通常情况下大牛们实现轮播效果主要通过js技术,但是今天我们撇开js,单纯利用css3高级的动画效果同样可以实现自动轮播效果!
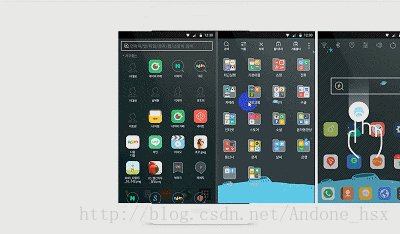
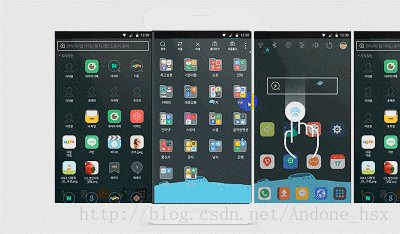
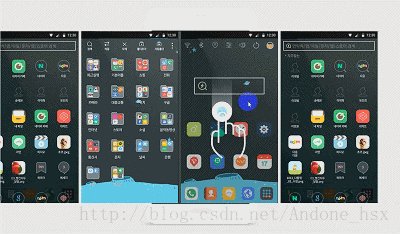
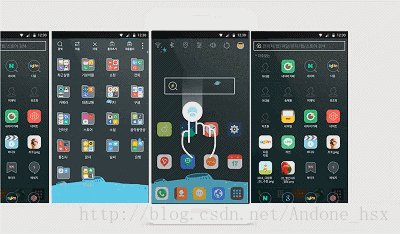
先看效果:
实现原理如下:
四张图片并排放置,同时左移相应距离,
注意:第四张和第一张图片相同,用于在短时间内切换补位;
若采用三张图片的话,会出现第一张图片在切换时突然出现,无法达到和谐的平滑轮播效果
再手机屏幕相应地方设置一个外框,溢出部分隐藏;
代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播模拟</title>
<style>
#bgd{
/*宽度,高度,背景,居中*/
width:1200px;
height:700px;
background-image:url(images/homepage_bg_02.png);
margin:0 auto;
overflow:hidden;
}
#btn{
/*宽度,高度,位置*/
width:290px;
height:521px;
margin:0 auto;
margin-top:91px;
overflow:hidden;
}
#imgs{
/*宽度,高度*/
width:1188px;
height:517px;
animation:scroll 5s infinite ;
-webkit-animation:scroll 5s infinite ;
}
@keyframes scroll{
0%{
transform:translate(0px);
}
25%{
transform:translate(-299px);
}
50%{
transform:translate(-598px);
}
100%{
transform:translate(-897px);
}
}
@-webkit-keyframes scroll{
0%{
transform:translate(0px);
}
33%{
transform:translate(-299px);
}
66%{
transform:translate(-598px);
}
100%{
transform:translate(-897px);
}
</style>
</head>
<body>
<div id="bgd">
<div id="btn">
<div id="imgs">
<img src="images/homepage_bg_02_slide_img_01.png">
<img src="images/homepage_bg_02_slide_img_02.png">
<img src="images/homepage_bg_02_slide_img_03.png">
<img src="images/homepage_bg_02_slide_img_01.png">
</div>
</div>
</div>
</body>
</html>
























 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








