应用程序模型
简单的说Flex程序用MXML来实现界面设计,用ActionScript来实现程序逻辑。
Flex的MVC模型
为了增强系统的复用性和可维护性,应采用具有良好体系架构的模型,即Model-View-Controller(MVC)。
1、Model组件封装了数据和与数据有关的行为;
2、View组件定义了应用程序的用户界面;
3、Controller组件则负责处理程序中的数据连接。
web服务器的运用
通常会涉及到的web服务器类型有:
1、纯web服务器,它们仅将用户的请求回复一个静态HTML页面。在这种情况下,你需要将Flex应用程序的SWF文件嵌入一个HTML页面中。
2、web应用服务器,如JRun、ColdFusion或者PHP,它们可以动态的生成页面。在这种情况下将使用到与服务器技术相关的库,并动态的处理它们的内容。
3、J2EE应用服务器或servlet容器。向一个J2EE应用服务器或servlet容器发出请求,如JRun、Tomcat或WebSphere,通常你需要使用Flex Data Services。
程序开发的通常步骤
1、在一个文本编辑器或集成开发环境(IDE)中插入MXML根标签;
2、添加一个或多个容器;
3、在容器中添加控件,如输入栏、按钮和输出栏;
4、定义一种数据模型;
5、添加一个web服务器,HTTP服务器,或向远程Java对象发送请求;
6、为数据输入添加验证;
7、为组件添加脚本
8、将应用程序编译成SWF文件
发布应用程序
可以将应用程序发布成一个编译好的SWF文件,或者如果有Flex Data Service的话,则可以将应用程序发布为一组MXML和ActionScript文件。客户端进行访问的格式分别是:http://hostname/path/filename.swf http://hostname/path/filename.mxml
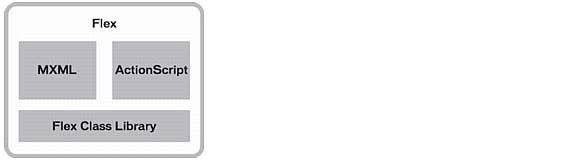
Flex编程模型
Flex包含了Flex类库、MXML和ActionScript编程语言,
ActionScript可以出色地完成如下任务:
1、处理事件
2、处理错误
3、在MXML语句中将数据对象绑定到Flex控件上
4、定制组件
使用数据绑定{}
使用事件去处理错误
 <
mx:Script
>
<
mx:Script
>
 <!
[CDATA[
<!
[CDATA[
 public
function
showErrorDialog(error:String):
void
...
{
public
function
showErrorDialog(error:String):
void
...
{
 // 具体功能实现...
// 具体功能实现... }
}
 ]]
>
]]
>
 </
mx:Script
>
</
mx:Script
>
 ...
...







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








