在做项目时,想要追求更美观和用户的交互,需要用到动画。由于我建立的是vue3的项目在引用的时候一直出错。然后写这篇来避免下次问题,也希望能够帮助和我一样的人
1.第一步:你需要先安装animate.css,在本项目终端运行
npm install animate.css --save2.第二步需要你在main.ts里面进行引用,如果是js的话一样
import 'animate.css/animate.min.css'注意:这里不是导入的import ‘animate.css’ 因为已经不适合在vue3项目
3.在animate.css’官网找到你想要的动画效果
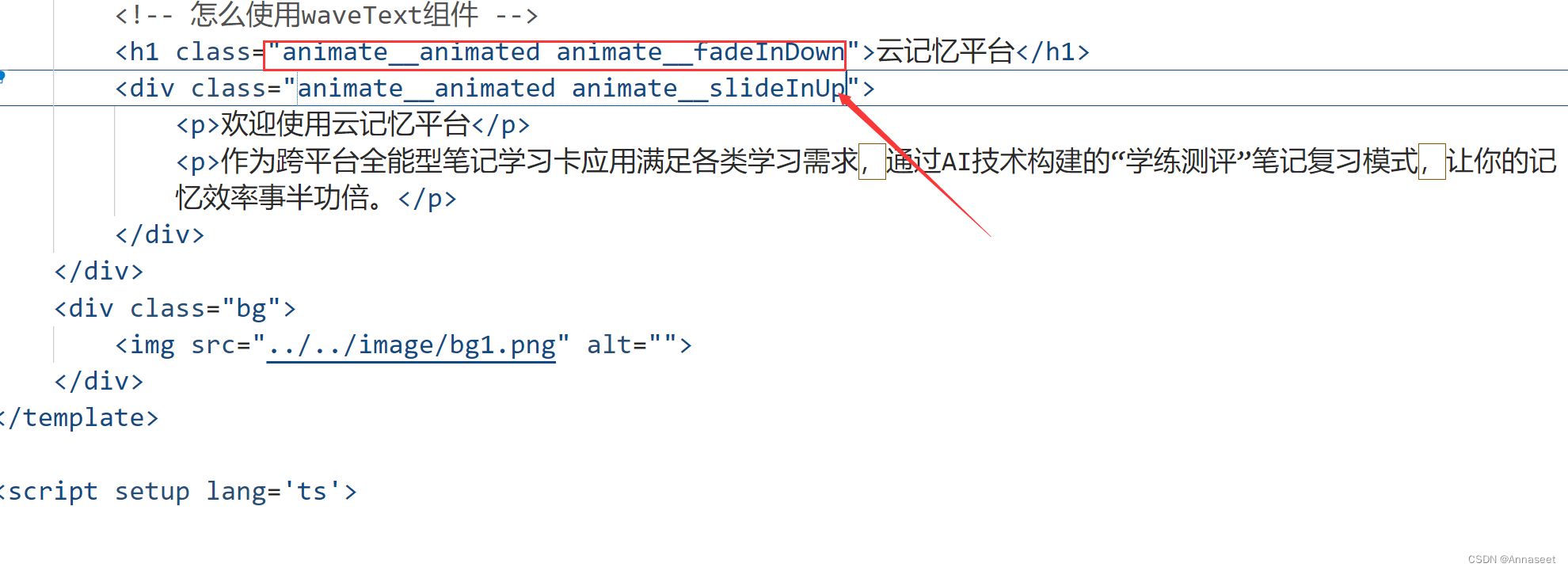
 4.直接设置class值
4.直接设置class值

注意:animate__animated 这个类名是固定的,然后后面再跟上一个动画的类名
就可以实现动画效果了





















 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








