特别简单,总共分三步:
第一步:
获取NavigationView
- private NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
第二步:
获取headerLayout
- headerLayout = navigationView.inflateHeaderView(R.layout.nav_header_main);
第三步:
获取其中的组件:
- head = (ImageView) headerLayout.findViewById(R.id.Iamge_mine_head);
- myName = (TextView) headerLayout.findViewById(R.id.Tview_mine_myName);
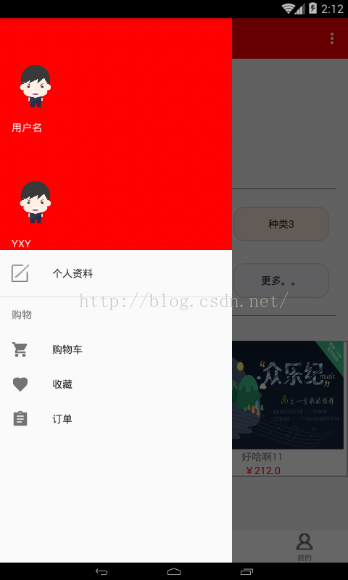
这样会出现一个问题
如下:只需要将xml中的
- app:headerLayout="@layout/nav_header_main"
- View headerView = navigationView.getHeaderView(0);








 本文介绍如何在Android应用中使用NavigationView组件,包括获取NavigationView实例、加载头部布局及访问头部布局中的视图元素等步骤,并提供了解决常见问题的方法。
本文介绍如何在Android应用中使用NavigationView组件,包括获取NavigationView实例、加载头部布局及访问头部布局中的视图元素等步骤,并提供了解决常见问题的方法。
















 8408
8408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








