这个星期在忙着easyui的例子中的大部分功能的本地化。一开始给我的感觉就是把jquery easyui中的每个demo的代码粘贴复制一遍。
可是,真正在做的过程中,我才发现,我错了。
在仿写easyui的demo时,不仅可以照着示例中的demo编写,还可以在其中添加自己的功能,自己的样式。
在写代码的过程中,不仅可以熟悉easyui的各个模块的实现属性是什么,而且也熟悉了html的编写风格。特别是,对于css的页面定位有了更深刻的理解。
例如:
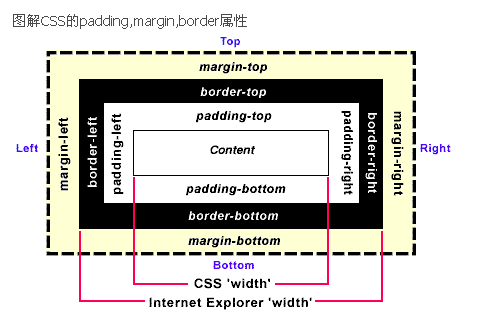
特别是对于上图,有了一番不错的理解。知道了我们以border为参照,margin是作用于border之外,padding是使对象作用于border之内。在布局时,就要有一些整体的概念。
因为在css上的功底还是不够,所以对于一些基本的属性还存在理解不到位的,所以有的时候会有一定的顾虑,继续学习中。























 78
78

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








