开发前必读
关于网页授权回调域名的说明
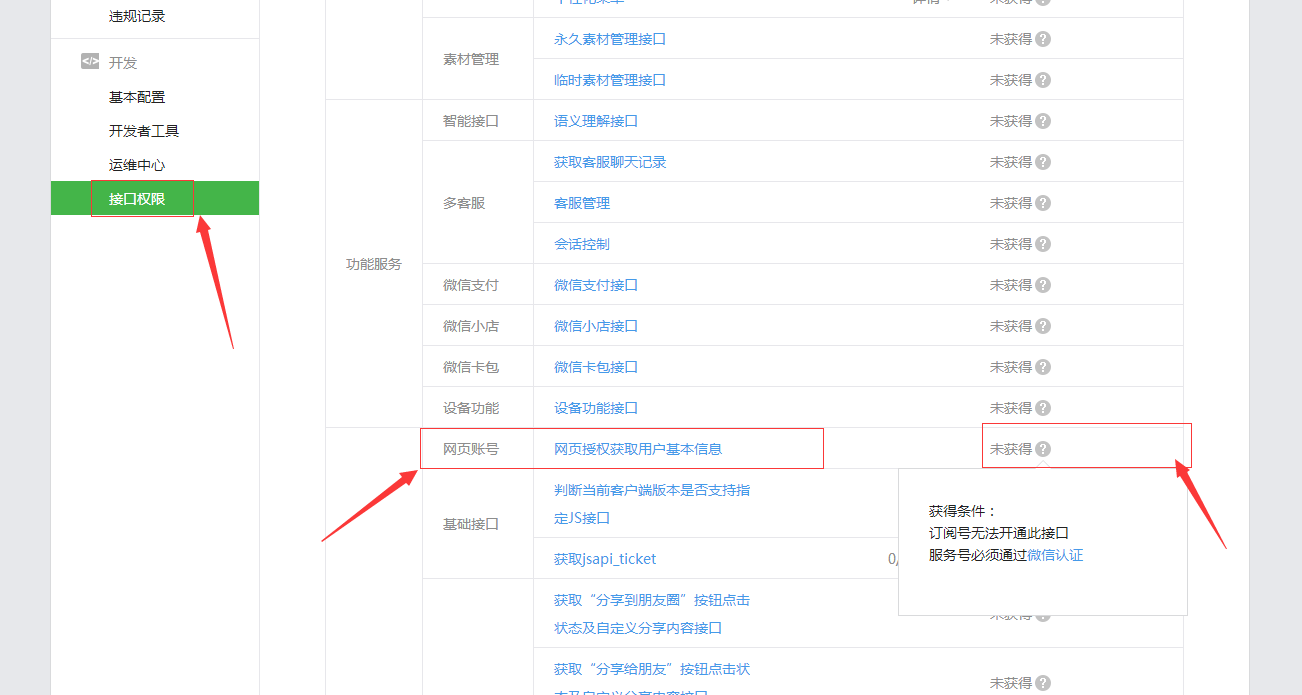
1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
3、如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可
关于网页授权的两种scope的区别说明
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
关于网页授权access_token和普通access_token的区别
1、微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授权access_token),通过网页授权access_token可以进行授权后接口调用,如获取用户基本信息;
2、其他微信接口,需要通过基础支持中的“获取access_token”接口来获取到的普通access_token调用。
关于UnionID机制
1、请注意,网页授权获取用户基本信息也遵循UnionID机制。即如果开发者有在多个公众号,或在公众号、移动应用之间统一用户帐号的需求,需要前往微信开放平台(open.weixin.qq.com)绑定公众号后,才可利用UnionID机制来满足上述需求。
2、UnionID机制的作用说明:如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为同一用户,对同一个微信开放平台下的不同应用(移动应用、网站应用和公众帐号),unionid是相同的。
关于特殊场景下的静默授权
1、上面已经提到,对于以snsapi_base为scope的网页授权,就静默授权的,用户无感知;
2、对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
以上在微信接口文档中都有详细说明,下面开始配置开发。
第一步 配置回调域名
在微信公众平台 “开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。
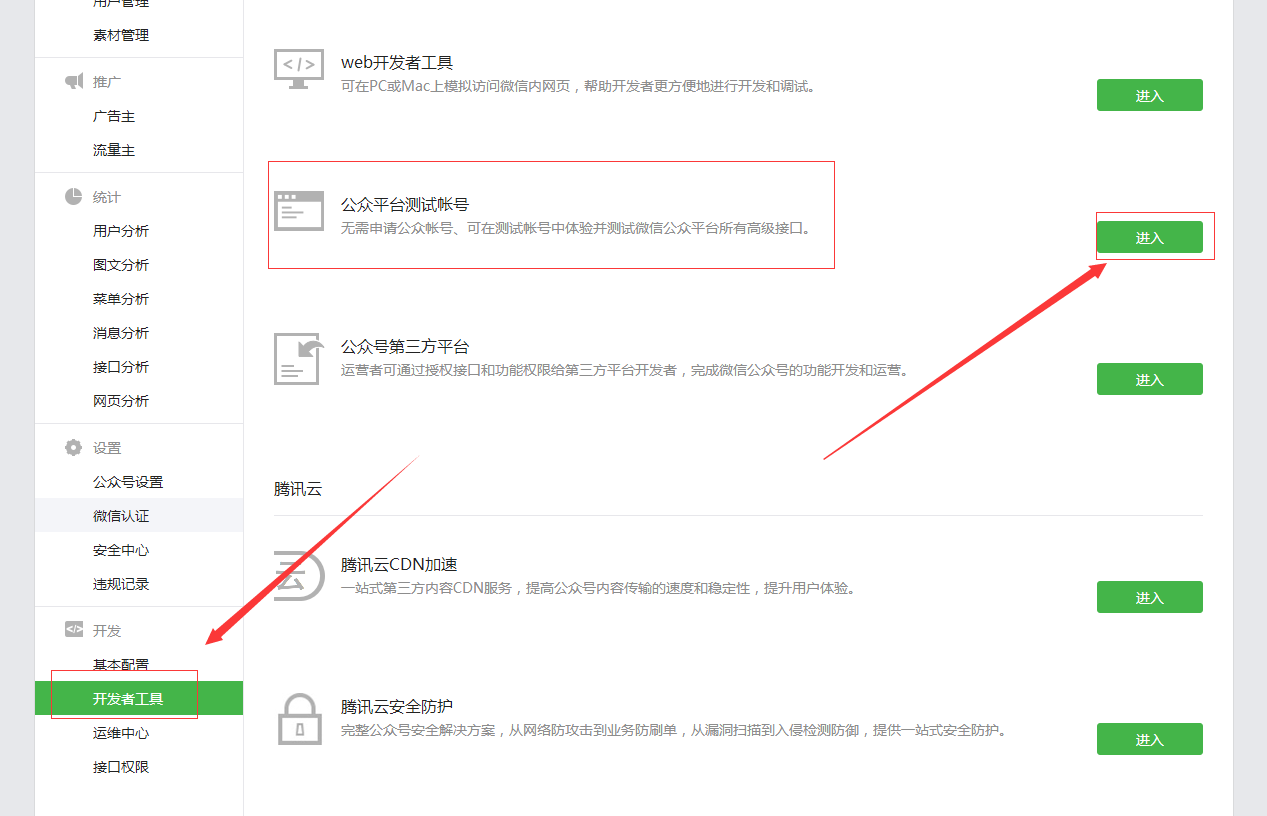
由于本人公众号为订阅号,没有网页授权获取用户基本信息的接口,所以下面使用微信提供的测试账号进行开发。
进入之后的页面
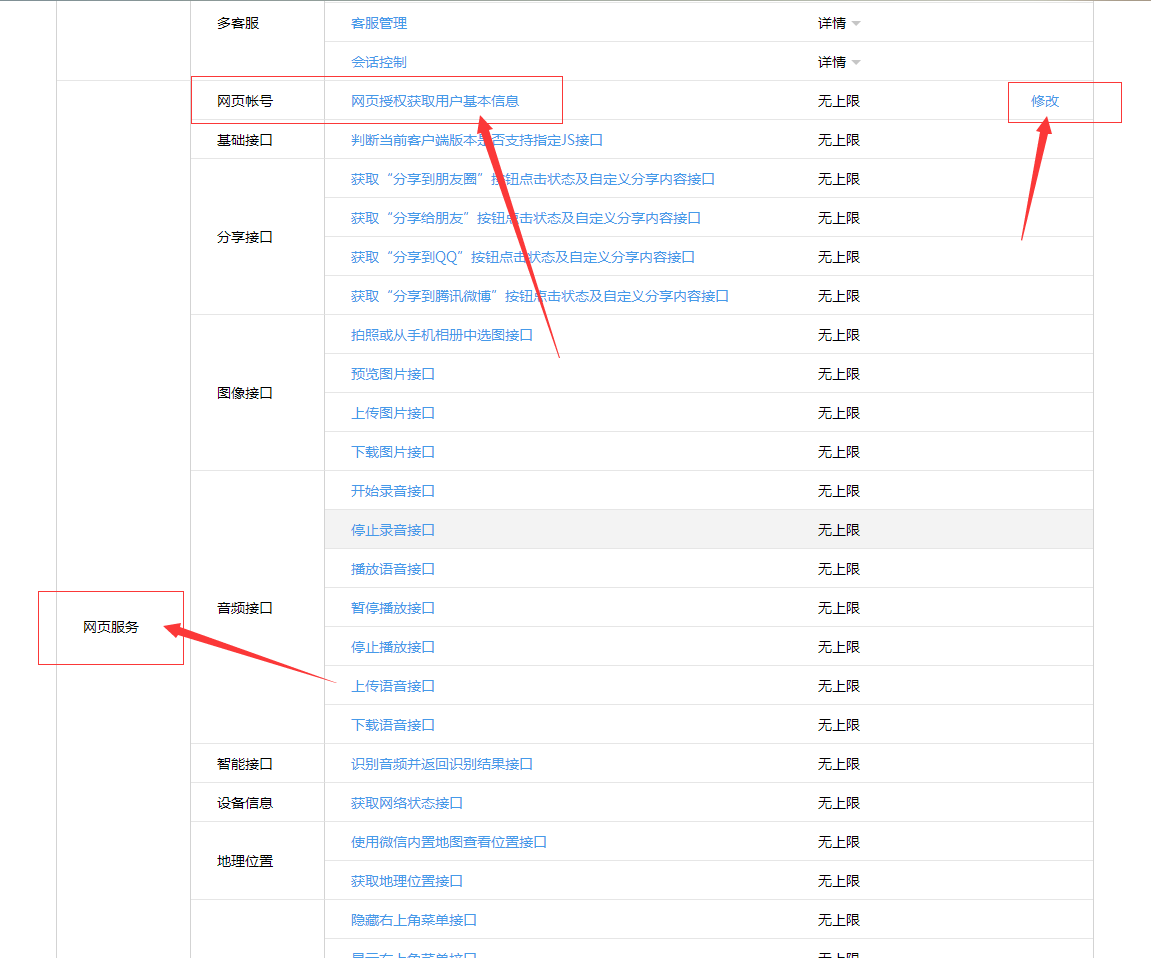
往下拉,找到网页服务-网页授权获取用户信息-修改
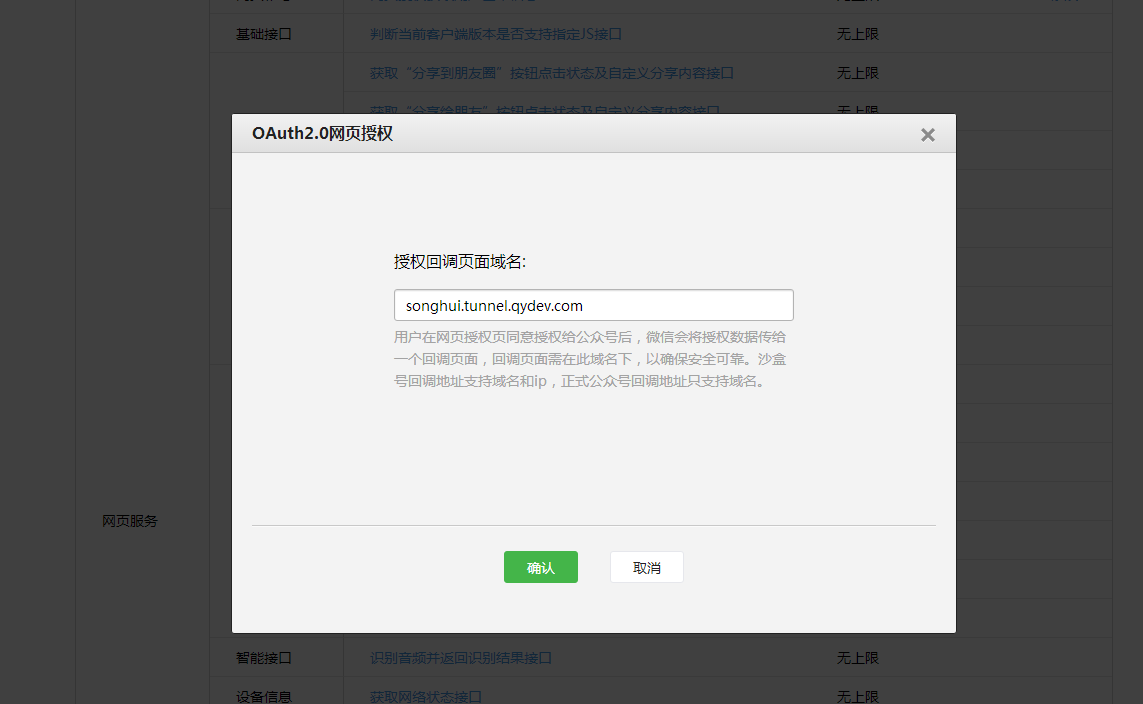
点进去之后,填写服务器域名即可
第二步 开发流程
1.用户同意授权,获取code
用户点击授权链接(这里用auth.html包装一下),请求微信后台api,微信后台再回调到你指定的服务器接口。
auth.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>微信测试获取用户信息</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
</head>
<body>
<script type="text/javascript">
//页面自动跳转地址(非静默授权链接) 参数appid为公众号的id redirect_uri为微信回调接口 state为可携带的参数(可选,这里写的是回调接口处理完跳转到指定页面) 其余参数不变
window.location.href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=http://songhui.tunnel.qydev.com/micomo/inter/BackWet&response_type=code&scope=snsapi_userinfo&state=index.html#wechat_redirect";
</script>
</body>
</html>2.第二步:通过code换取网页授权access_token(该access_token和一般接口调用是使用的access_token 不同)和openid,再获取用户信息
微信回调接口代码
BackWet.java
package com.sh.inter;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
import com.sh.util.Http;
public class BackWet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String json1 = "";//获取access_token
String json2 = "";//获取用户信息
String state = request.getParameter("state");//跳转页面标识
String code = request.getParameter("code");//通过code获取access_token
String httpurl = "https://api.weixin.qq.com/sns/oauth2/access_token";
String param = "appid=APPID&secret=APPSECRET&code="+code+"&grant_type=authorization_code";
//网页授权获取用户信息时用于获取access_token以及openid的请求路径: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code(最后一个参数不变)
try {
json1 = Http.methodGet(httpurl,param);//Http类会在后面贴出链接
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JSONObject jsonToken = new JSONObject(json1);
String access_token = jsonToken.getString("access_token");
String openid = jsonToken.getString("openid");
//通过access_token和openid请求获取用户信息https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
try {
json2 = Http.methodGet("https://api.weixin.qq.com/sns/userinfo","access_token="+access_token+"&openid="+openid+"");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JSONObject jsonUser = new JSONObject(json2);
String nickname = jsonUser.getString("nickname");
String headimgurl = jsonUser.getString("headimgurl");
byte b[] = nickname.getBytes("UTF-8");
nickname = new String(b, "UTF-8");
request.getSession().setAttribute("nickname", nickname);
request.getSession().setAttribute("headimgurl", headimgurl);
response.sendRedirect("/micomo/"+state+"");//跳转到指定页面
request.setCharacterEncoding("UTF-8");
}
}
注意不同接口的url,以及网页授权access_token与接口调用access_token的区别。



























 1717
1717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








