(可以实现像微信那样,当用户输入文字后自动修改button颜色) —————-学程序脚踏实地
使用方法如下
EditText editText=(EditText)findViewById(R.id.edit_text);
editText.addTextChangedListener(mTextWatcher);
private TextWatcher mTextWatcher = new TextWatcher() {
/**例子:修改前的文字为:01234 修改后的文字为:01a (把234换成了a)
* s是修改前的文字,这里为01234
* start是开始修改的位置,这里是2 (位置是从零开始计算的,从第三个数字修 改,返回值是2)
* count是修改的数量,这里是3(234是三个字符),如果只是增加内容,这个值一 直是0因为没有修改内容
* after是新输入文字的数量,这里是1(a一个字符)
*/
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
Log.e("beforeTextChanged=>","s:" + s + " start:" + start + " count:" + count + " after:" + after);
}
/**例子:修改前的文字为:01234 修改后的文字为:01a (把234换成了a)
* s修改后的文字,这里是01a
* start开始修改的位置,跟上面的start一致,
* before修改的文字数量,跟上面的count一致
* count新输入的文字数量,跟上面的after一致
*/
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.e("onTextChanged=>","s:" + s + " start:" + start +" before:"+before+ " count:" + count );
}
/**
* s修改之后的文字,跟onTextChanged的s一致. Editable是接口意思是可以编写的,更多的不知道了
*/
@Override
public void afterTextChanged(Editable s) {
Log.e("afterTextChanged=>","s:" + s );
}
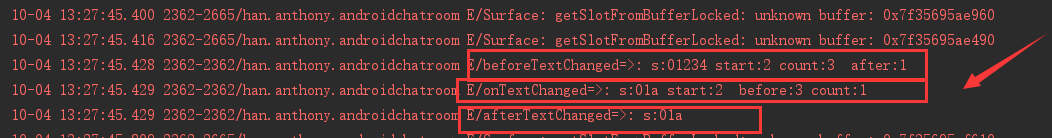
};Log截图:























 8440
8440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








