z-index 属性设置元素的堆叠顺序:拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。所以,Z-INDEX: 999表示某个元素的显示在前面的优先级参数为999。注意:
-
参数越大,表示越会显示在其他堆叠元素之上。
-
Z-index 仅能在定位元素上有效(例如 position:absolute;)
下面举个例子:
-
HTML代码给出了内层的3个div,显示的数字即为z-index数值
1
2
3
4
5
<divclass="outer"><divclass="con1">99</div><divclass="con2">999</div><divclass="con3">9</div></div -
添加css样式,注意内层div的定位方式为relative,并且分别设置了z-index数值
1
2
3
4
5
div.outer{width:350px;height:350px;padding:10px;border:1pxsolidgreen;}div.outer div{width:200px;height:200px;padding:05px;color:white;font-size:20px;position:relative;}div.con1{background:red;top:20px;left:20px;z-index:99;}div.con2{background:green;top:-100px;left:0px;z-index:999;}div.con3{background:blue;top:-250px;right:-100px;text-align:right;z-index:9; -
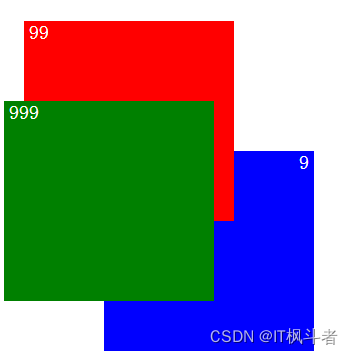
显示效果,z-index数值越大,显示地越靠前
-
























 8192
8192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










