手把手教你使用Ubuntu安装Nginx并进行网站部署
概述
- 系统:Ubuntu Server 20.04 LTS 64bit
- Nginx版本:1.18.0
- 我使用的腾讯云轻量应用服务器
- 记录了Nginx的安装,网站文件的部署,Nginx配置,以及域名解析。
- 请准备好你的网页文件,如果没有,可以在浏览器上随便找个网站按下
ctrl+s进行实验。
Step1 安装Nginx
首先使用nginx -v查看nginx是否已经被安装。

-
使用
apt-get安装,如果你的系统不是Ubuntu,可以查看网上其他安装教程。 -
sudo apt-get install nginx -
输入你的root密码
-
使用
service nginx start启动nginx服务。 -
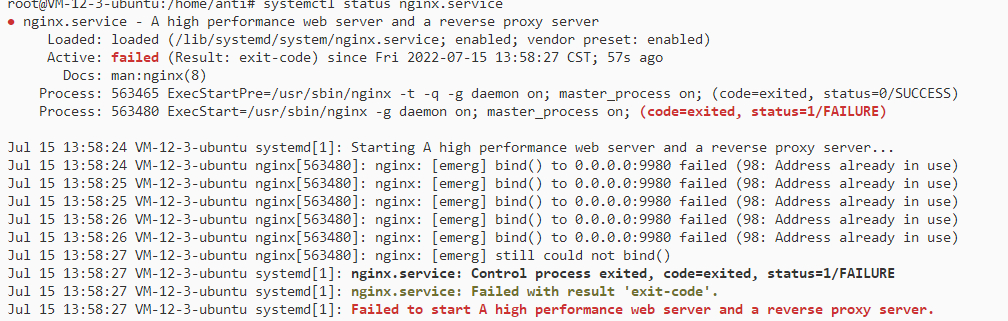
我这里报了一个错
Job for nginx.service failed because the control process exited with error code. See "systemctl status nginx.service" and "journalctl -xe" for details.是因为之前docker的一个镜像已经占用了端口,如果你也有这个问题,尝试解除端口
-
这时访问你的服务器公网ip,就可以查看Nginx的默认欢迎页了
-

Step2 上传网络文件
-
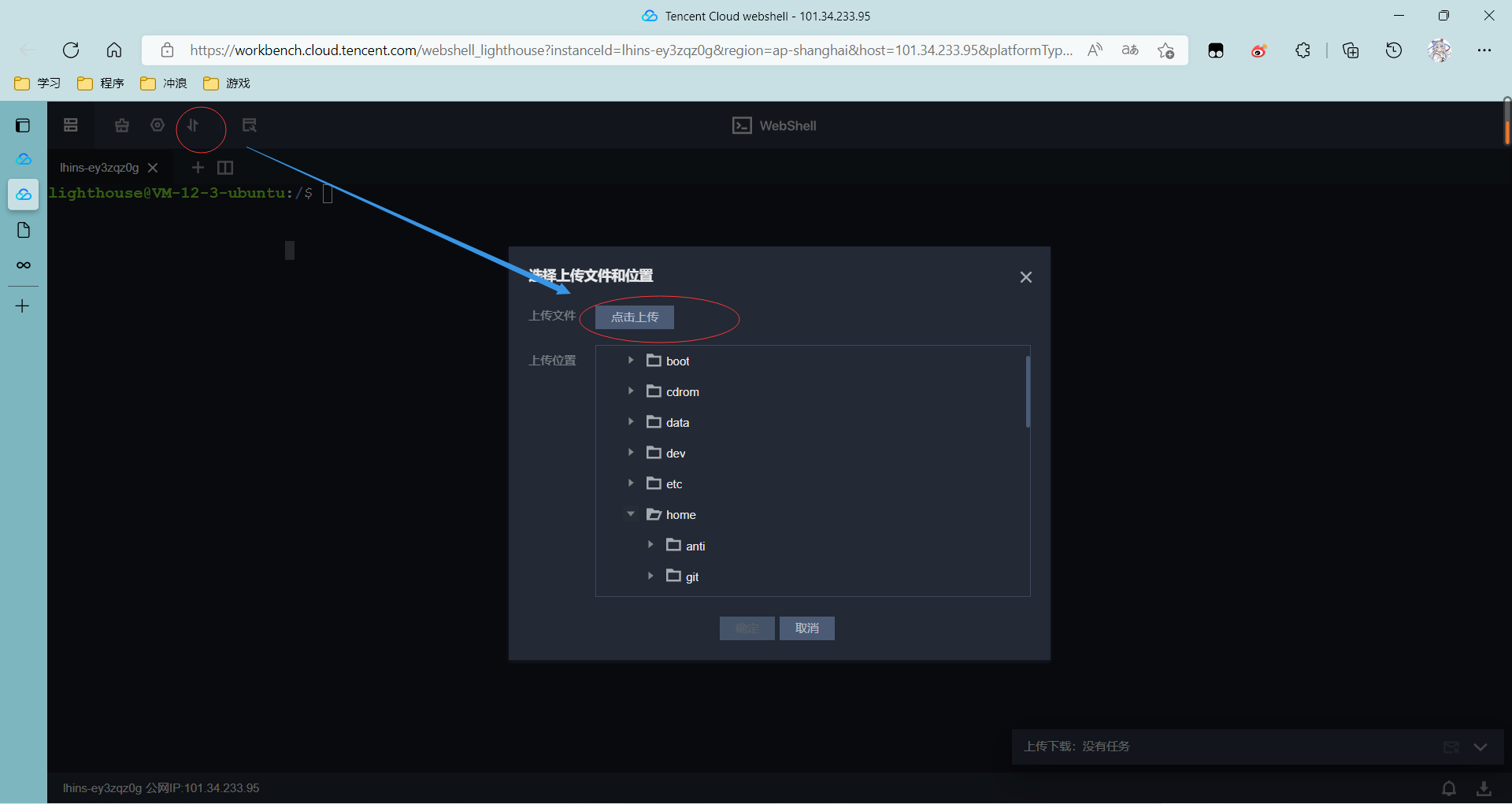
方法1:好像现在腾讯云的webshell可以支持文件上传了

-
安装Xftp
-
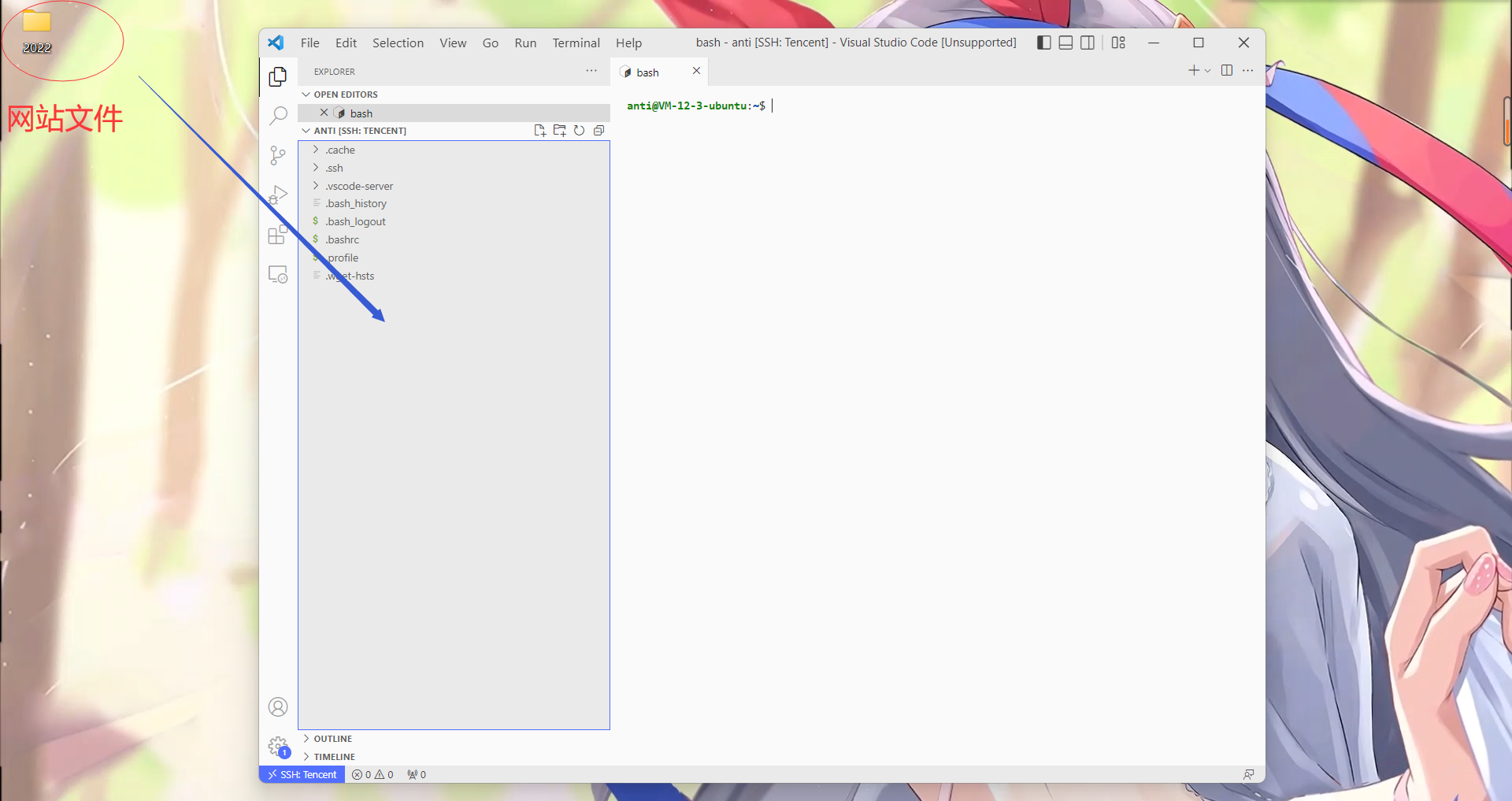
我是用的vscode+ssh链接,连上服务器之后,直接通过vscode打开服务器文件夹,然后拖动上传。

Step3 配置Nginx
Nginx配置的方法有很多种,这里介绍比较简单的方式。
-
首先打开文件夹
/etc/nginx,查看nginx.conf中,http{}里面有没有include /etc/nginx/conf.d/*.conf;这一行,如果有,http会包含conf.d文件夹里面后缀为conf的配置文件,如果没有,就加上。(你在这步可以使用vim等工具,我用的vscode) -
然后在
conf.d文件夹中,创建一个文件,文件名字任意,后面加上.conf就行,我创建的tama.conf -
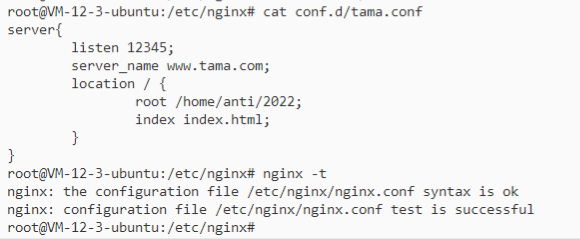
然后修改配置文件。
-
server{ listen port; server_name 域名(或者ip); location /{ root folder; index file.html; } } -
通过nginx还能进行其他配置,比如错误页面,允许/禁止的ip等。
-
如果你是像要通过端口访问你的网页,就通过
listen 指定端口; -
如果你通过域名访问,配置
server_name 你的域名 -
root 你的网站文件夹地址 -
index 你的网站首页文件比如我这里监听的12345端口,通过
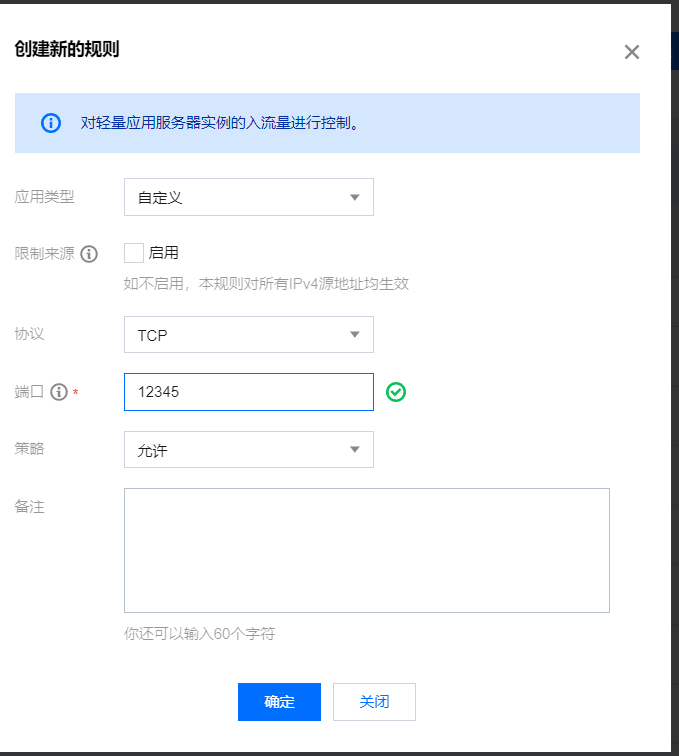
ip:port的方式,访问到index.html文件。注意,如果你使用的云服务器,记得添加防火墙规则,放开你的指定端口

-
修改完成配置之后,记得先使用nginx -t查看配置文件写的是否正确,如果报错,请仔细检查文件。

显示test is successful之后,重新载入配置文件。
nginx -s reload
此时已经可以通过ip:port的方式访问。
下面再附上两个命令(修改配置文件后reload就行,没有必要重启)
nginx -s reopen # 重启 Nginx
nginx -s stop # 停止 Nginx
Step4 添加域名解析
- 如果你不想通过一长串ip+port访问你的个人网站,而是通过域名,请先自备一个域名(大概几十块到一百一年,如果你不是买的.com那种)。
- 如果你的服务器在国内,可能会有人打电话叫你备案,不要担心,只要你不违法,不会出事。填好你的个人信息即可。

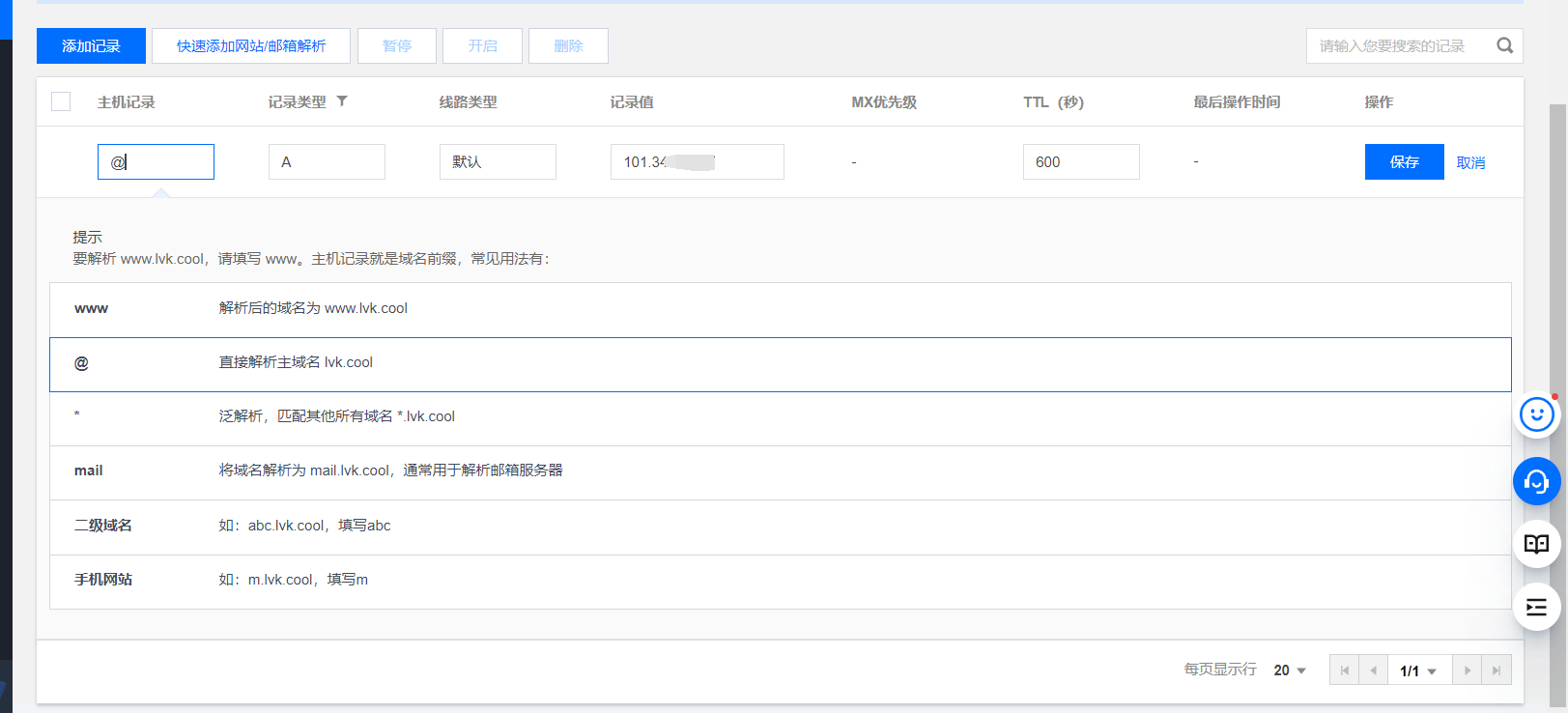
- 打开域名解析控制台,我这里用的腾讯云,按照它的提示填上你的ip就可以了。(不能填端口,Nginx会根据你的域名定位到使用哪个虚拟主机)

这个时候就已经可以通过网址访问你的网页了(我这里html只有一个img元素)
题外话
- Nginx还有很多其他的功能, 可以反向代理、作为邮件服务器、区分不同的请求实现动静分离…还有负载均衡,可扩展性强,而且占用资源少,这些可以尝试通过其他实验了解。
- 云服务器真的好贵,学生有点消费不起…
- 欢迎交流






















 7557
7557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








