4 种基于 Markdown 的幻灯片生成器
这些简单的幻灯片创建工具可以无缝地使用 Markdown,可以让你的演示添加魅力。

假设你需要做一个演示。在准备的过程中,你想到“我需要写几张幻灯片”。
你可能倾向于简洁的纯文本,认为 LibreOffice Writer 这样的软件对你要做的事情而言像是杀鸡用牛刀。或者你只是遵从你内心深处的极客意识。
将 Markdown 格式的文件转换为优雅的演示幻灯片并不困难。下面介绍可以完成这项工作的四种工具。
Landslide
在这些工具中,Landslide 具有更高的灵活性。它是一个命令行工具,可以将 Markdown、reStructuredText 或 Textile 格式的文件转换为基于 Google HTML5 幻灯片模板的 HTML 文件。
你要做的不过是编写 Markdown 格式的幻灯片源文件,打开一个终端窗口并运行 landslide 命令即可,其中命令参数为 Markdown 文件的文件名。Landslide 会生成 presentation.html,可以在任何 Web 浏览器中打开。简单吧?
但不要被简易的操作误导你。Landslide 提供了不少有用的特性,例如增加注记以及为幻灯片增加配置文件。为何要使用这些特性呢?按照 Landslide 开发者的说法,这样可以汇聚不同演示中的源文件目录并重用。

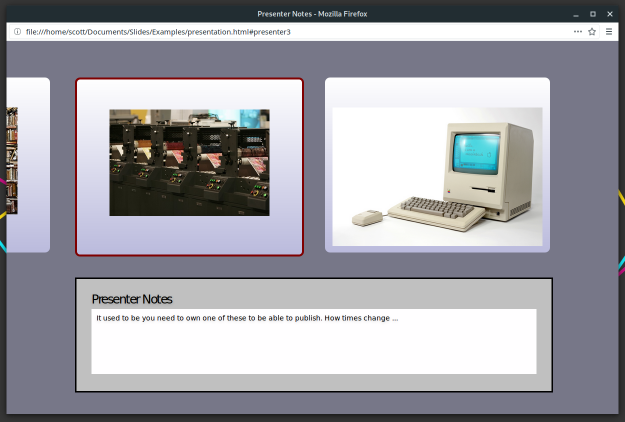
在 Landslide 演示中查看演示者注记
Marp
Marp 仍处于开发中,但值得期待。它是 “Markdown Presentation Writer” 的简写。Marp 是一个基于 Electron 的工具,让你在一个简单的双栏编辑器中编写幻灯片:在左栏编写 Markdown,在右栏中预览效果。
Marp 支持 GitHub 风格 Markdown。如果你需要一个使用 GitHub 风格 Markdown 编写幻灯片的快速教程,可以参考 示例项目。GitHub 风格 Markdown 比基础 Markdown 更加灵活。
Marp 只自带两个基础主题,但你可以为幻灯片增加背景图片、调整图片大小以及增加数学表达式。不足之处,目前只支持 PDF 格式导出。老实说,我很好奇为何不一开始就提供 HTML 格式导出。

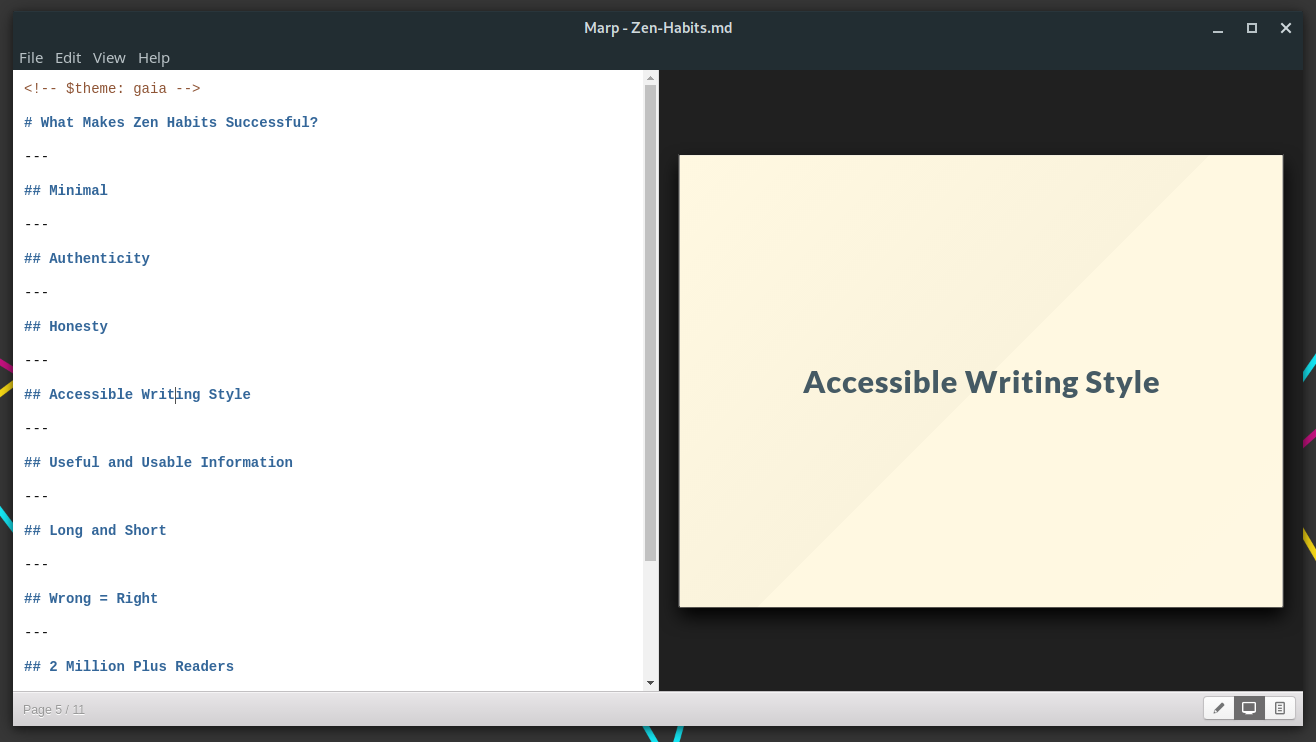
使用 Marp 编辑简单的幻灯片
Pandoc
你可能已经知道 pandoc 是一种支持多种标记语言相互转换的神奇工具。但你可能不知道,pandoc 可以将 Markdown 格式文件转换为 Slidy、Slideous、DZSlides 和 Reveal.js 等演示框架支持的优雅 HTML 幻灯片。如果你使用 LaTeX,可以使用 Beamer 软件包输出 PDF 格式的幻灯片。
你需要在幻灯片中使用特定格式,但可以通过变量控制其效果。你也可以更改幻灯片的外观与风格,增加幻灯片之间的暂停,添加演示者注记等。
当然,你需要在你的主机上安装你喜欢的演示框架,因为 Pandoc 只生成原始幻灯片文件。

查看使用 Pandoc 和 DZSlides 创建的幻灯片
Hacker Slides
Hacker Slides 是一个 Sandstorm 和 Sandstorm Oasis 平台上的应用,基于 Markdown 和 Reveal.js 幻灯片框架。生成的幻灯片可以比较朴素,也可以很炫。
在浏览器的两栏界面中编写幻灯片,左栏输入 Markdown 文本,右栏渲染效果。当你制作完成后,可以在 Sandstorm 中演示,也可以生成分享链接让其它人演示。
你可能会说,你不使用 Sandstorm 或 Sandstorm Oasis 怎么办?不要担心,Hacker Slides 提供了可以在桌面或服务器上运行的版本。

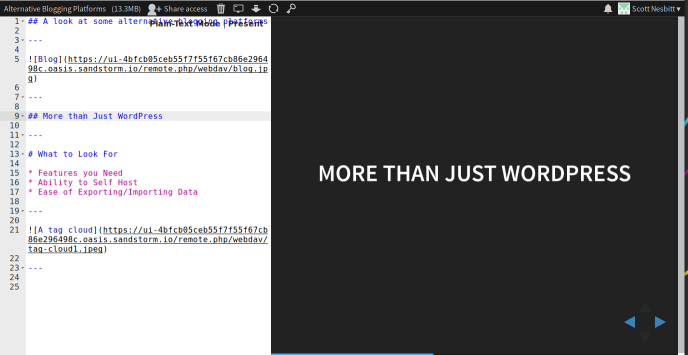
在 Hacker Slides 中编辑幻灯片
两点特别补充
如果你使用 Jupyter 笔记本 (参考社区版主 Don Watkins 的文章)发布数据或指令文本,你可以使用 Jupyter2slides。该工具基于 Reveal.js,可以将笔记本转换为一系列精美的 HTML 幻灯片。
如果你倾向于托管应用,试试 GitPitch,支持 GitHub、GitLab 和 Bitbucket。只需在将幻灯片源文件推送到支持的代码仓库中,在 GitPitch 中指向该仓库,这样你就可以在 GitPitch 网站上看到你的幻灯片了。
你有最喜欢的基于 Markdown 的幻灯片生成器吗?留下评论分享吧。
via: https://opensource.com/article/18/5/markdown-slide-generators
作者:Scott Nesbitt
选题:lujun9972
译者:pinewall
校对:wxy






















 5257
5257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








