一、准备工作
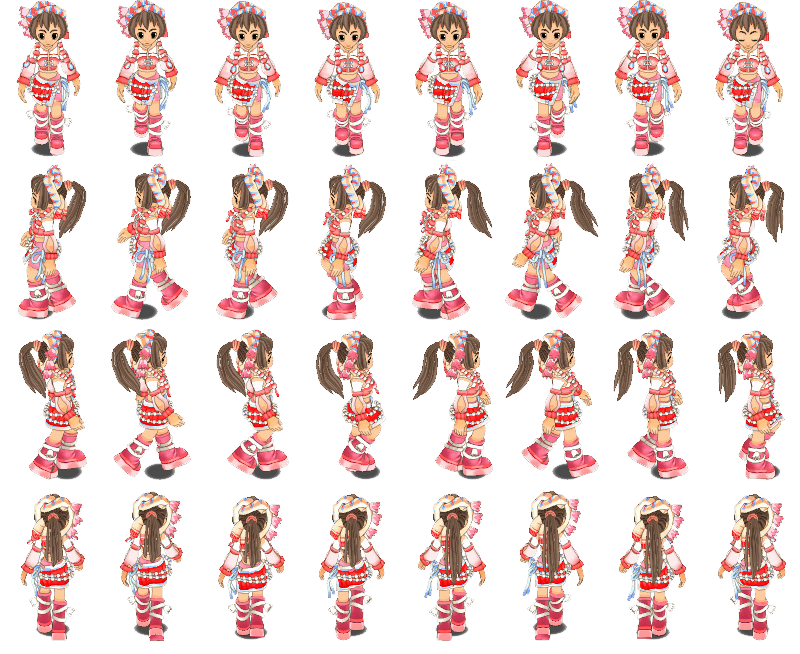
首先,找一张具有人物各种走动状态的图片,我这里找的是游戏幻想三国2里人物莎莎的照片,如下图所示,接下来就可以写代码了。
二、代码部分
建立一个html文档,在body里建立一个div标签。
<div id="mydiv"></div> 先来设置一下div的样式设置宽度和高度,让div大小只能显示一个人物动作,超出div块的图片将隐藏掉。
div{
width: 100px;
height: 160px;
overflow: hidden; /*隐藏超出范围的图片*/
}接下来写javascript代码。
var mydiv=document.getElementById("mydiv"); //获取div的id
var mydivtop=0;
var mydivleft=0;
var img=new Image(); //建立图片对象
img.src="img/莎莎.png"; //引入图片地址
mydiv.appendChild(img); //将图片添加到div中
var arr=new Array(8); //建立数组,等下图片动态循环用到
var arrst=new Array(8);
var j=k=m=n=0;到这里,图片已经显示在屏幕上了,接下来就是让它动起来。图中有四组动作,我们要做的就是让每一组图片按照由左到右的顺序依次显示出来。
首先是按下键盘下箭头的效果:
//按下down
function godown(){
for(var i=0;i<arrst.length;i++){
if (j==700) { //图片每循环到第八张,设置回到第一张
j=0;
}
arr[i]=-j+"px"; //图片的偏移像素
arrst[i]=arr[i].toString(); //将arr数组转为字符串,获取到当前人物图片的偏移像素
j=j+100; //每一个人物动作相隔100px
drawdown(); //重绘人物动作效果
return arrst[i]; //返回人物当前循环显示的图片
}
function drawdown(){
img.style.marginTop="0px"; //第一组人物图片距离div顶端为0
img.style.marginLeft=arrst[i]; //一组人物8个动作中每个动作距离div左边像素
mydivtop=mydivtop+10; //每按下一次down,div向下偏移10px
mydiv.style.marginTop=mydivtop+"px";
}
}然后是按下键盘左、右、上箭头的效果,代码基本一样,仅需改动人物的走动方向:
//按下left
function goleft(){
for(var i=0;i<arrst.length;i++){
if (k==700) {
k=0;
}
arr[i]=-k+"px";
arrst[i]=arr[i].toString();
k=k+100;
drawleft();
return arrst[i];
}
function drawleft(){
img.style.marginTop="-165px"; //第二组动作离div顶端165px
img.style.marginLeft=arrst[i];
mydivleft=mydivleft-10; //每按下一次left,div向左偏移10px
mydiv.style.marginLeft=mydivleft+"px";
}
}
//按下right
function goright(){
for(var i=0;i<arrst.length;i++){
if (m==700) {
m=0;
}
arr[i]=-m+"px";
arrst[i]=arr[i].toString();
m=m+100;
drawright();
return arrst[i];
}
function drawright(){
img.style.marginTop="-330px"; //第三组离div顶端165px * 2 = 330px
img.style.marginLeft=arrst[i];
mydivleft=mydivleft+10; //每按下一次right,div向右偏移10px
mydiv.style.marginLeft=mydivleft+"px";
}
}
//按下up
function goup(){
for(var i=0;i<arrst.length;i++){
if (n==700) {
n=0;
}
arr[i]=-n+"px";
arrst[i]=arr[i].toString();
n=n+100;
drawup();
return arrst[i];
}
function drawup(){
img.style.marginTop="-495px"; //第四组离div顶端165px * 3 = 495px
img.style.marginLeft=arrst[i];
mydivtop=mydivtop-10; //每按下一次up,div向上偏移10px
mydiv.style.marginTop=mydivtop+"px";
}
}最后要让图片按照我们键盘上 -上下左右-键来控制,我们还要写键盘动作的代码:
document.onkeydown=function mykeyDown(e){
e = e||event;
switch(e.keyCode){
case 37:goleft();break; //左箭头的ASCLL码为37
case 38:goup();break; //上箭头的ASCLL码为38
case 39:goright();break; //右箭头的ASCLL码为39
case 40:godown();break; //下箭头的ASCLL码为40
}
} 至此,图片上的人物就能在屏幕上跑起来了。
教程结束。
























 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








