1.唠叨
在写样式的时候用到了ant design vue的气泡卡片组件,需要在原来的基础上改动一下。原本在浏览器开发者工具找到要改元素的类名,直接加在style里就可以了,一般不生效加个:deep或者!important也行了。
但是!我样式写完点点各个页面发现其他地方的popover样式变了,好家伙,刚加的组件里style没加scoped!
好,等我加上,其他地方正常了,特殊样式的组件没生效。
- 要求的样式:

- 没生效的样式:

2.尝试
我不清楚原理,只想到加:deep和important这两种方法,还有加class类名,试了,没用。
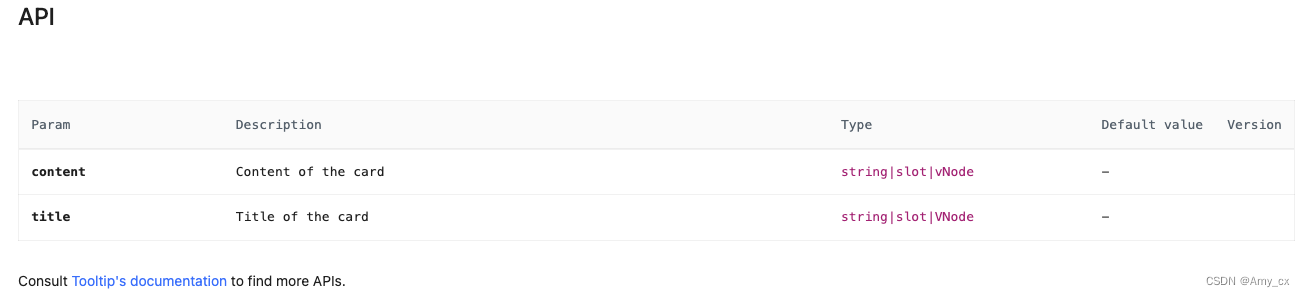
看一下官网(https://www.antdv.com/components/popover#api):

说更多属性要去tooltip(https://www.antdv.com/components/tooltip-cn/#api)看:

3.解决办法
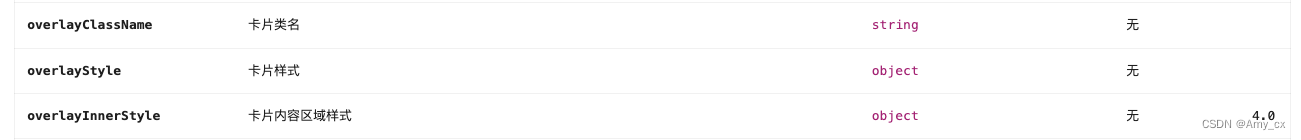
它加类名有一个专门的名字overlayClassName
把overlayClassName="screen-popover"(screen-popover是我这里的,你自己随便取名都行)加在a-popover里,再另写个style,不要有scoped。还有一个点,你自己加的类名与antd的类名之间不要空格,不然不生效!

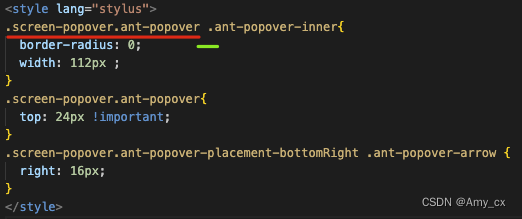
示例:
.screen-popover.ant-popover .ant-popover-inner{
border-radius: 0;
width: 112px ;
}





















 8697
8697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








