调试一套代码生成的系统,发现在下载代码zip的时候,zip 总是打不开,报错“不可预料的文件末端”啥的,查看zip 属性,发现文件字节为0,并且zip 包的大小与后端返回的字节大小不一致,起初一直调试后端,以为是后端文件流处理有问题,调试了N久,确认问题出现在前端,由于本人是后端开发,对于vue 不是很熟悉,开始了漫长的查找问题的路程,先贴一下前端代码
export function handleDown(table) {
return request({
url: baseUrl + '/gen/generator/code',
method: 'post',
data: table,
responseType: 'arraybuffer'
}).then((response) => {
const blob = new Blob([response.data], {type: 'application/zip'})
const filename = table.tableName + '.zip'
const link = document.createElement('a')
link.href = URL.createObjectURL(blob)
link.download = filename
document.body.appendChild(link)
link.click()
window.setTimeout(function () {
URL.revokeObjectURL(blob)
document.body.removeChild(link)
}, 0)
})
看起来和网上绝大多数方案一致,一直不得其解,直到看到一篇帖子,
帖子里提及“mock模块会影响原生的ajax请求,使得服务器返回的blob类型变成乱码”
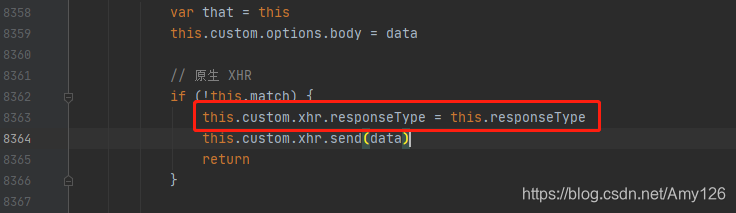
赶紧检查项目里的mock.js

红框里的代码是手动加上去的,加上之后再次下载zip,能够成功解压,并且文件大小一致。
记录一下这个坑




















 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








