开始学习CSS,为网页添加样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。css 样式由选择符和声明组成,而声明又由属性和值组成,选择符:又称选择器,指明网页中要应用样式规则的元素,如上篇blog中提到的code标签实例,div的样式改背景色字体颜色。下面还是贴一段p标签样式的代码视图
CSS注释代码就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)。
//这跟java的变量注释雷同了CSS样式基本知识
CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:
- 内联式(优先级最高)
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里文字是红色。</p>
如果有多条css样式代码设置可以写在一起,中间用分号隔开,示例代码如下:
<p style="color:red;font-size:12px">这里文字是红色。</p>
- 嵌入式(优先级中等)
嵌入式css样式,就是可以把css样式代码写在<style type="text/css"></style>标签之间。
如下面代码实现把三个<span>标签中的文字设置为红色:
<style type="text/css">
span{
color:red;
}
</style>
嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。- 外部式(优先级最低)
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,
在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码
<link href="base.css" rel="stylesheet" type="text/css" />小结:离被设置元素越近优先级别越高
CSS选择器
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}下面实例图为上面提到的嵌入式css,css含有选择器body,body选择器设置了多种样式(属性)
选择器大致可以分为以下几类
- 标签选择器
标签选择器其实就是html代码中的标签。如下例代码
<style type="text/css">
h1{
/*测试标签选择器和注释*/
font-weight:normal;
color:red;
}
</style>
- 类选择器
类选择器给我的感觉像是Android开发里面的Theme一样,指定theme="xxx",那么就拥有了这个Theme的定义的属性,下面来看类选择器的语法
.类选器名称{css样式代码;}
*****************注意**********************
1、英文圆点开头
2、其中类选器名称可以任意起名但不要起中文
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
第二步:使用class="类选择器名称"为标签设置一个类,如下:
<span class="stress">胆小如鼠</span>
第三步:设置类选器css样式,如下:
.stress{color:red;}/*类前面要加入一个英文圆点*/
下面是一个类选择器示例代码:
- ID选择器
ID选择器类似于类选择器,但也有一些重要的区别:
1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
下面是ID选择器示例代码:
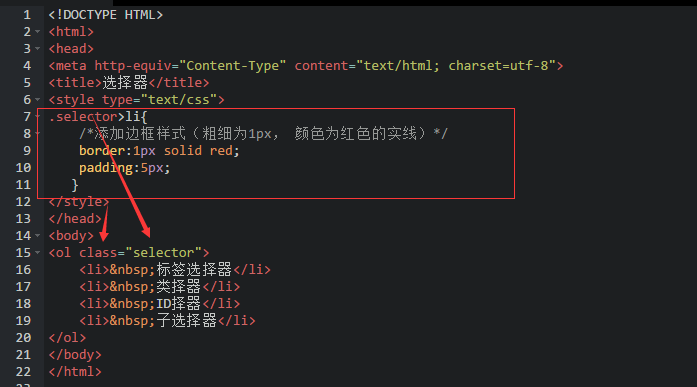
- 子选择器
子选择器:即大于符号(>),用于选择指定标签元素的第一代子元素。
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li加入红色实线边框。下图是子选择器的示例代码
效果图:
- 包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。语法示例代码:
.first span{color:red;}
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代
(也就是android里面的getChildAt获取的childView。而后代选择器是作用于所有子后代元素。
后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
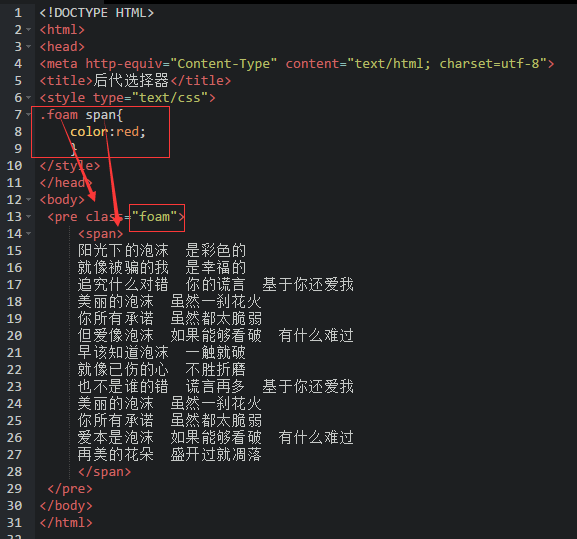
下面是一段包含选择器示例代码视图
小结:>作用于元素的第一代后代,空格作用于元素的所有后代。
- 通用选择器
通用选择器使用一个(*)号指定,它的作用是匹配html中所有标签元素,语法示例:
* {color:red;}
如果你有兴趣又有时间可以拷贝下列代码来测试,一个标签对应多个选择器,查看效果变化,你会发现新大陆,造成这一结果具体原因请继续往下看,稍后会有提到。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>* 选择符</title>
<style type="text/css">
* {
/*通用选择器*/
color:red;
}
pre{
/*标签选择器*/
color:blue;
}
span{
/*标签选择器*/
color:black;
}
.classTest span{
/*包含选择器*/
color:white;
}
.classTestchild>span{
/*子选择器*/
color:green;
}
</style>
</head>
<body>
<pre class="classTestchild">
没有一点点防备
<span>
也没有一丝顾虑
</span>
你就这样出现在我的世界里
带给我惊喜 情不自已
可是你偏又这样
在我不知不觉中 悄悄的消失
从我的世界里 没有音讯
剩下的只是回忆
你存在 我深深的脑海里
我的梦里 我的心里 我的歌声里
</pre>
</body>
</html>再看选择符,主要分为:
- 伪类选择符
它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态,
设置字体颜色:
a:hover{color:red;}
像这种为类选择器的使用,一定要注意浏览器的兼容性
- 分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),语法示例如下
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
类和ID选择器的区别
- 相同点
可以应用于任何元素- 不同点
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。
而类选择器可以使用多次,虽然经过实践发现id选择器在文档中多次使用没什么问题,但是W3检测的时候认为你
页面不符合标准。
2、使用类选择器可以为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法
实现,ID选择器是不可以的。
用Android开发的思维来理解这两个选择器:id选择器就好比控件的ID,一个页面不能有两个相同的id,类选择器就好比manifest的注册Activity的Theme属性,多个注册Activity都可以应用一个Theme.ID选择器建议少用,为什么要少用?它有有什么局限性?查了些许资料现在谈理由赶脚有点空中飘,留到后续blog吧,到时且看它、用它、玩它,也就那么回事儿了。
CSS的继承、层叠、重要性和特殊性
透过上面提到的测试代码可以发现,css样式重叠后,具体该显示哪一种样式我们还不明了,CSS的四大特性为我们送上了理论知识。
1.继承
CSS的某些样式是具有继承性的(我学过java这里就不深究什么是继承了,不懂就自己百度科普吧),比如下面代码
如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标
签。
p{color:red;}
<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
2.层叠
层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的
前后顺序来决定,处于最后面的css样式会被应用(权重值相同时后面的css样式会覆盖前面的)。
如下面代码:
p{color:red;}
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
green的样式被应用显示。
3.特殊性
多个选择器都匹配到了一个标签上,那么会显示哪一种选择器的样式应用呢?那么为什么呢?是因为浏览器是根据权值
来判断使用哪种css样式的,权值高的就使用哪种css样式。下面是权值规则表:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
(内容90%摘自慕课网,练习可以去慕课网在线练习,也可以自己安装前端开发工具练习)
4.重要性
有些特殊的情况需要为某些样式设置具有最高权值,这时候我们可以使用!important来解决。
如下代码:
p{color:red!important;}
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
这时 p 段落中的文本会显示的red红色。
注意:!important要写在分号的前面
这里注意当网页制作者不设置css样式时,浏览器会按照自己的一套样式来显示网页。并且用户也可以在浏览器中设置自
己习惯的样式,比如有的用户习惯把字号设置为大一些,使其查看网页的文本更加清楚。这时注意样式优先级为:浏览
器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自
己设置的样式。鉴于篇幅,下篇继续css基础学习..
小结
本篇大概学了:css样式可分为内联、嵌入式、外部式,选择器有:标签、类、ID、子选择、包含、通用。选择符有伪类选择符、分组选择符。最后是多个选择器对应一个标签,该用哪个选择器的样式。






























 2277
2277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








