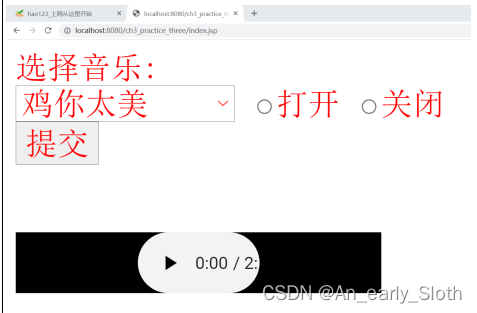
- 听歌曲(书上第8题)。参考界面如下:
 |
可参考书上例子4_6。
成果



<%@ page contentType="text/html" %>
<%@ page pageEncoding = "utf-8" %>
<style>
#tom{
font-family:宋体;font-size:26;color:red
}
</style>
<% String music=request.getParameter("music");
String pic=request.getParameter("pic");
String onOrOff=request.getParameter("R");
if(music==null) music="";
if(pic==null) pic="";
if(onOrOff==null) onOrOff="";
%>
<HTML><body id=tom background="image/<%=pic%>">
<form action=""method=post>
选择音乐:<br>
<select id=tom name="music">
<Option selected value="yinyue/1.mp3">鸡你太美
<Option value="yinyue/2.mp3">我不是丘比特</Option>
</select>
<input type="radio" name="R" value="on" />打开
<input type="radio" name="R" value="off" />关闭
<br>
<input id=tom type="submit" name="submit" value="提交"/>
</form>
<% if(onOrOff.equals("on") ){
%> <br><embed src="<%=music %>" height=50/>
<% }
%>
</body></HTML>




















 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








