安装相关插件
npm install aplayer
npm install --save hexo-tag-aplayer
添加相关代码
- 打开 themes\Butterfly\layout\includes\head.pug,在结尾加一句include ./third-party/aplayer.pug,如下:
include ./head/config_site.pug
include ./head/noscript.pug
include ./third-party/aplayer.pug
- 然后在 themes\Butterfly\layout\includes\third-party\ 里面新建一个文件叫 aplayer.pug ,内容如下
if theme.aplayer && theme.aplayer.enable
.aplayer(data-id=theme.aplayer.id data-server=theme.aplayer.server data-type=theme.aplayer.type data-fixed=theme.aplayer.fixed data-mini=theme.aplayer.mini data-listFolded=theme.aplayer.listFolded data-order=theme.aplayer.order data-preload=theme.aplayer.preload)
each item in theme.aplayer.css
link(rel='stylesheet', href=item)
each item in theme.aplayer.js
script(src=item)
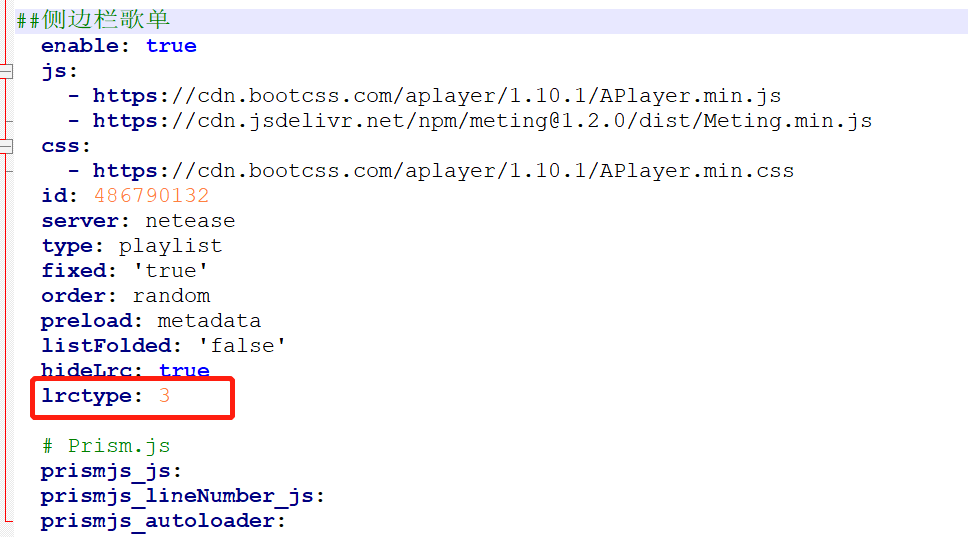
- 然后打开_config.butterfly.yml,加入以下内容:
##侧边栏歌单
enable: true
js:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js
- https://cdn.jsdelivr.net/npm/meting@1.2.0/dist/Meting.min.js
css:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css
id: 486790132
server: netease
type: playlist
fixed: 'true'
order: random
preload: metadata
listFolded: 'false'
hideLrc: true
lrctype: 3
# Prism.js
prismjs_js:
prismjs_lineNumber_js:
prismjs_autoloader:
id为网易云歌单id,在网易云点击分享歌单-复制链接,粘贴后情况如下:
https://music.163.com/playlist?id=21177493&userid=30354900
其中21177493即是id
以下是播放器类型设置
关键参数:lrctype,1,2,3

LRC
We have three ways to pass LRC to APlayer, indicate the way to pass LRC by option lrcType, then put lrc to option audio.lrc or HTML.
https://aplayer.js.org/#/home?id=lrc
LRC string in JS
The second way, put LRC to a JS string.
const ap = new APlayer({
container: document.getElementById('aplayer'),
lrcType: 1,
audio: {
name: 'name',
artist: 'artist',
url: 'demo.mp3',
cover: 'demo.jpg',
lrc: '[00:00.00]APlayer\n[00:04.01]is\n[00:08.02]amazing'
}
});
LRC in HTML
The third way, put LRC to HTML.
const ap = new APlayer({
container: document.getElementById('aplayer'),
lrcType: 2,
audio: [[
{
name: 'name1',
artist: 'artist1',
url: 'url1.mp3',
cover: 'cover1.jpg'
},
{
name: 'name2',
artist: 'artist2',
url: 'url2.mp3',
cover: 'cover2.jpg'
}
]]
});
LRC file
The first way, put LRC to a LRC file, LRC file will be loaded when this audio start to play.
const ap = new APlayer({
container: document.getElementById('aplayer'),
lrcType: 3,
audio: {
name: 'name',
artist: 'artist',
url: 'demo.mp3',
cover: 'demo.jpg',
lrc: 'lrc.lrc'
}
});






















 1869
1869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








