.9d};
double []xydata1_0=...{12.8d,12.3d,12.9d,12.2d,13.3d,12.0d,12.8d,13.3d,12.9d,13.9d,12.3d,12.0d,12.8d,12.3d,11.9d,13.2d,12.3d,14.0d,12.8d,12.3d,12.9d,13.2d,13.3d,14.0d,12.8d,13.3d,11.9d,13.9d,12.3d,12.0d,19.8d,12.3d,14.9d,18.2d,12.3d,14.0d,12.8d,12.3d,12.9d,18.2d,13.3d,14.0d,12.8d,14.3d,12.9d,13.9d,12.3d,12.0d,13.8d,12.3d,11.9d,13.2d,12.3d,14.0d,12.8d,12.3d,12.9d,18.2d,16.3d,18.0d,12.8d,12.3d,19.9d,13.9d,12.3d,12.0d,12.8d,12.3d,12.9d,13.2d,12.3d,14.0d,12.8d,12.3d,12.9d,12.2d,13.3d,12.0d,12.8d,13.3d,12.9d,13.9d};
 double []xydata1_1=...{196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d};
double []xydata1_1=...{196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d,259.8d,245.3d,236.0d,260.0d,225.5d,230.0d,190.8d,205.3d,196.0d,223.0d,230.5d,241.0d,195.8d,200.3d,200.0d,230.0d,243.5d,261.0d};
 XYSeriesCollection xyCollection=new XYSeriesCollection();
XYSeriesCollection xyCollection=new XYSeriesCollection(); XYSeries xyseries1=new XYSeries("ACompany");
XYSeries xyseries1=new XYSeries("ACompany");
 for(int i=0;i<82;i++)...{
for(int i=0;i<82;i++)...{ xyseries1.add(xydata1_0[i], xydata1_1[i]);
xyseries1.add(xydata1_0[i], xydata1_1[i]); }
} XYSeries xyseries2=new XYSeries("BCompany");
XYSeries xyseries2=new XYSeries("BCompany");
 xyCollection.addSeries(xyseries1);
xyCollection.addSeries(xyseries1);
 //分布点状图
//分布点状图 JFreeChart chart=ChartFactory.createScatterPlot("电压电流图", "电流","电压", xyCollection, PlotOrientation.VERTICAL, true, false, false);
JFreeChart chart=ChartFactory.createScatterPlot("电压电流图", "电流","电压", xyCollection, PlotOrientation.VERTICAL, true, false, false); XYPlot plot=(XYPlot) chart.getPlot();
XYPlot plot=(XYPlot) chart.getPlot();
 ValueMarker vmarker=new ValueMarker(230d);//设置分割线
ValueMarker vmarker=new ValueMarker(230d);//设置分割线 vmarker.setLabel("平均电压230V");
vmarker.setLabel("平均电压230V"); vmarker.setLabelPaint(Color.black);
vmarker.setLabelPaint(Color.black); vmarker.setPaint(Color.red);
vmarker.setPaint(Color.red); vmarker.setLabelFont(new Font("隶书",Font.PLAIN,10));
vmarker.setLabelFont(new Font("隶书",Font.PLAIN,10)); vmarker.setLabelAnchor(RectangleAnchor.BOTTOM_RIGHT);
vmarker.setLabelAnchor(RectangleAnchor.BOTTOM_RIGHT); vmarker.setLabelTextAnchor(TextAnchor.TOP_RIGHT);
vmarker.setLabelTextAnchor(TextAnchor.TOP_RIGHT); plot.addRangeMarker(vmarker);
plot.addRangeMarker(vmarker);
 ValueMarker xMarker=new ValueMarker(12.50d);
ValueMarker xMarker=new ValueMarker(12.50d); xMarker.setLabel("平均电流12.50A");
xMarker.setLabel("平均电流12.50A"); xMarker.setPaint(Color.orange);
xMarker.setPaint(Color.orange); xMarker.setLabelFont(new Font("隶书",Font.BOLD,10));
xMarker.setLabelFont(new Font("隶书",Font.BOLD,10)); xMarker.setLabelAnchor(RectangleAnchor.BOTTOM_RIGHT);
xMarker.setLabelAnchor(RectangleAnchor.BOTTOM_RIGHT); xMarker.setLabelTextAnchor(TextAnchor.BOTTOM_RIGHT);
xMarker.setLabelTextAnchor(TextAnchor.BOTTOM_RIGHT); plot.addDomainMarker(xMarker);
plot.addDomainMarker(xMarker); plot.setRangeGridlinePaint(Color.black);//设置X轴的颜色
plot.setRangeGridlinePaint(Color.black);//设置X轴的颜色
 ValueAxis yAxis=plot.getRangeAxis();
ValueAxis yAxis=plot.getRangeAxis(); yAxis.setAutoRange(true);
yAxis.setAutoRange(true); yAxis.setAutoRangeMinimumSize(50.0d);
yAxis.setAutoRangeMinimumSize(50.0d); NumberAxis yNumber=(NumberAxis) plot.getRangeAxis();
NumberAxis yNumber=(NumberAxis) plot.getRangeAxis(); yNumber.setTickUnit(new NumberTickUnit(50d));
yNumber.setTickUnit(new NumberTickUnit(50d)); yAxis.setLowerBound(50.0d);
yAxis.setLowerBound(50.0d); plot.setRangeAxis(yAxis);
plot.setRangeAxis(yAxis);
 ValueAxis xAxis=plot.getDomainAxis();
ValueAxis xAxis=plot.getDomainAxis(); xAxis.setAutoRange(false);
xAxis.setAutoRange(false); NumberAxis numberaxis=(NumberAxis)plot.getDomainAxis();
NumberAxis numberaxis=(NumberAxis)plot.getDomainAxis(); numberaxis.setTickUnit(new NumberTickUnit(0.1D));//设置X轴跨度每次增加1
numberaxis.setTickUnit(new NumberTickUnit(0.1D));//设置X轴跨度每次增加1 xAxis.setUpperBound(14.2d);
xAxis.setUpperBound(14.2d); xAxis.setLowerBound(11.8d);
xAxis.setLowerBound(11.8d);
 XYItemRenderer itRender=plot.getRenderer();
XYItemRenderer itRender=plot.getRenderer();

 try ...{
try ...{ PrintWriter pw=new PrintWriter(out);
PrintWriter pw=new PrintWriter(out); StandardEntityCollection sec = new StandardEntityCollection();
StandardEntityCollection sec = new StandardEntityCollection(); ChartRenderingInfo info = new ChartRenderingInfo(sec);
ChartRenderingInfo info = new ChartRenderingInfo(sec);
 filename=ServletUtilities.saveChartAsJPEG(chart,650, 400,null, session);
filename=ServletUtilities.saveChartAsJPEG(chart,650, 400,null, session); ChartUtilities.writeImageMap(pw, filename,info, true);
ChartUtilities.writeImageMap(pw, filename,info, true);
 } catch (Exception e) ...{
} catch (Exception e) ...{ e.printStackTrace();
e.printStackTrace(); }
} return filename;
return filename; }
} }
}

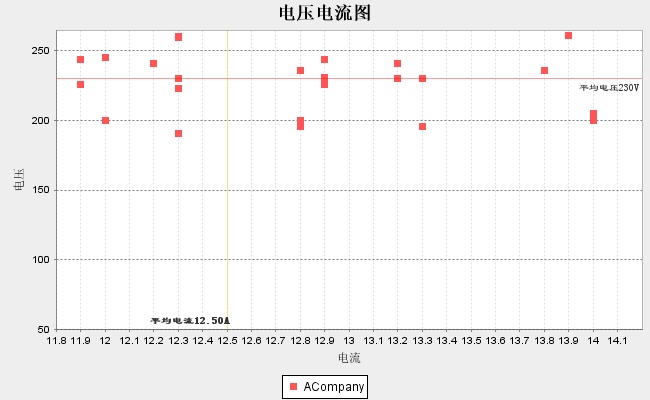
效果图























 855
855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








