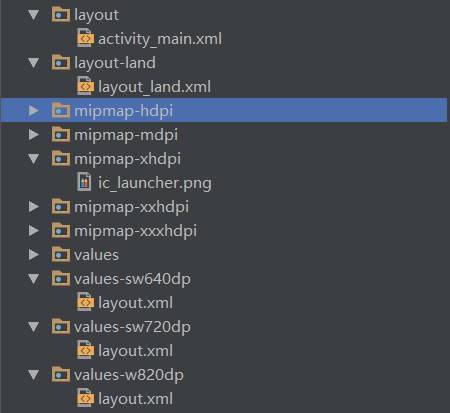
以前适配多分辨率的时候都是傻傻的把一个布局copy到各个layout目录下,今天才知道原来布局也可以有别名的,虽然和copy来copy去的方式都差不多,但还是记录下吧,方法很简单,直接上图:
写一个默认的竖屏布局,一个默认的横屏布局,在屏幕较大的手机中直接引用默认的横屏布局即可。
但是要注意哦,这里新建的可不是layout-sw_dp而是values-sw_dp哦,
下面贴layout.xml中引用的代码:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<item name="main" type="layout" >@layout/layout_land</item>
</resources>下面贴默认竖屏和默认横屏的布局代码,这是横屏layout_land.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="4"
android:orientation="horizontal">
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4" />
</LinearLayout>
<TextView
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="match_parent"
ibackground="#AADD" />
</LnearLayout>
这是是竖屏 activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.mhyuam.layout.MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button3"
android:layout_gravity="center_horizontal" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button4"
android:layout_gravity="center_horizontal" />
</LinearLayout>























 6167
6167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








