今天在本地运行别人的一个前端项目时,npm I,安装后直接
npm run dev
刚开始是一些包的问题,npm 一一安装,反正如果有问题,就根据提示,安装最新的依赖就行了。运行后
然后报错:

刚开始不知道怎么解决,就直接搜Invalid left-hand side in assignment,搜出来的都是常见的js语法上的问题,然后加了关键字npm babel es5去搜,甚至搜了es5语法怎么用,一一去试,但都没有好的解决,直到看到一篇帖子
,其中有一句
看完后我意识到我这里的问题可能是严格模式导致的,遂搜严格模式,发现确实和严格模式有关,但是babel我并没有搜到好方法去解决。。。
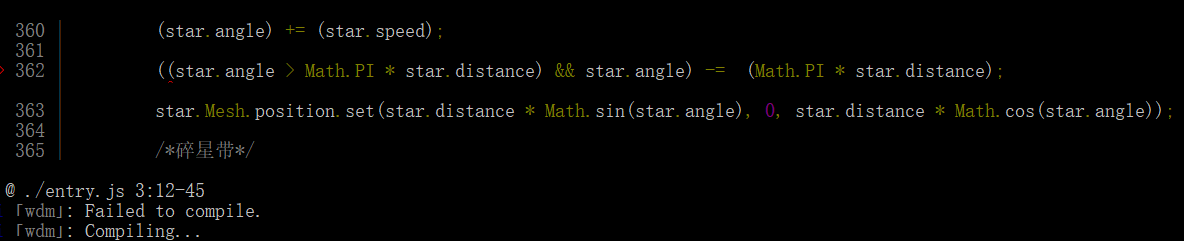
原来的报错语法是这:
(star.angle > Math.PI * star.distance) && star.angle -= Math.PI * star.distance;
我是用sublime改的,后来想到sublime我没有装检测es5语法的插件,找个提示软件看看?
vscode打开,会提示’;’ expected.
更无语,反正就是语法的问题,导致编译不过,最后试探性的试了下这样:
star.angle =(star.angle > Math.PI * star.distance) && star.angle - (Math.PI * star.distance) ;
居然通过了。。。
现在还不清楚问什么,在此记录一下。
























 9561
9561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








