一、情况
1、在收货地址选择时,往往要在多个地址中选择一个收货地址,这就涉及到了v-for遍历包含多个地址对象的数组,
数组如下
new Vue({
el:'.op',
data:{
//用来表示已选的项,单选时定义为字符串
choose_a:"",
//需要遍历的数组
list:[
{id:1,name:"狗"},
{id:2,name:"猫"},
{id:3,name:"猪"},
{id:1,name:"鸡"},
{id:1,name:"虎"},
{id:1,name:"鸭"},
]
}
})2、在遍历时、给input使用v-model绑定上面定义choose_a作为已经选择的标志,还要给input的value值绑定待选项的名字
//这里的id和class不影响
<div id="op" class="op">
//用来遍历的div,给input用v-for不好写待选项的名字显示,这里用div后面可以直接用span写每一项的名字
<div v-for="(i,index) in dlist" :key=index>
<input type="radio" v-model="choose_a" :value="i.name">
//每一个选框的所代表的动物 与上面input里的:value="i.name"对应
<span> {{i.name}} </span>
</div>
//展示已选
<span>已选:{{choose_a}}</span>
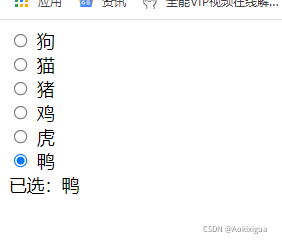
</div>效果图

3、全部代码,需要vue.js的可以去官网下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="op" class="op">
<div v-for="(i,index) in dlist" :key=index>
<input type="radio" v-model=" choose_a" :value="i.name">
{{i.name}}
</div>
<span>已选:{{choose_a}}</span>
</div>
</body>
<script src="./vue.js"></script>
<script>
new Vue({
el:'.op',
data:{
choose_a:"",
dlist:[
{id:1,name:"狗"},
{id:2,name:"猫"},
{id:3,name:"猪"},
{id:1,name:"鸡"},
{id:1,name:"虎"},
{id:1,name:"鸭"},
]
}
})
</script>
</html>二、教训
一开始用监听器去做,直接在监听器里调用了show_checkbox()函数,造成了每一次show_checkbox()修改数组里的值时都会再一次触发监听器,然后就是无限套娃,递归爆炸




















 4658
4658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








