起因
公司给换了主机,重装了Node之后,执行npm run build 打包代码总是会报下面的错误
困扰了很多天,也百度了很多,试了很多方法,还是不行
今天不死心又去找解决方法,皇天不负有心人,终于解决了!
话不多说,下面进入正题
问题
背景:使用webpack构建---vue项目
问题:使用npm run build打包代码,报 ReferenceError: internalBinding is not defined
$ npm run build
> sass_mall@1.0.0 build D:\V2.1\saas\WR_sass_mall2
> node build/build.js
evalmachine.<anonymous>:25
'use strict';
^
ReferenceError: internalBinding is not defined
at evalmachine.<anonymous>:25:1
at Object.<anonymous> (D:\V2.1\saas\WR_sass_mall2\node_modules\npm\node_modules\graceful-fs\fs.js:11:1)
at Module._compile (internal/modules/cjs/loader.js:721:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:732:10)
at Module.load (internal/modules/cjs/loader.js:620:32)
at tryModuleLoad (internal/modules/cjs/loader.js:560:12)
at Function.Module._load (internal/modules/cjs/loader.js:552:3)
at Module.require (internal/modules/cjs/loader.js:657:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.<anonymous> (D:\V2.1\saas\WR_sass_mall2\node_modules\npm\node_modules\graceful-fs\graceful-fs.js:3:27)
child_process.js:662
throw err;
^
Error: Command failed: npm --version
evalmachine.<anonymous>:25
'use strict';
^
ReferenceError: internalBinding is not defined
at evalmachine.<anonymous>:25:1
at Object.<anonymous> (D:\V2.1\saas\WR_sass_mall2\node_modules\npm\node_modules\graceful-fs\fs.js:11:1)
at Module._compile (internal/modules/cjs/loader.js:721:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:732:10)
at Module.load (internal/modules/cjs/loader.js:620:32)
at tryModuleLoad (internal/modules/cjs/loader.js:560:12)
at Function.Module._load (internal/modules/cjs/loader.js:552:3)
at Module.require (internal/modules/cjs/loader.js:657:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.<anonymous> (D:\V2.1\saas\WR_sass_mall2\node_modules\npm\node_modules\graceful-fs\graceful-fs.js:3:27)
at checkExecSyncError (child_process.js:622:11)
at Object.execSync (child_process.js:659:13)
at exec (D:\V2.1\saas\WR_sass_mall2\build\check-versions.js:8:35)
at Object.<anonymous> (D:\V2.1\saas\WR_sass_mall2\build\check-versions.js:22:21)
at Module._compile (internal/modules/cjs/loader.js:721:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:732:10)
at Module.load (internal/modules/cjs/loader.js:620:32)
at tryModuleLoad (internal/modules/cjs/loader.js:560:12)
at Function.Module._load (internal/modules/cjs/loader.js:552:3)
at Module.require (internal/modules/cjs/loader.js:657:17)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! sass_mall@1.0.0 build: `node build/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the sass_mall@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\纬润\AppData\Roaming\npm-cache\_logs\2019-01-22T07_45_23_357Z-debug.log
解决方法
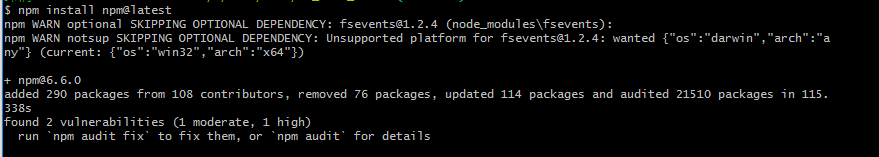
(1)npm install npm@latest ,把npm更新到最新版本即可

(2)重新执行npm run build,成功打包!!

参考
参考链接:灵感链接


当时我看到博主说把natives更新到最新版本成功了!
于是傻乎乎地照葫芦画瓢,执行了npm install natives@latest
结果当然是失败了
于是放弃了这个博主提供的参考
直到今天,又一次打开这个链接,思考了一下为什么是更新natives到最新版本,而不是更新其他东西
在报错信息里面肯定有提到
于是我在这里看到了natives,再去比对自己的报错信息


于是我猜,会不会是把npm更新到最新版呢,果然成功!!!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








