**
在bootstrap中动态添加面包屑(breadcrumb)及其响应事件
**
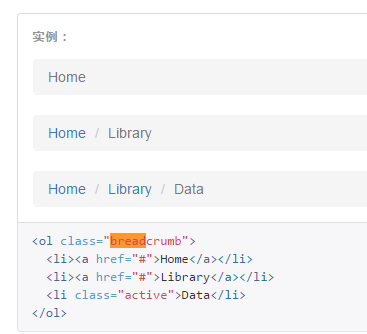
Bootstrap官网中,只介绍了breadcrumb的布局(如下图),未介绍使用方法,如何动态增加面包屑title及点击事件的响应。

本人在使用过程中探索出以下的方式。
首先,在html文件里定义div
<div>
<ul class="breadcrumb " style="margin-bottom:0px;visibility:hidden;" data-dojo-attach-point="breadcrumb_1">
<li ><a href="#" style="color:#303f9f;font-size:1.1em;" data-dojo-attach-point="item_1"></a></li>
<li class="active" style="color:#757575;font-size:1.1em;" data-dojo-attach-point="item_2"></li>
</ul>
</div>然后在JS文件中传输数据,并定义点击响应事件
var breadcrumbId1=null;
var breadcrumbId2=null;
topic.subscribe("openTabWithBreadcrumb",function(data){
breadcrumbId1=data.id1;
breadcrumbId2=data.id2;
this.item_1.innerHTML =" title1" ;传入所需数据
this.item_2.innerHTML = "title2";
});
on(this.item_1,'click',lang.hitch(this,function(){
var id1 = breadcrumbId1;
var id2 = breadcrumbId2;
topic.publish("switchToNewTab",{tabid1:id1,tabid2:id2,data:{....}});///把需要的数据传入切换的tab或者窗口
}));注:本人所做的项目是基于Dojo的框架,此处的topic是Dojo的数据发布订阅方式,data-dojo-attach-point这一属性为Dojo的属性,相关知识请参照Dojo 官网,在此不进行详述。
























 4137
4137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








