首先看效果:
图一:

如上图所示是在较大屏幕下的表格显示效果,和普通表格没什么区别。
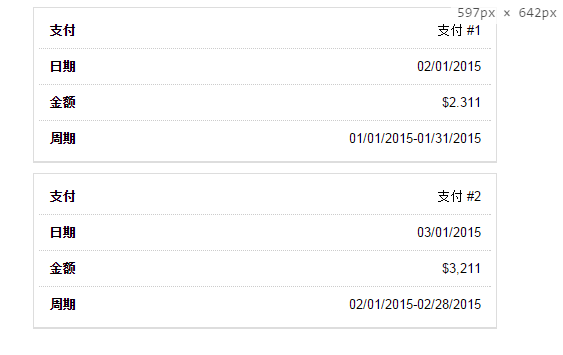
图二:

如图是在屏幕宽度小于600px时的效果,每一行单独成块,保证表格内容都显示出来,你可能好奇表格标题是怎么达到每行都显示的,并且拍成列的形式,其实并没有用到太多css代码,核心是用css伪元素:before实现的!。
全部代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用CSS伪元素实现自适应布局表格</title>
<style>
body{
font-family: arial;
}
table{
border:1px solid #ccc;
width: 80%;
margin: 0;
padding: 0;
border-collapse: collapse;







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3118
3118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








