用到的方法:
- nextSibling: 下一个兄弟节点
- previousSibling: 上一个兄弟节点
- previousElementSibling: 上一个兄弟元素节点
- nextElementSibling: 下一个兄弟元素节点
<body>
<div id="box">
<div>这是一个区域1</div>
<div>这是一个区域2</div>
<div id="c3">这是一个区域3</div>
<div>这是一个区域4</div>
<div>这是一个区域5</div>
</div>
</body>
<script src="../commons.js"></script>
<script>
var c3 = document.getElementById('c3');
var nextSibling = c3.nextSibling;
var previousSibling = c3.previousSibling;
console.log(nextSibling);
console.log(previousSibling);
var nextElementSibling = getNextElementSibling(c3);
var previousElementSibling = getPreviousElementSibling(c3);
console.log(nextElementSibling);
console.log(previousElementSibling);
</script>
commons.js
function getPreviousElementSibling(element) {
var el = element;
while (el = el.previousSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
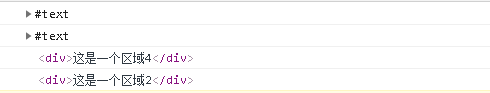
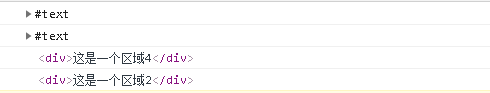
运行结果如下图
























 2994
2994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








