不知道大家使用 Ant Design Vue 的时候有没有感觉不太顺手的地方,有些组件属性总是写的很隐蔽,有点磕磕绊绊的感觉。本篇博客记录一下我这一段儿时间使用 Ant Design Vue 踩过的一些坑,本文会持续更新~
Select 滚动定位问题
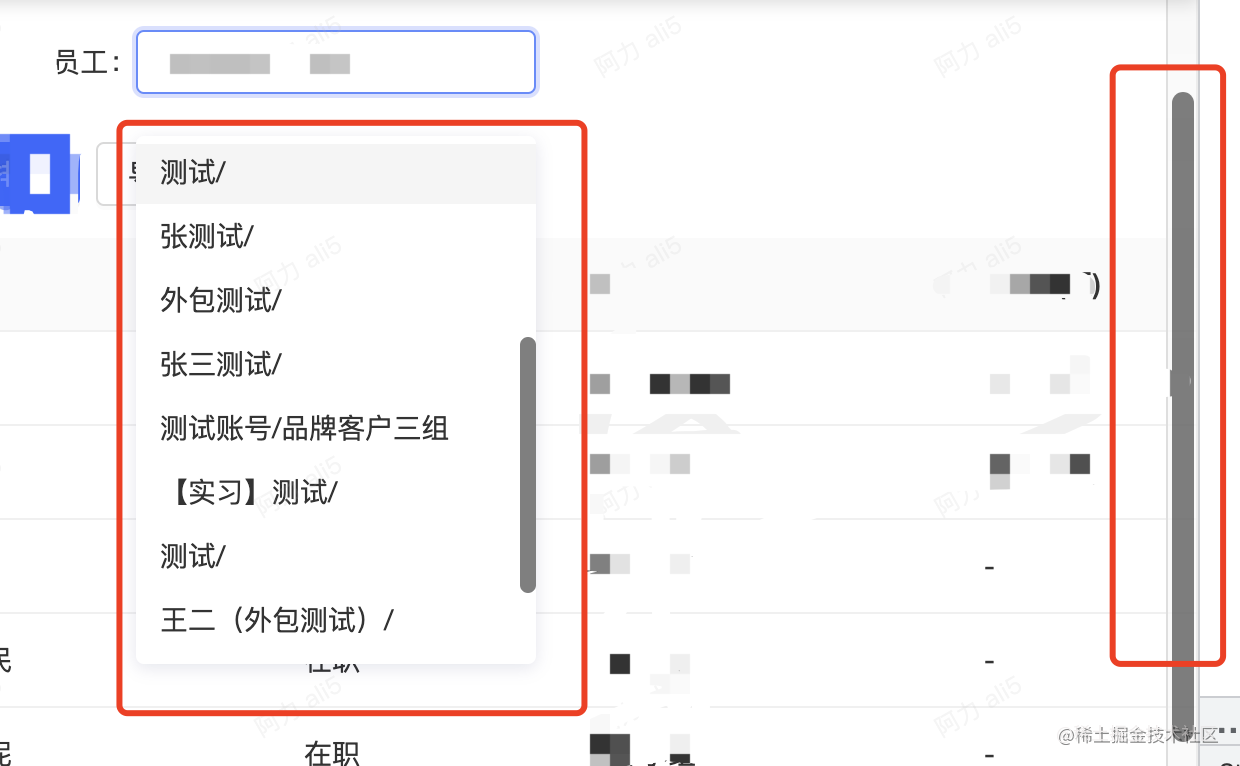
正常情况下,Select 的下拉框内容可以正确定位在 Select 下方,但是在微前端中,Select 的下拉框内容可能会出现定位问题,不会随着页面滚动而滚动,而是定位在了页面的某个位置。

这是因为 Select 的下拉框内容默认渲染定位到 body 上;在微前端中,我们知道子应用是被嵌套在主应用的某个容器 DIV 里面,而不是整个页面的 body 上,这就导致了 Select 的下拉框内容在页面出现滚动条的时候不能正确定位。
getPopupContainer 属性可以解决这个问题,
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| getPopupContainer | 菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。 | Function(triggerNode) |
() => document.body |
<a-select
:getPopupContainer="
triggerNode => {
return triggerNode.parentNode || document.body;
}
"
>
</a-select>
其他组件类似,如 DatePicker 日期选择框有 getCalendarContainer 属性;Dropdown 下拉菜单有 getPopupContainer 属性;等等。
修改组件样式
Table 组件
<Table :dataSource="dataSource" :columns="columns" class="example-table-wrap"/>
<Table :dataSource="dataSource" :columns="columns"/>
如果想修改页面中第一个表格 class 是 example-table-wrap 字体大小,页面其他表格字体不变,怎么实现呢? [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CRpDmGyp-1652945413417)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba966a01e0aa4f9fbba2355e244645c1~tplv-k3u1fbpfcp-zoom-in-crop-mark:1956:0:0:0.image?)] 两种方式,一种是在 scoped 中添加样式,另一种是全局的添加。
方式一:对于 scoped的代码片段,需要使用深度作用选择器 >>>。








 本文总结了Ant Design Vue使用过程中遇到的滚动定位、组件样式修改、Modal对话框样式、Table列颜色调整、select组件placeholder问题、表单验证、DatePicker类型绑定等常见问题及其解决方案,旨在帮助开发者更好地应对这些问题。
本文总结了Ant Design Vue使用过程中遇到的滚动定位、组件样式修改、Modal对话框样式、Table列颜色调整、select组件placeholder问题、表单验证、DatePicker类型绑定等常见问题及其解决方案,旨在帮助开发者更好地应对这些问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3249
3249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








