相对路径和绝对路径的区别:
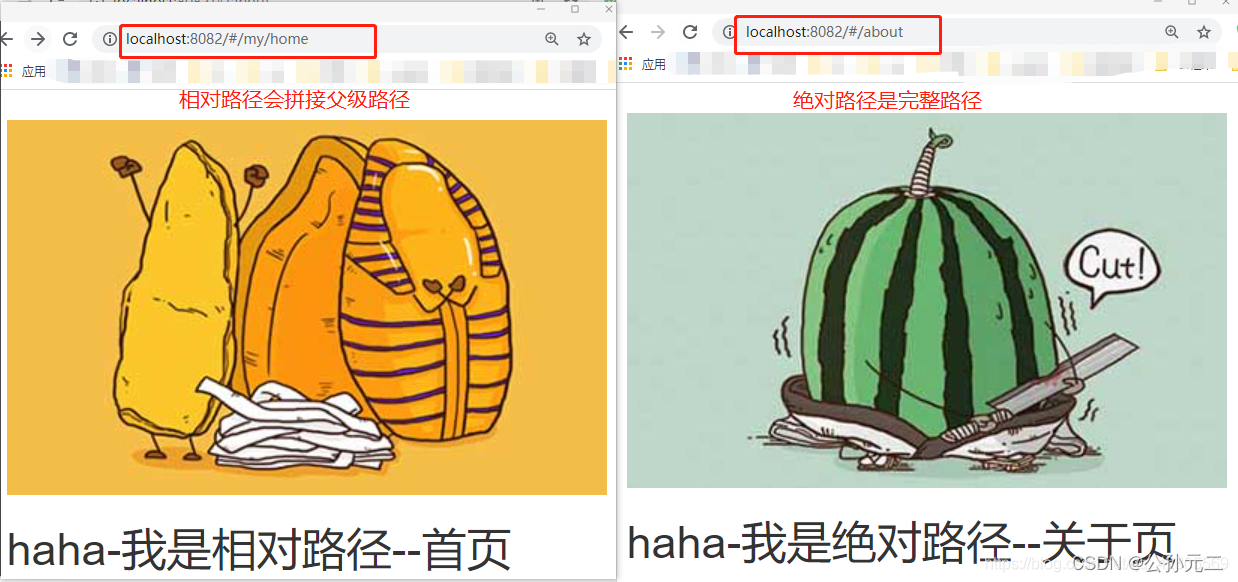
相对路径(不带‘/’)会拼接父级路由,绝对路径(带‘/’)是配置的完整路由
const router = new VueRouter({
routes: [
{
path: '/my', //父级路径
component: Info,
children: [
{ path: 'home', component: Home }, //相对路径
{ path: '/about', component: About } //绝对路径
]
}
]
})
所以最后以测试来验证跳转路径的不同:























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








