1、什么是盒子模型?
盒子模型及盒模型,简单来说是一种概念,常用于页面布局,是css布局中的基石,它规定了网页元素如何显示以及元素间的相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。
简单来说就是,你有一盒月饼,将月饼全放进去让他们自己排列,会显得“乱”,盒模型就是,让你可以自己定义月饼的摆放位置,达到“美观”。

(注:图片为网络素材,若侵权请联系删除)
2、盒模型的组成
盒模型的组成有:
content(内容)
padding(内边距)
border(边框)
margin(外边距)
四部分组成
3、边框(border)
| 属性 | 说明 | 值 |
| border-top-style | 上边框样式 | none:无边框\hidden |
| border-right-style | 右边框样式 | solid:实线边框 |
| border-bottom-style | 下边框样式 | dashed:虚线边框 |
| border-left-style | 左边框样式 | dotted:点状边框 |
| border-style | 设置四个边框样式 | double:双实线边框 |
3-1、边框颜色(border-color)
border-top-color:上边框颜色
border-right-color:右边框颜色
border-bottom-color:下边框颜色
border-left-color:左边框颜色
border-color:边框颜色
3-2、边框粗细(border-width)
border-top-width:上边框宽度
border-right-width:右边框宽度
border-bottom-width:下边框宽度
border-left-width:左边框宽度
border-width:同时设置四个边框宽度
关键字: thin、medium、thick
像素值:px
3-3、边框简写(border)
同时设置边框宽度、边框样式和边框颜色
语法:border:1px solid red;
边框:宽度为1像素 样式为实线 颜色为红色
4、外边距(magrin)
| 属性 | 说明 |
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin | 同时设置四边的外边距 |
-
margin-top:50px
-
margin-bottom:50px
-
margin-left:50px
-
margin-right:50px
-
magrin:50px
设置1个值的时候,margin:50px(此时,上下左右的外边距同时为80px)。
设置2个值的时候,margin:50px 50px(此时,第一个值代表上下的外边距为50px,第二个值代表左右的外边距都为50px)。
设置4个值的时候,margin:50px 50px 50px 50px; (此时4个值代表上外边距,右,下,左) ,和手表一样,从12点钟方向,顺时针走一圈。
magrin不会增加元素大小,但是会增加元素实际所占页面位置
5、内边距(padding)
| 属性 | 说明 |
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
| padding | 同时设置四边的内边距 |
设置1个值的时候,padding:50px(此时,上下左右的外边距同时为80px,与margin同理)。
设置2个值的时候,padding:50px 50px(此时,第一个值代表上下的外边距为50px,第二个值代表左右的外边距都为50px,与margin同理)。
设置4个值的时候,padding:50px 50px 50px 50px; (此时4个值代表上外边距,右,下,左) ,和手表一样,从12点钟方向,顺时针走一圈,与margin同理。
当元素添加padding属性时,它会将原本属性撑大,如果你本来就需要padding撑大元素,就不必理会,如果你不需要,它实际所占位置超出我们的规划,这就需要box-sizing: border-box这个属性

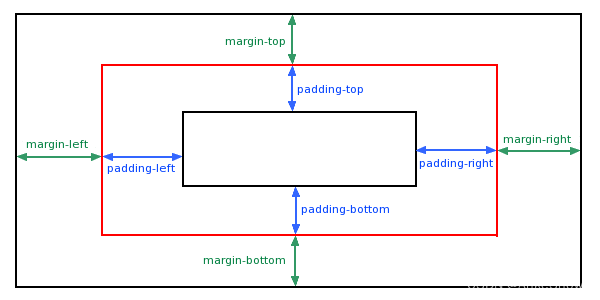
如图,中间部分为内容(content) ,外层是内边距(padding),红色是边框(border),在外层是外边距(margin)。
6、盒模型的计算方式
盒模型一共有两种计算方式
第一种为正常模式 box-sizing:conten-box(默认模式)
计算元素大小方式为:content+border+margin
内容宽高+内边距+边框
第二种为IE模式(怪异模式)box-sizing: border-box
计算元素大小方式为:content-padding-border
你所设置的宽高-内边距-边框
计算元素实际所占位置,都需要加上magrin(外边距)。
(所有内容仅供参考,欢迎指正)





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








