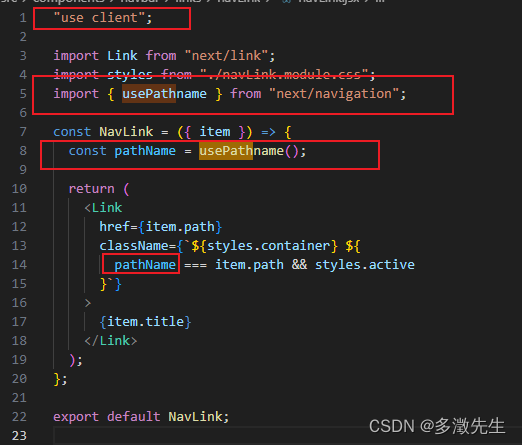
usePathname()

注意必须在前端组件中才能使用此API以获取当前路径名,路径名通常起自根路径如:"/contact/id"
useEffect
在某些事件触发时执行操作,提供副作用、依赖变量、清理操作
useFormState
通常用来保存表格状态
"use client";
import { register } from "@/lib/action";
import styles from "./registerForm.module.css";
import { useFormState } from "react-dom";
import { useEffect } from "react";
import { useRouter } from "next/navigation";
import Link from "next/link";
const RegisterForm = () => {
const [state, formAction] = useFormState(register, undefined);
const router = useRouter();
useEffect(() => {
state?.success && router.push("/login");
}, [state?.success, router]);
return (
<form className={styles.form} action={formAction}>
<input type="text" placeholder="username" name="username" />
<input type="email" placeholder="email" name="email" />
<input type="password" placeholder="password" name="password" />
<input
type="password"
placeholder="password again"
name="passwordRepeat"
/>
<button>Register</button>
{state?.error}
<Link href="/login">
Have an account? <b>Login</b>
</Link>
</form>
);
};
export default RegisterForm;useSearchParams
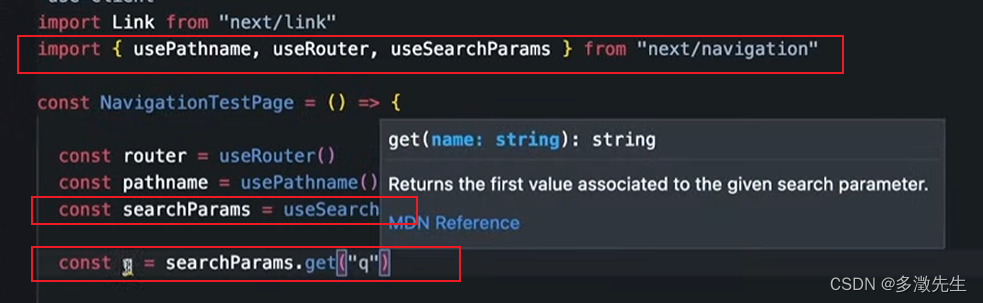
可以获取url中的参数:"/navigationtest?q=test"

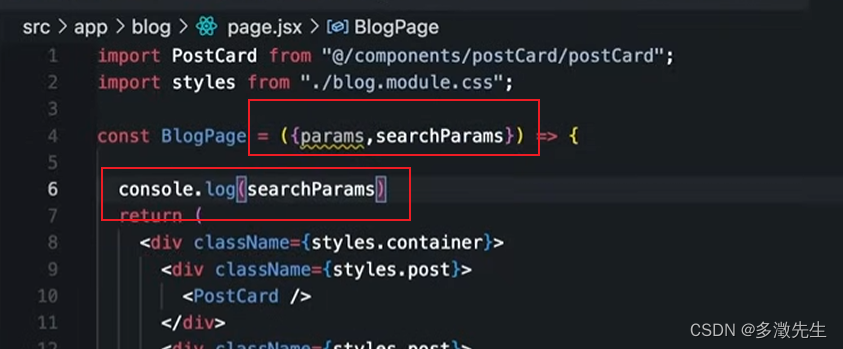
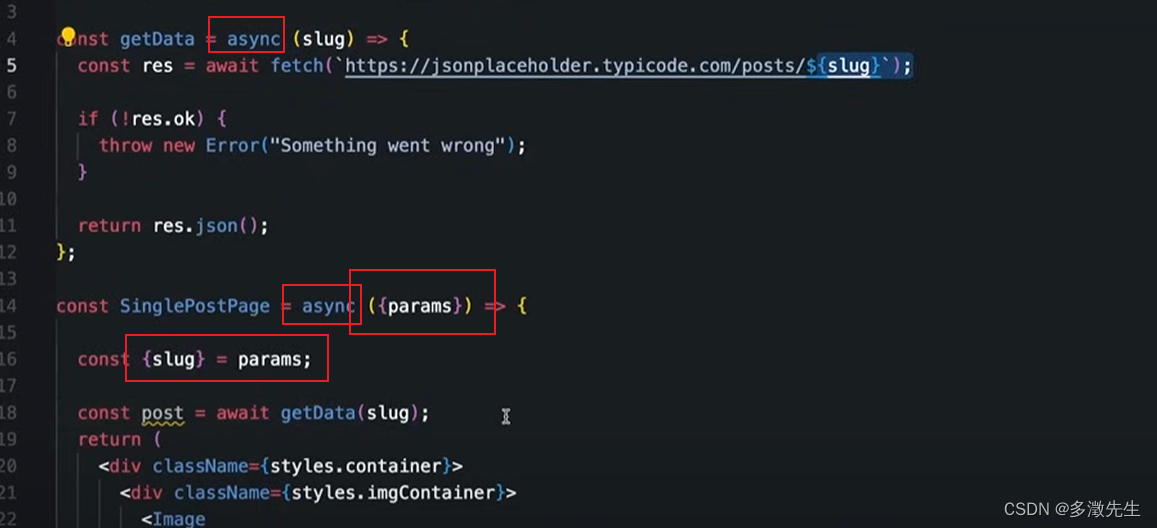
注意:如果向在服务端组件获取参数的话,可以直接在组件定义的传入参数中进行解构从而获得对象{q: 'test'},其中params可以捕获 [] 路径参数


<></>
类似于一个虚拟标签,并不会在最终的DOM中增加div,以替代传统react组件必须通过一个div包裹所有组件时的情况
ImageTag
使用nextjs提供的Image标签可以实现对图片显示的优化,主要是通过针对不同的场景编译不同的图片大小,以实现最优显示,实际显示的图片通常存储在.next目录中
需要注意的是使用ImageTag需要增加fill属性
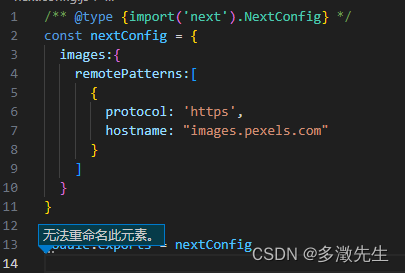
当使用外部链接时需要再nextconfig中配置外部资源路径

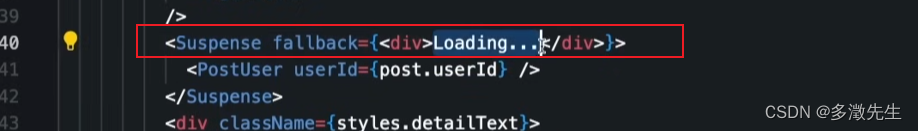
Suspense
当一个组件内包含多个需要请求数据的组件时,可以通过Suspense标签提供一个加载过程的替换方案






















 5906
5906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








