前端的知识笼笼统统有很多,今天学习整理页面布局。在自己学习的时候,页面布局方面也是一个稍微有点难度的地方,通常需要一些时间构思,而且在写的时候都会遇到各种各样的问题,希望可以学到一个好的方法或技巧,利于页面布局的设计与开发。
盒模型
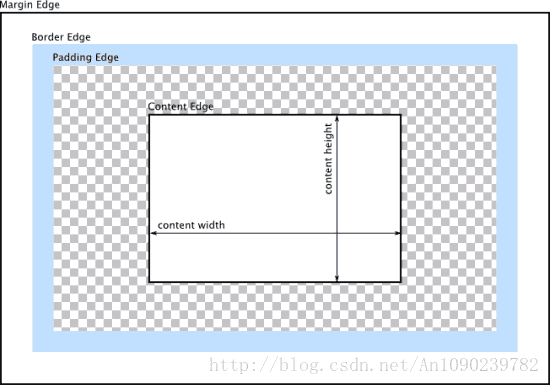
学习html,盒模型肯定是一个必备的知识,对盒模型的学习也是每一个初学者必学的知识点。
在一个文档中,每个元素都被表示为一个矩形的盒子。确定尺寸, 属性 — 像它的颜色,背景,边框方面 — 和这些盒子的位置是渲染引擎的目标。
在CSS中,使用标准盒模型描述这些矩形盒子中的每一个。这个模型描述了元素所占空间的内容。每个盒子有四个边:外边距边(margin), 边框边(boder), 内填充边 (padding)与 内容(content)边。
在布局时,必须理解块级元素与行内元素的区别。
块级元素,行内元素
块级元素:独占一行,所以其width不设定的话就是100%,height,margin,padding,border都是可以控制的。
常见的块级元素:
- address article aside audio blockquote canvas
- dd div dl fieldset figcaption figure footer form
- h1, h2, h3, h4, h5, h6
- header hgroup hr noscript ol output p pre section table
- tfoot ul video
行内元素:跟别的元素连在一起,挤不下了就跳到下一行。可以设置border,padding,margin-left,margin-right。border-top与padding-top,最多到页面顶部。
常见的行内元素:
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
display
关于display的学习与总结,在我之前的博客有了很好的整理,display属性学习总结
display作用就是将上述说到的元素属性进行变化。
常见的是 block(块级)inline(行内)以及inline-block(行内块级)以及在现在更好用的flex(弹性盒布局)
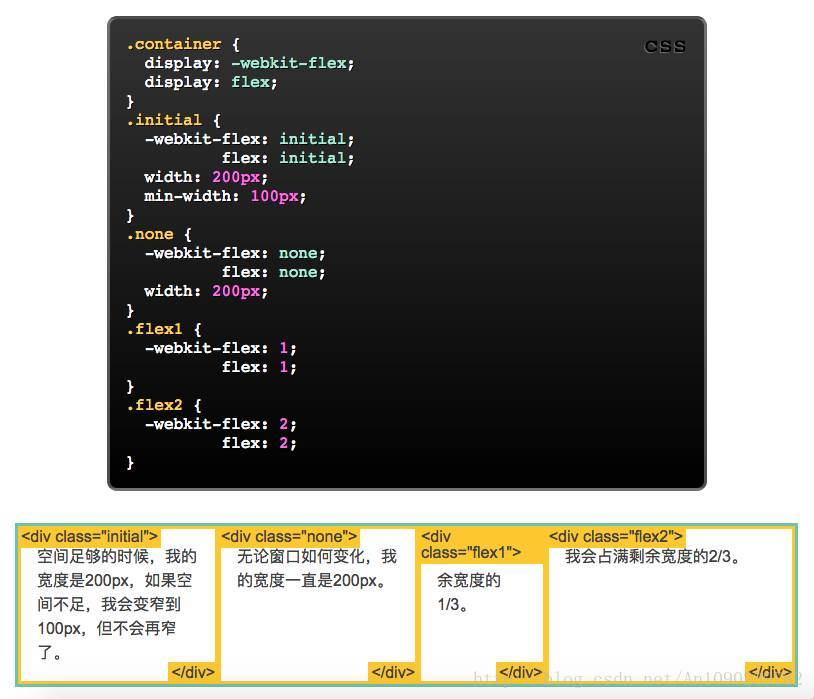
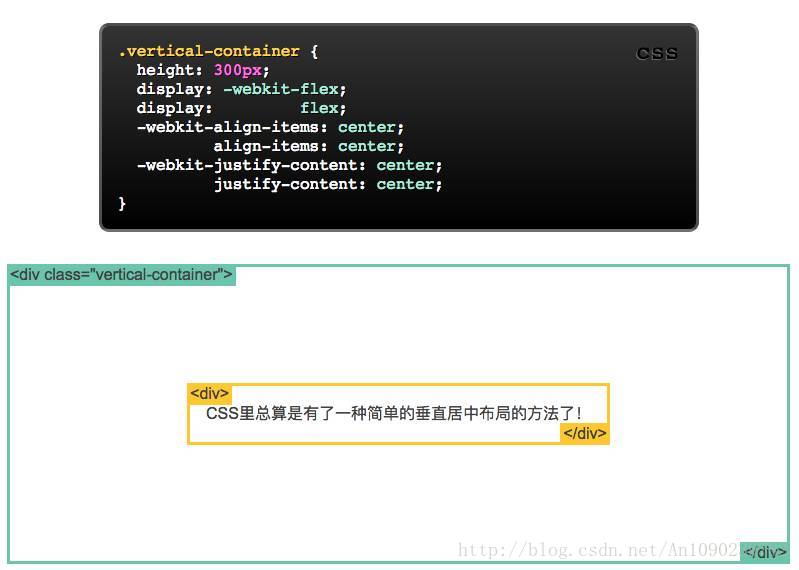
display:flex
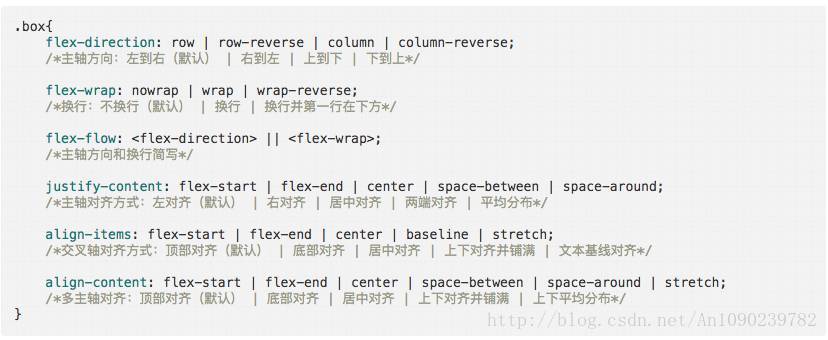
设置display:flex 后一些对应的属性设置
常见的布局:
flex不能解决的问题还有兼容性的事情,所以还是离不开 position 与 float。
position
absloute (绝对)| relative (相对)| fixed(固定)
abslote
absolute 是最棘手的position值。 absolute 与 fixed 的表现类似,但是它不是相对于视窗而是相对于最近的“positioned”祖先元素 。如果绝对定位(position属性的值为absolute)的元素没有“positioned”祖先元素,那么它是相对于文档的 body 元素,并且它会随着页面滚动而移动。记住一个“positioned”元素是指 position 值不是 static 的元素。
relative
在一个相对定位(position属性的值为relative)的元素上设置 top 、 right 、 bottom 和 left 属性会使其偏离其正常位置。其他的元素的位置则不会受该元素的影响发生位置改变来弥补它偏离后剩下的空隙。
fixed
一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。和 relative 一样, top 、 right 、 bottom 和 left 属性都可用。
原文地址:
https://juejin.im/entry/58ecb06e61ff4b00691f47a3
感谢原博主的辛苦总结!!!

























 5183
5183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








