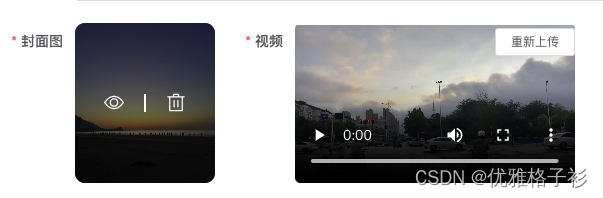
对element-ui组件的upload组件再一次封装,简单记录。下面是效果图。


注意点:该组件现在仅支持单图和单个视频上传。
<template>
<div :style="myStyle">
<div
class="uploads"
:style="{
width: upWith + 'px',
height: upHeight + 'px',
borderRadius: upBradius + 'px',
}"
>
<div v-if="pathUrl" class="isblock">
<div v-show="utype == 1">
<el-image
ref="preview"
:style="{
width: upWith + 'px',
height: upHeight + 'px',
borderRadius: upBradius + 'px',
}"
:preview-src-list="[pathUrl]"
:src="pathUrl"
></el-image>
<div class="imgs_prews">
<div
class="imgs_prew"
:style="{
width: upWith + 'px',
height: upHeight + 'px',
borderRadius: upBradius + 'px',
}"
>
<i @click="ylimg()" class="el-icon-view"></i>
<span></span>
<i @click="deleteimg()" class="el-icon-delete"></i>
</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










