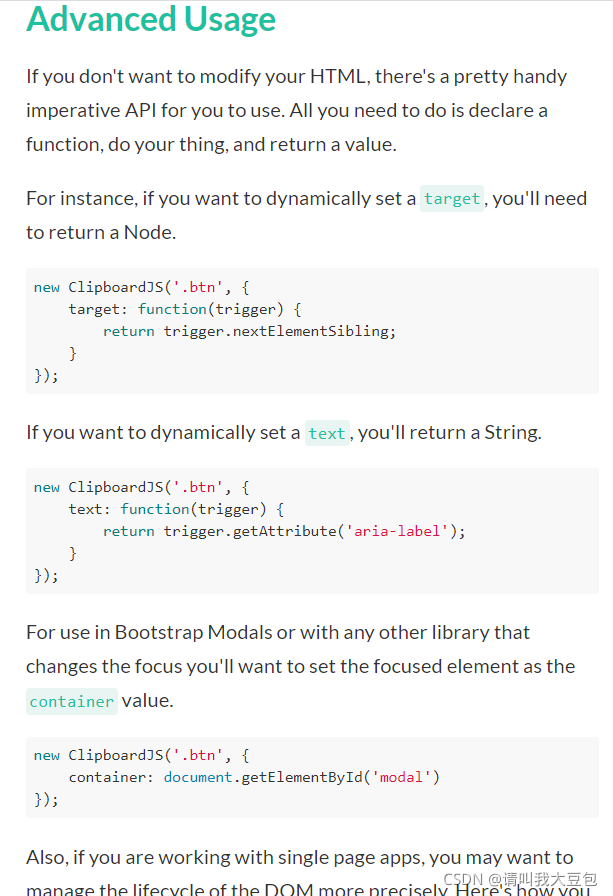
多数的点击不生效,都是没有处理好事件绑定。下图是https://clipboardjs.com/官网给出的高级选项。

以下是翻译后的。

很多人都遇到了这个问题,双层事件也没能解决本人遇到的问题,只因为第一次点击时才将复制事件绑定到元素上。
再以下是本人代码,古董级的angularJS编写(PS:没办法,老板给钱咱就得维护,还得维护好)。
<div ng-show="item.copy" class="clipboard-class" style="width:110px;margin-right:13px;margin-top:10px;">
<span style="color:#FF8A00;" data-clipboard-text="{{item.otherno}}" ng-click="vc.copyOtherNo(item)">复制保单号</span>
</div>
//复制保单号
$scope.vc.copyOtherNo = function(item){
var clipboard = new ClipboardJS('.clipboard-class',{
target: function(trigger) {
return trigger.child;
},
text: function(){
return item.otherno
}
});
clipboard.on('success', function(e) {
console.log(e);
toast('复制成功');
clipboard.destroy();
});
clipboard.on('error', function(e) {
console.log(e);
toast('复制失败');
clipboard.destroy();
});
};
var toast = function(msg){
$ionicLoading.show({
template: msg,
hideOnStateChange: true
});
setTimeout(function () {
//停止缓冲提示
$ionicLoading.hide();
}, 1000);
}





















 4182
4182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










