"vue/no-unused-components"用于标记或报告定义一个组件但是在模板或者其他组件中没有使用它,那么ESLint可能会报出一个错误或者警告。
"no-unused-vars" 规则是ESLint的一部分,它用于标记和报告在代码中定义但未使用的变量。在Vue3项目中,这个规则可能会误报某些模板中使用的数据或方法。
"vue/multi-word-component-names" 要求组件的名称必须是多单词的,并且要使用kebab-case格式。这是为了保持一致性和简洁性,因为在 Vue 3 中,单单字符的名称已经不被推荐使用,以便更好地区分组件和普通的HTML元素。
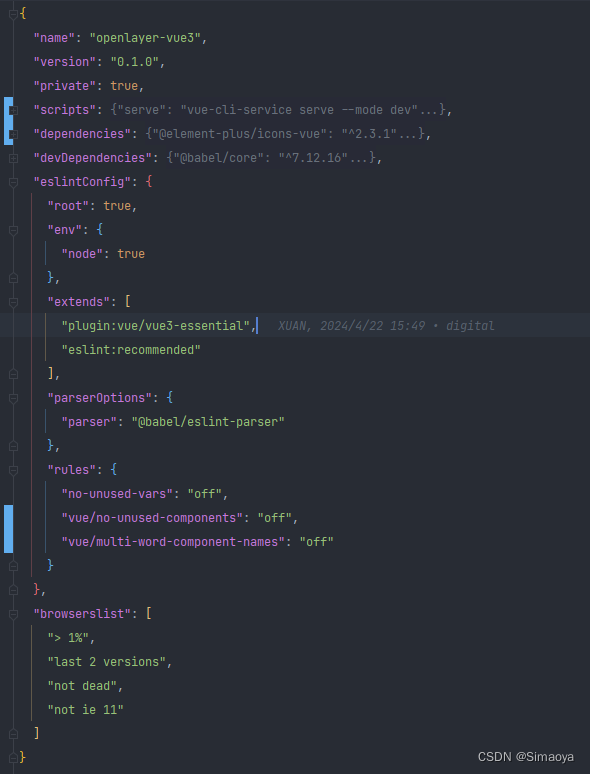
vueconfig中配置eslint:

"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
"no-unused-vars": "off",
"vue/no-unused-components": "off",
"vue/multi-word-component-names": "off"
}
},






















 746
746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








