ViewPager中切换界面Fragment被销毁的问题分析
使用ViewPager+Fragment实现界面切换,当界面数量大于3时,出现二次滑动后数据消失的情况,下面由Fragment生命周期进行分析
简单解析:
使用pager=3进行测试,当界面由2切换到1的时候,3界面对应的Fragment实际上走了如下流程:
1 -->onPause
2 -->onStop
3 -->onDestroyView
再由1切换回2或者3时,3界面对应的Fragment的执行流程:
1 -->onCreateView
2 -->onStart
3 -->onResume
界面3对应的Fragment被销毁并重新创建。
ViewPager的默认加载方式是缓存当前界面前后相邻的两个界面,即最多共缓存包括当前界面在内的三个界面信息。当滑动切换界面的时候,非相邻界面信息将被释放。
界面2是当前界面,界面1和3是缓存界面,当切换到1时,界面2仍缓存,界面3被销毁释放,于是便有了onDestroyView的调用。
由1切换到2或3时,界面3又被重新创建,于是走了onCreateView流程。
解决方案:
方案一:设置ViewPager的缓存界面数
此方案适用于界面数较少的情况,避免缓存界面太多导致内存吃紧。
mPager .setOffscreenPageLimit(2);
参数:int limit — 缓存当前界面每一侧的界面数
以上述为例,当前界面为1,limit = 2,表示缓存2、3两个界面。如此便避免了界面3被销毁。
方案二:保存状态并恢复
此方案适用于可用界面信息可由状态保存和恢复实现的情况。
在onDestroyView方法内保存相关信息,在onCreateView方法内恢复信息设置。
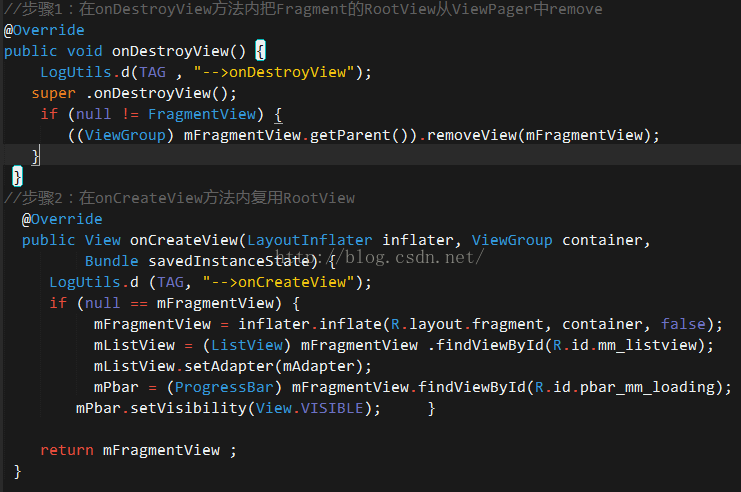
方案三(推荐):复用Fragment的RootView
























 4880
4880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








