参考文章
视音频数据处理入门:RGB、YUV像素数据处理
一文读懂 YUV 的采样与格式
前言
今天起好好看看音视频相关的开发笔记了,当然要从最底层开始做起,今天就简单看啊可能YUV格式和RGB格式的视频常见处理,以及一些对这些常见视频格式的理解。
什么是YUV?什么是RGB?
YUV 是一种颜色编码方法,和它等同的还有 RGB 颜色编码方法。因为RGB颜色编码的方式是我们从小看到大的,所以先简单聊聊RGB颜色编码
RGB颜色编码
RGB 三个字母分别代表了 红(Red)、绿(Green)、蓝(Blue),这三种颜色称为 三原色,将它们以不同的比例相加,可以产生多种多样的颜色。
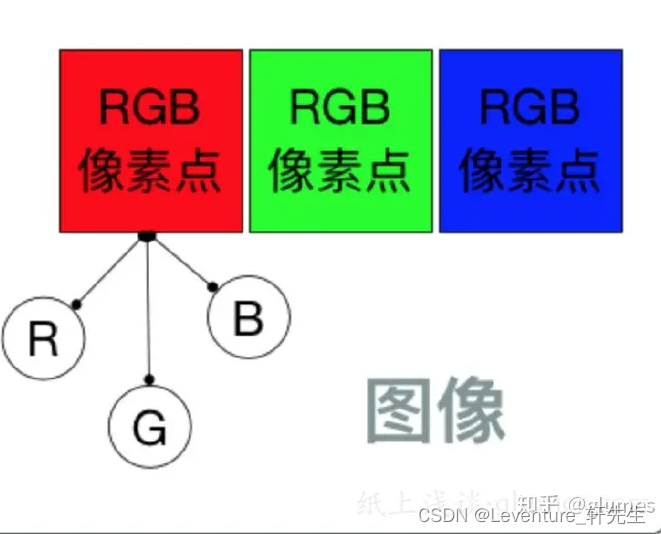
在图像显示中,一张 1280 * 720 大小的图片,就代表着它有 1280 * 720 个像素点。其中每一个像素点的颜色显示都采用 RGB 编码方法,将 RGB 分别取不同的值,就会展示不同的颜色。

RGB 图像中,每个像素点都有红、绿、蓝三个原色,其中每种原色都占用 8 bit,也就是一个字节,那么一个像素点也就占用 24 bit,也就是三个字节。
一张 1280 * 720 大小的图片,就占用 1280 * 720 * 3 / 1024 / 1024 = 2.63 MB 存储空间。
YUV颜色编码
YUV 颜色编码采用的是 明亮度 和 色度 来指定像素的颜色。
其中,Y 表示明亮度(Luminance、Luma),而 U 和 V 表示色度(Chrominance、Chroma)。
而色度又定义了颜色的两个方面:色调和饱和度。
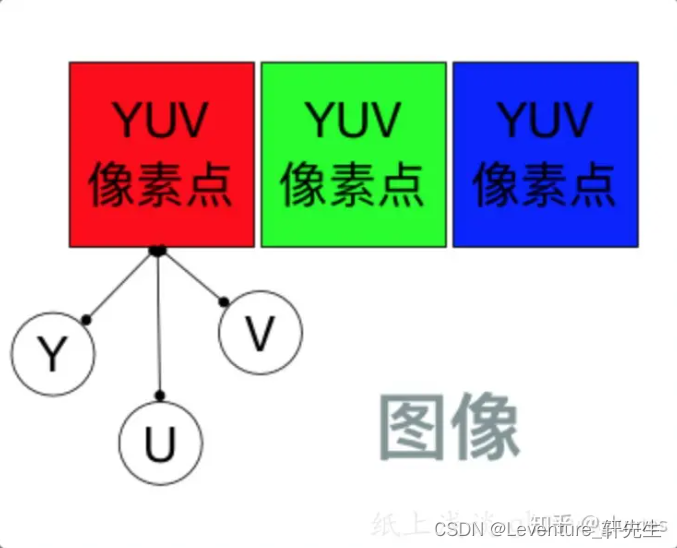
使用 YUV 颜色编码表示一幅图像,它应该下面这样的

和 RGB 表示图像类似,每个像素点都包含 Y、U、V 分量。但是它的 Y 和 UV 分量是可以分离的,如果没有 UV 分量一样可以显示完整的图像,只不过是黑白的。
对于 YUV 图像来说,并不是每个像素点都需要包含了 Y、U、V 三个分量,根据不同的采样格式,可以每个 Y 分量都对应自己的 UV 分量,也可以几个 Y 分量共用 UV 分量。
RGB到YUV的转换
对于图像显示器来说,它是通过 RGB 模型来显示图像的,而在传输图像数据时又是使用 YUV 模型,这是因为 YUV 模型可以节省带宽。因此就需要采集图像时将 RGB 模型转换到 YUV 模型,显示时再将 YUV 模型转换为 RGB 模型。
RGB 到 YUV 的转换,就是将图像所有像素点的 R、G、B 分量转换到 Y、U、V 分量。
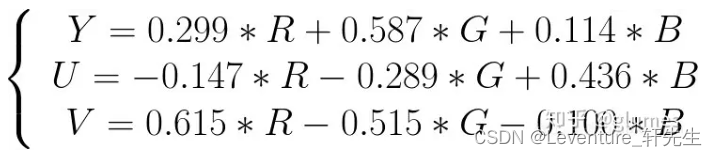
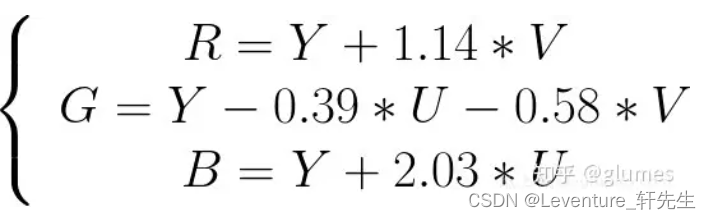
有如下公式进行转换:


此时的转换结束后,每个像素点都有完整的 Y、U、V 分量。而之前提到 Y 和 UV 分量是可以分离的,接下来通过不同的采样方式,可以将图像的 Y、U、V 分量重新组合。
接下来的不同采样格式都是在一张图像所有像素的 RGB 转换到 YUV 基础上进行的。
YUV采样格式
YUV 图像的主流采样方式有如下三种:
- YUV 4:4:4 采样
- YUV 4:2:2 采样
- YUV 4:2:0 采样
YUV 4:4:4 采样
YUV 4:4:4 采样,意味着 Y、U、V 三个分量的采样比例相同,因此在生成的图像里,每个像素的三个分量信息完整,都是 8 bit,也就是一个字节。
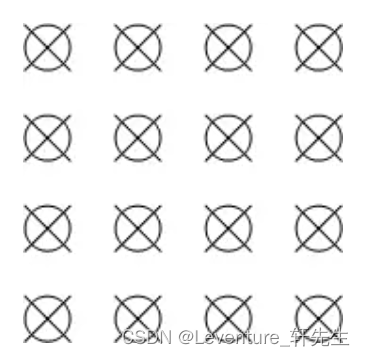
如下图所示:

其中,Y 分量用叉表示,UV 分量用圆圈表示。
举个例子 :
假如图像像素为:[Y0 U0 V0]、[Y1 U1 V1]、[Y2 U2 V2]、[Y3 U3 V3]
那么采样的码流为:Y0 U0 V0 Y1 U1 V1 Y2 U2 V2 Y3 U3 V3
最后映射出的像素点依旧为 [Y0 U0 V0]、[Y1 U1 V1]、[Y2 U2 V2]、[Y3 U3 V3]
YUV 4:2:2 采样
YUV 4:2:2 采样,意味着 UV 分量是 Y 分量采样的一半,Y 分量和 UV 分量按照 2 : 1 的比例采样。如果水平方向有 10 个像素点,那么采样了 10 个 Y 分量,而只采样了 5 个 UV 分量。
如下图所示:

其中,Y 分量用叉表示,UV 分量用圆圈表示。
采样的码流映射为像素点,还是要满足每个像素点有 Y、U、V 三个分量。但是可以看到,第一和第二像素点公用了 U0、V1 分量,第三和第四个像素点公用了 U2、V3 分量,这样就节省了图像空间。
一张 1280 * 720 大小的图片,在 YUV 4:2:2 采样时的大小为:
(1280 * 720 * 8 + 1280 * 720 * 0.5 * 8 * 2)/ 8 / 1024 / 1024 = 1.76 MB 。
YUV 4:2:0 采样
YUV 4:2:0 采样,并不是指只采样 U 分量而不采样 V 分量。而是指,在每一行扫描时,只扫描一种色度分量(U 或者 V),和 Y 分量按照 2 : 1 的方式采样。比如,第一行扫描时,YU 按照 2 : 1 的方式采样,那么第二行扫描时,YV 分量按照 2:1 的方式采样。对于每个色度分量来说,它的水平方向和竖直方向的采样和 Y 分量相比都是 2:1 。
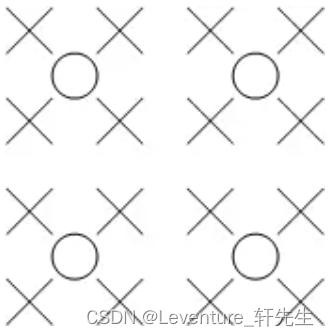
如下图所示:

其中,Y 分量用叉表示,UV 分量用圆圈表示。
假设第一行扫描了 U 分量,第二行扫描了 V 分量,那么需要扫描两行才能够组成完整的 UV 分量。
举个例子 :
假设图像像素为:
[Y0 U0 V0]、[Y1 U1 V1]、 [Y2 U2 V2]、 [Y3 U3 V3]
[Y5 U5 V5]、[Y6 U6 V6]、 [Y7 U7 V7] 、[Y8 U8 V8]
那么采样的码流为:Y0 U0 Y1 Y2 U2 Y3 Y5 V5 Y6 Y7 V7 Y8
其中,每采样过一个像素点,都会采样其 Y 分量,而 U、V 分量就会间隔一行按照 2 : 1 进行采样。
最后映射出的像素点为:
[Y0 U0 V5]、[Y1 U0 V5]、[Y2 U2 V7]、[Y3 U2 V7]
[Y5 U0 V5]、[Y6 U0 V5]、[Y7 U2 V7]、[Y8 U2 V7]
从映射出的像素点中可以看到,四个 Y 分量是共用了一套 UV 分量,而且是按照 2*2 的小方格的形式分布的,相比 YUV 4:2:2 采样中两个 Y 分量共用一套 UV 分量,这样更能够节省空间。
一张 1280 * 720 大小的图片,在 YUV 4:2:0 采样时的大小为:
(1280 * 720 * 8 + 1280 * 720 * 0.25 * 8 * 2)/ 8 / 1024 / 1024 = 1.32 MB 。
可以看到 YUV 4:2:0 采样的图像比 RGB 模型图像节省了一半的存储空间,因此它也是比较主流的采样方式。
YUV 存储格式
说完了采样,接下来就是如何把采样的数据存储起来。
YUV 的存储格式,有两种:
- planar 平面格式
指先连续存储所有像素点的 Y 分量,然后存储 U 分量,最后是 V 分量。
- packed 打包模式
指每个像素点的 Y、U、V 分量是连续交替存储的。
根据采样方式和存储格式的不同,就有了多种 YUV 格式。这些格式主要是基于 YUV 4:2:2 和 YUV 4:2:0 采样。
基于 YUV 4:2:2 采样的格式
YUYV 格式
YUYV 格式是采用打包格式进行存储的,指每个像素点都采用 Y 分量,但是每隔一个像素采样它的 UV 分量,排列顺序如下:
Y0 UO Y1 V0 Y2 U2 Y3 V2
Y0 和 Y1 公用 U0 V0 分量,Y2 和 Y3 公用 U2 V2 分量…

UYVY 格式
UYVY 格式也是采用打包格式进行存储,它的顺序和 YUYV 相反,先采用 U 分量再采样 Y 分量,排列顺序如下:
U0 Y0 V0 Y1 U2 Y2 V2 Y3
Y0 和 Y1 公用 U0 V0 分量,Y2 和 Y3 公用 U2 V2 分量…
根据 UV 和 Y 的顺序还有其他格式,比如,YVYU 格式,VYUY 格式等等,原理大致一样了。
YUV 422P 格式
YUV 422P 格式,又叫做 I422,采用的是平面格式进行存储,先存储所有的 Y 分量,再存储所有的 U 分量,再存储所有的 V 分量。
基于 YUV 4:2:0 采样的格式
基于 YUV 4:2:0 采样的格式主要有 YUV 420P 和 YUV 420SP 两种类型,每个类型又对应其他具体格式。
-
YUV 420P 类型
YU12 格式
YV12 格式 -
YUV 420SP 类型
NV12 格式
NV21 格式
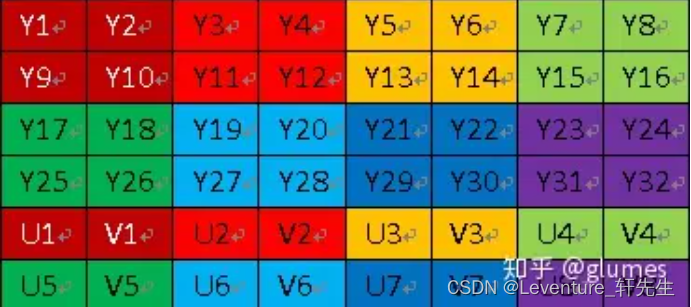
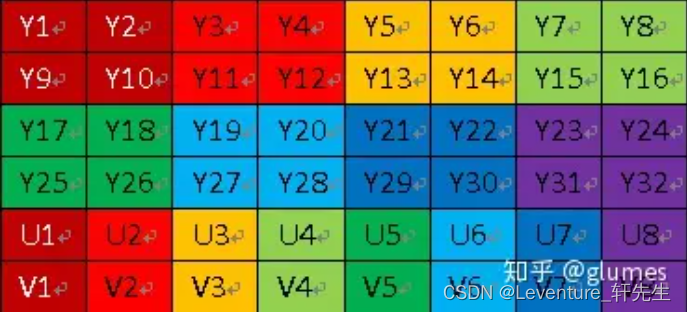
YUV 420P 和 YUV 420SP 都是基于 Planar 平面模式 进行存储的,先存储所有的 Y 分量后, YUV420P 类型就会先存储所有的 U 分量或者 V 分量,而 YUV420SP 则是按照 UV 或者 VU 的交替顺序进行存储了,具体查看看下图:
YUV420SP 的格式:

YUV420P 的格式:

YUV视频处理
1. 分别库YUV420P像素数据中Y、U、V分量
/**
* Split Y, U, V planes in YUV420P file.
* @param url Location of Input YUV file.
* @param w Width of Input YUV file.
* @param h Height of Input YUV file.
* @param num Number of frames to process.
*
*/
int simplest_yuv420_split(char *url, int w, int h,int num){
FILE *fp=fopen(url,"rb+");
FILE *fp1=fopen("output_420_y.y","wb+");
FILE *fp2=fopen("output_420_u.y","wb+");
FILE *fp3=fopen("output_420_v.y","wb+");
unsigned char *pic=(unsigned char *)malloc(w*h*3/2);
for(int i=0;i<num;i++){
fread(pic,1,w*h*3/2,fp);
//Y
fwrite(pic,1,w*h,fp1);
//U
fwrite(pic+w*h,1,w*h/4,fp2);
//V
fwrite(pic+w*h*5/4,1,w*h/4,fp3);
}
free(pic);
fclose(fp);
fclose(fp1);
fclose(fp2);
fclose(fp3);
return 0;
}
调用上面函数的方法如下所示。
simplest_yuv420_split("lena_256x256_yuv420p.yuv",256,256,1);
从代码可以看出,如果视频帧的宽和高分别为w和h,那么一帧YUV420P像素数据一共占用wh3/2 Byte的数据。其中前wh Byte存储Y,接着的wh1/4 Byte存储U,最后wh*1/4 Byte存储V。上述调用函数的代码运行后,将会把一张分辨率为256x256的名称为lena_256x256_yuv420p.yuv的YUV420P格式的像素数据文件分离成为三个文件:
注:本文中像素的采样位数一律为8bit。由于1Byte=8bit,所以一个像素的一个分量的采样值占用1Byte。
我们来测试一下,首先先找到一个图片test.jpg

然后我们使用ffmpeg转换成YUV格式的,比如指令如下:
D:\DevTools\ffmpeg-master-latest-win64-gpl-shared\bin\ffmpeg.exe -i E:\FFOutput\test.jpg -s 576x576 -pix_fmt yuv444p E:\FFOutput\test.yuv
这里需要转换成YUV444p的数据格式,以供我们进行分离,分离的结果如下:

import cv2
from PIL import Image
def open_yuv_component(file_path, width, height):
# 打开YUV分量图片
with open(file_path, 'rb') as f:
# 读取图片数据
img_data = f.read()
# 创建Image对象
img = Image.new('L', (width, height))
img.putdata(img_data)
return img
# 图片路径和尺寸
y_path = "E:\\FFOutput\\output_444_y.y"
u_path = "E:\\FFOutput\\output_444_u.y"
v_path = "E:\\FFOutput\\output_444_v.y"
image_width = 640 # 假设图像宽度为640像素
image_height = 640 # 假设图像高度为480像素
# 打开YUV分量图片
y_img = open_yuv_component(y_path, image_width, image_height)
u_img = open_yuv_component(u_path, image_width, image_height)
v_img = open_yuv_component(v_path, image_width, image_height)
# 显示YUV分量图片
y_img.show()
u_img.show()
v_img.show()
我们可以看到结果如下:
y:

u:

v:

2. 分离YUV420P像素数据中的Y、U、V分量
还是和之前的流程一样,不过这边ffmepg中改为转换成yuv420p的数据进行
/**
* Split Y, U, V planes in YUV420P file.
* @param url Location of Input YUV file.
* @param w Width of Input YUV file.
* @param h Height of Input YUV file.
* @param num Number of frames to process.
*
*/
int simplest_yuv420_split(char* url, int w, int h, int num) {
FILE* fp = fopen(url, "rb+");
FILE* fp1 = fopen("E:\\FFOutput\\output_420_y.y", "wb+");
FILE* fp2 = fopen("E:\\FFOutput\\output_420_u.y", "wb+");
FILE* fp3 = fopen("E:\\FFOutput\\output_420_v.y", "wb+");
unsigned char* pic = (unsigned char*)malloc(w * h * 3 / 2);
for (int i = 0; i < num; i++) {
fread(pic, 1, w * h * 3 / 2, fp);
//Y
fwrite(pic, 1, w * h, fp1);
//U
fwrite(pic + w * h, 1, w * h / 4, fp2);
//V
fwrite(pic + w * h * 5 / 4, 1, w * h / 4, fp3);
}
free(pic);
fclose(fp);
fclose(fp1);
fclose(fp2);
fclose(fp3);
return 0;
}
需要注意的一点是,这里和上面转换444p的有点不同,在420的图像中,实际上是对u v 分量做了采样的,所以YUV分量的大小不同,为Y分量的二分之一,如代码中所示:
import cv2
from PIL import Image
def open_yuv_component(file_path, width, height):
# 打开YUV分量图片
with open(file_path, 'rb') as f:
# 读取图片数据
img_data = f.read()
# 创建Image对象
img = Image.new('L', (int(width), int(height)))
img.putdata(img_data)
return img
# 图片路径和尺寸
y_path = "E:\\FFOutput\\output_420_y.y"
u_path = "E:\\FFOutput\\output_420_u.y"
v_path = "E:\\FFOutput\\output_420_v.y"
image_width = 640 # 假设图像宽度为640像素
image_height = 640 # 假设图像高度为640像素
# 打开YUV分量图片
y_img = open_yuv_component(y_path, image_width, image_height)
u_img = open_yuv_component(u_path, image_width/2, image_height/2)
v_img = open_yuv_component(v_path, image_width/2, image_height/2)
# 显示YUV分量图片
y_img.show()
u_img.show()
v_img.show()
展示结果如图:
Y:

U:

V:

3.将YUV420P像素数据去掉颜色(变成灰度图)
int simplest_yuv420_gray(char* url, int w, int h, int num) {
FILE* fp = fopen(url, "rb+");
FILE* fp1 = fopen("output_gray.yuv", "wb+");
unsigned char* pic = (unsigned char*)malloc(w * h * 3 / 2);
for (int i = 0; i < num; i++) {
fread(pic, 1, w * h * 3 / 2, fp);
//Gray
memset(pic + w * h, 128, w * h / 2);
fwrite(pic, 1, w * h * 3 / 2, fp1);
}
free(pic);
fclose(fp);
fclose(fp1);
return 0;
}
这段代码中实际上是保留了原文件中的Y分量,然后后续内容全部填充上128
具体效果就不展示了
4. 将YUV420P像素数据的亮度减半
/**
* Halve Y value of YUV420P file
* @param url Location of Input YUV file.
* @param w Width of Input YUV file.
* @param h Height of Input YUV file.
* @param num Number of frames to process.
*/
int simplest_yuv420_halfy(char *url, int w, int h,int num){
FILE *fp=fopen(url,"rb+");
FILE *fp1=fopen("output_half.yuv","wb+");
unsigned char *pic=(unsigned char *)malloc(w*h*3/2);
for(int i=0;i<num;i++){
fread(pic,1,w*h*3/2,fp);
//Half
for(int j=0;j<w*h;j++){
unsigned char temp=pic[j]/2;
//printf("%d,\n",temp);
pic[j]=temp;
}
fwrite(pic,1,w*h*3/2,fp1);
}
free(pic);
fclose(fp);
fclose(fp1);
return 0;
}
逐步解释这段代码:
- 打开输入文件和输出文件:
FILE *fp=fopen(url,"rb+");
FILE *fp1=fopen("output_half.yuv","wb+");
- 分配内存用于存储图像数据:
unsigned char *pic=(unsigned char *)malloc(w*h*3/2);
这里分配了足够大小的内存空间,用于存储 YUV420 格式的图像数据。YUV420 格式的图像数据大小为 (宽度 * 高度 * 3/2),其中 Y 分量占据全部数据的一半,U 和 V 分量各占据数据的四分之一。
- 循环读取并处理图像数据:
for(int i=0;i<num;i++){
fread(pic,1,w*h*3/2,fp); // 从输入文件中读取一帧图像数据
//Half
for(int j=0;j<w*h;j++){
unsigned char temp=pic[j]/2; // 将 Y 分量的每个像素值减半
pic[j]=temp;
}
fwrite(pic,1,w*h*3/2,fp1); // 将处理后的图像数据写入输出文件
}
在这个循环中,首先使用 fread 函数从输入文件中读取一帧图像数据到 pic 数组中,然后对 Y 分量的每个像素值进行降低亮度处理(即除以 2),将处理后的数据写入到输出文件中。
- 释放内存并关闭文件
5. 将YUV420P像素数据的周围加上边框
本程序中的函数可以通过修改YUV数据中特定位置的亮度分量Y的数值,给图像添加一个“边框”的效果。函数代码如下所示。
/**
* Add border for YUV420P file
* @param url Location of Input YUV file.
* @param w Width of Input YUV file.
* @param h Height of Input YUV file.
* @param border Width of Border.
* @param num Number of frames to process.
*/
int simplest_yuv420_border(char *url, int w, int h,int border,int num){
FILE *fp=fopen(url,"rb+");
FILE *fp1=fopen("output_border.yuv","wb+");
unsigned char *pic=(unsigned char *)malloc(w*h*3/2);
for(int i=0;i<num;i++){
fread(pic,1,w*h*3/2,fp);
//Y
for(int j=0;j<h;j++){
for(int k=0;k<w;k++){
if(k<border||k>(w-border)||j<border||j>(h-border)){
pic[j*w+k]=255;
//pic[j*w+k]=0;
}
}
}
fwrite(pic,1,w*h*3/2,fp1);
}
free(pic);
fclose(fp);
fclose(fp1);
return 0;
}
从代码可以看出,图像的边框的宽度为border,本程序将距离图像边缘border范围内的像素的亮度分量Y的取值设置成了亮度最大值255。上述调用函数的代码运行后,将会把一张分辨率为256x256的名称为lena_256x256_yuv420p.yuv的YUV420P格式的像素数据文件处理成名称为output_border.yuv的YUV420P格式的像素数据文件。
6. 生成YUV420p格式的灰阶测试图
/**
* Generate YUV420P gray scale bar.
* @param width Width of Output YUV file.
* @param height Height of Output YUV file.
* @param ymin Max value of Y
* @param ymax Min value of Y
* @param barnum Number of bars
* @param url_out Location of Output YUV file.
*/
int simplest_yuv420_graybar(int width, int height,int ymin,int ymax,int barnum,char *url_out){
int barwidth;
float lum_inc;
unsigned char lum_temp;
int uv_width,uv_height;
FILE *fp=NULL;
unsigned char *data_y=NULL;
unsigned char *data_u=NULL;
unsigned char *data_v=NULL;
int t=0,i=0,j=0;
barwidth=width/barnum;
lum_inc=((float)(ymax-ymin))/((float)(barnum-1));
uv_width=width/2;
uv_height=height/2;
data_y=(unsigned char *)malloc(width*height);
data_u=(unsigned char *)malloc(uv_width*uv_height);
data_v=(unsigned char *)malloc(uv_width*uv_height);
if((fp=fopen(url_out,"wb+"))==NULL){
printf("Error: Cannot create file!");
return -1;
}
//Output Info
printf("Y, U, V value from picture's left to right:\n");
for(t=0;t<(width/barwidth);t++){
lum_temp=ymin+(char)(t*lum_inc);
printf("%3d, 128, 128\n",lum_temp);
}
//Gen Data
for(j=0;j<height;j++){
for(i=0;i<width;i++){
t=i/barwidth;
lum_temp=ymin+(char)(t*lum_inc);
data_y[j*width+i]=lum_temp;
}
}
for(j=0;j<uv_height;j++){
for(i=0;i<uv_width;i++){
data_u[j*uv_width+i]=128;
}
}
for(j=0;j<uv_height;j++){
for(i=0;i<uv_width;i++){
data_v[j*uv_width+i]=128;
}
}
fwrite(data_y,width*height,1,fp);
fwrite(data_u,uv_width*uv_height,1,fp);
fwrite(data_v,uv_width*uv_height,1,fp);
fclose(fp);
free(data_y);
free(data_u);
free(data_v);
return 0;
}
从源代码可以看出,本程序一方面通过灰阶测试图的亮度最小值ymin,亮度最大值ymax,灰阶数量barnum确定每一个灰度条中像素的亮度分量Y的取值。另一方面还要根据图像的宽度width和图像的高度height以及灰阶数量barnum确定每一个灰度条的宽度。有了这两方面信息之后,就可以生成相应的图片了。上述调用函数的代码运行后,会生成一个取值范围从0-255,一共包含10个灰度条的YUV420P格式的测试图。
7. 计算两个YUV420P像素数据的PSNR
PSNR是最基本的视频质量评价方法。本程序中的函数可以对比两张YUV图片中亮度分量Y的PSNR。函数的代码如下所示。
/**
* Calculate PSNR between 2 YUV420P file
* @param url1 Location of first Input YUV file.
* @param url2 Location of another Input YUV file.
* @param w Width of Input YUV file.
* @param h Height of Input YUV file.
* @param num Number of frames to process.
*/
int simplest_yuv420_psnr(char *url1,char *url2,int w,int h,int num){
FILE *fp1=fopen(url1,"rb+");
FILE *fp2=fopen(url2,"rb+");
unsigned char *pic1=(unsigned char *)malloc(w*h);
unsigned char *pic2=(unsigned char *)malloc(w*h);
for(int i=0;i<num;i++){
fread(pic1,1,w*h,fp1);
fread(pic2,1,w*h,fp2);
double mse_sum=0,mse=0,psnr=0;
for(int j=0;j<w*h;j++){
mse_sum+=pow((double)(pic1[j]-pic2[j]),2);
}
mse=mse_sum/(w*h);
psnr=10*log10(255.0*255.0/mse);
printf("%5.3f\n",psnr);
fseek(fp1,w*h/2,SEEK_CUR);
fseek(fp2,w*h/2,SEEK_CUR);
}
free(pic1);
free(pic2);
fclose(fp1);
fclose(fp2);
return 0;
}
对于8bit量化的像素数据来说,PSNR的计算公式如下所示。

上述公式中mse的计算公式如下所示。

其中M,N分别为图像的宽高,xij和yij分别为两张图像的每一个像素值。PSNR通常用于质量评价,就是计算受损图像与原始图像之间的差别,以此来评价受损图像的质量。本程序输入的两张图像的对比图如下图所示。其中左边的图像为原始图像,右边的图像为受损图像。
经过程序计算后得到的PSNR取值为26.693。PSNR取值通常情况下都在20-50的范围内,取值越高,代表两张图像越接近,反映出受损图像质量越好。
8. 分离RGB24像素数据中的R、G、B分量
本程序中的函数可以将RGB24数据中的R、G、B三个分量分离开来并保存成三个文件。函数的代码如下所示。
/**
* Split R, G, B planes in RGB24 file.
* @param url Location of Input RGB file.
* @param w Width of Input RGB file.
* @param h Height of Input RGB file.
* @param num Number of frames to process.
*
*/
int simplest_rgb24_split(char *url, int w, int h,int num){
FILE *fp=fopen(url,"rb+");
FILE *fp1=fopen("output_r.y","wb+");
FILE *fp2=fopen("output_g.y","wb+");
FILE *fp3=fopen("output_b.y","wb+");
unsigned char *pic=(unsigned char *)malloc(w*h*3);
for(int i=0;i<num;i++){
fread(pic,1,w*h*3,fp);
for(int j=0;j<w*h*3;j=j+3){
//R
fwrite(pic+j,1,1,fp1);
//G
fwrite(pic+j+1,1,1,fp2);
//B
fwrite(pic+j+2,1,1,fp3);
}
}
free(pic);
fclose(fp);
fclose(fp1);
fclose(fp2);
fclose(fp3);
return 0;
}
从代码可以看出,与YUV420P三个分量分开存储不同,RGB24格式的每个像素的三个分量是连续存储的。一帧宽高分别为w、h的RGB24图像一共占用wh3 Byte的存储空间。RGB24格式规定首先存储第一个像素的R、G、B,然后存储第二个像素的R、G、B…以此类推。类似于YUV420P的存储方式称为Planar方式,而类似于RGB24的存储方式称为Packed方式。上述调用函数的代码运行后,将会把一张分辨率为500x500的名称为cie1931_500x500.rgb的RGB24格式的像素数据文件分离成为三个文件。RGB存储文件貌似就是以类似直接排列的方式排序图片的
9.将RGB24格式像素数据封装为BMP图像
BMP图像内部实际上存储的就是RGB数据。本程序实现了对RGB像素数据的封装处理。通过本程序中的函数,可以将RGB数据封装成为一张BMP图像。
/**
* Convert RGB24 file to BMP file
* @param rgb24path Location of input RGB file.
* @param width Width of input RGB file.
* @param height Height of input RGB file.
* @param url_out Location of Output BMP file.
*/
int simplest_rgb24_to_bmp(const char *rgb24path,int width,int height,const char *bmppath){
typedef struct
{
long imageSize;
long blank;
long startPosition;
}BmpHead;
typedef struct
{
long Length;
long width;
long height;
unsigned short colorPlane;
unsigned short bitColor;
long zipFormat;
long realSize;
long xPels;
long yPels;
long colorUse;
long colorImportant;
}InfoHead;
int i=0,j=0;
BmpHead m_BMPHeader={0};
InfoHead m_BMPInfoHeader={0};
char bfType[2]={'B','M'};
int header_size=sizeof(bfType)+sizeof(BmpHead)+sizeof(InfoHead);
unsigned char *rgb24_buffer=NULL;
FILE *fp_rgb24=NULL,*fp_bmp=NULL;
if((fp_rgb24=fopen(rgb24path,"rb"))==NULL){
printf("Error: Cannot open input RGB24 file.\n");
return -1;
}
if((fp_bmp=fopen(bmppath,"wb"))==NULL){
printf("Error: Cannot open output BMP file.\n");
return -1;
}
rgb24_buffer=(unsigned char *)malloc(width*height*3);
fread(rgb24_buffer,1,width*height*3,fp_rgb24);
m_BMPHeader.imageSize=3*width*height+header_size;
m_BMPHeader.startPosition=header_size;
m_BMPInfoHeader.Length=sizeof(InfoHead);
m_BMPInfoHeader.width=width;
//BMP storage pixel data in opposite direction of Y-axis (from bottom to top).
m_BMPInfoHeader.height=-height;
m_BMPInfoHeader.colorPlane=1;
m_BMPInfoHeader.bitColor=24;
m_BMPInfoHeader.realSize=3*width*height;
fwrite(bfType,1,sizeof(bfType),fp_bmp);
fwrite(&m_BMPHeader,1,sizeof(m_BMPHeader),fp_bmp);
fwrite(&m_BMPInfoHeader,1,sizeof(m_BMPInfoHeader),fp_bmp);
//BMP save R1|G1|B1,R2|G2|B2 as B1|G1|R1,B2|G2|R2
//It saves pixel data in Little Endian
//So we change 'R' and 'B'
for(j =0;j<height;j++){
for(i=0;i<width;i++){
char temp=rgb24_buffer[(j*width+i)*3+2];
rgb24_buffer[(j*width+i)*3+2]=rgb24_buffer[(j*width+i)*3+0];
rgb24_buffer[(j*width+i)*3+0]=temp;
}
}
fwrite(rgb24_buffer,3*width*height,1,fp_bmp);
fclose(fp_rgb24);
fclose(fp_bmp);
free(rgb24_buffer);
printf("Finish generate %s!\n",bmppath);
return 0;
return 0;
}
通过代码可以看出,改程序完成了主要完成了两个工作:
1)将RGB数据前面加上文件头。
2)将RGB数据中每个像素的“B”和“R”的位置互换。所以这种我们一般叫BGR
BMP文件是由BITMAPFILEHEADER、BITMAPINFOHEADER、RGB像素数据共3个部分构成,它的结构如下图所示。
| BITMAPFILEHEADER |
|---|
| BITMAPINFOHEADER |
| RGB像素数据 |
其中前两部分的结构如下所示。在写入BMP文件头的时候给其中的每个字段赋上合适的值就可以了。
typedef struct tagBITMAPFILEHEADER
{
unsigned short int bfType; //位图文件的类型,必须为BM
unsigned long bfSize; //文件大小,以字节为单位
unsigned short int bfReserverd1; //位图文件保留字,必须为0
unsigned short int bfReserverd2; //位图文件保留字,必须为0
unsigned long bfbfOffBits; //位图文件头到数据的偏移量,以字节为单位
}BITMAPFILEHEADER;
typedef struct tagBITMAPINFOHEADER
{
long biSize; //该结构大小,字节为单位
long biWidth; //图形宽度以象素为单位
long biHeight; //图形高度以象素为单位
short int biPlanes; //目标设备的级别,必须为1
short int biBitcount; //颜色深度,每个象素所需要的位数
short int biCompression; //位图的压缩类型
long biSizeImage; //位图的大小,以字节为单位
long biXPelsPermeter; //位图水平分辨率,每米像素数
long biYPelsPermeter; //位图垂直分辨率,每米像素数
long biClrUsed; //位图实际使用的颜色表中的颜色数
long biClrImportant; //位图显示过程中重要的颜色数
}BITMAPINFOHEADER;
BMP采用的是小端(Little Endian)存储方式。这种存储方式中“RGB24”格式的像素的分量存储的先后顺序为B、G、R。由于RGB24格式存储的顺序是R、G、B,所以需要将“R”和“B”顺序作一个调换再进行存储。也就是我们常说的BGR格式
10. 将RGB24格式像素数据转换为YUV420P格式像素数据
unsigned char clip_value(unsigned char x,unsigned char min_val,unsigned char max_val){
if(x>max_val){
return max_val;
}else if(x<min_val){
return min_val;
}else{
return x;
}
}
//RGB to YUV420
bool RGB24_TO_YUV420(unsigned char *RgbBuf,int w,int h,unsigned char *yuvBuf)
{
unsigned char*ptrY, *ptrU, *ptrV, *ptrRGB;
memset(yuvBuf,0,w*h*3/2);
ptrY = yuvBuf;
ptrU = yuvBuf + w*h;
ptrV = ptrU + (w*h*1/4);
unsigned char y, u, v, r, g, b;
for (int j = 0; j<h;j++){
ptrRGB = RgbBuf + w*j*3 ;
for (int i = 0;i<w;i++){
r = *(ptrRGB++);
g = *(ptrRGB++);
b = *(ptrRGB++);
y = (unsigned char)( ( 66 * r + 129 * g + 25 * b + 128) >> 8) + 16 ;
u = (unsigned char)( ( -38 * r - 74 * g + 112 * b + 128) >> 8) + 128 ;
v = (unsigned char)( ( 112 * r - 94 * g - 18 * b + 128) >> 8) + 128 ;
*(ptrY++) = clip_value(y,0,255);
if (j%2==0&&i%2 ==0){
*(ptrU++) =clip_value(u,0,255);
}
else{
if (i%2==0){
*(ptrV++) =clip_value(v,0,255);
}
}
}
}
return true;
}
/**
* Convert RGB24 file to YUV420P file
* @param url_in Location of Input RGB file.
* @param w Width of Input RGB file.
* @param h Height of Input RGB file.
* @param num Number of frames to process.
* @param url_out Location of Output YUV file.
*/
int simplest_rgb24_to_yuv420(char *url_in, int w, int h,int num,char *url_out){
FILE *fp=fopen(url_in,"rb+");
FILE *fp1=fopen(url_out,"wb+");
unsigned char *pic_rgb24=(unsigned char *)malloc(w*h*3);
unsigned char *pic_yuv420=(unsigned char *)malloc(w*h*3/2);
for(int i=0;i<num;i++){
fread(pic_rgb24,1,w*h*3,fp);
RGB24_TO_YUV420(pic_rgb24,w,h,pic_yuv420);
fwrite(pic_yuv420,1,w*h*3/2,fp1);
}
free(pic_rgb24);
free(pic_yuv420);
fclose(fp);
fclose(fp1);
return 0;
}
反正也是套上面的公式…
Y= 0.299R+0.587G+0.114B
U=-0.147R-0.289G+0.463B
V= 0.615R-0.515G-0.100*B
在转换的过程中有以下几点需要注意:
- RGB24存储方式是Packed,YUV420P存储方式是Packed。
- U,V在水平和垂直方向的取样数是Y的一半





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








