1.代码实现-vue部分:
<el-tabs v-model="active" @tab-click="saveActive">
<el-tab-pane label="省级电网输配电价" name="1">
<template slot="label">
<div class="tab-label">
<span class="tab-dot green">1</span>省级电网输配电价
</div>
</template>
<electric-province-price ref="electricProvincePrice"/>
</el-tab-pane>
<el-tab-pane label="区域电网输电价" name="2">
<template slot="label">
<div class="tab-label">
<span class="tab-dot blue">2</span>区域电网输电价
</div>
</template>
<electric-region-price ref="electricRegionPrice"/>
</el-tab-pane>
<el-tab-pane label="跨区跨省输电价" name="3">
<template slot="label">
<div class="tab-label">
<span class="tab-dot pink">3</span>跨区跨省输电价
</div>
</template>
<electric-cross-regional-price ref="electricCrossRegionalPrice"/>
</el-tab-pane>
<el-tab-pane label="燃煤基准价" name="4">
<template slot="label">
<div class="tab-label">
<span class="tab-dot orange">4</span>燃煤基准价
</div>
</template>
<electric-fire-coal-price ref="electricFireCoalPrice"/>
</el-tab-pane>
<el-tab-pane label="政府性基金及附加" name="5">
<template slot="label">
<div class="tab-label">
<span class="tab-dot cyan">5</span>政府性基金及附加
</div>
</template>
<electric-government-fund ref="electricGovernmentFund"/>
</el-tab-pane>
<el-tab-pane label="可再生上网价补助" name="6">
<template slot="label">
<div class="tab-label">
<span class="tab-dot light-blue">6</span>可再生上网价补助
</div>
</template>
<electric-renewable-price ref="electricRenewablePrice"/>
</el-tab-pane>
</el-tabs>2.代码实现-css部分:
<style lang="scss" scoped>
.green{
background-color: #00de6f;
}
.blue{
background-color: #007fff;
}
.pink{
background-color: #ff72b8;
}
.orange{
background-color: #ff8000;
}
.cyan{
background-color: #00e2e2;
}
.light-blue{
background-color: #4da5ff;
}
.tab-label {
display: flex;
align-items: center;
margin-top: -40px;
margin-bottom: -40px;
}
.tab-dot {
display: inline-flex;
justify-content: center;
align-items: center;
width: 20px;
height: 20px;
border-radius: 50%;
color: #fff;
margin-right: 8px;
font-size: 12px;
}
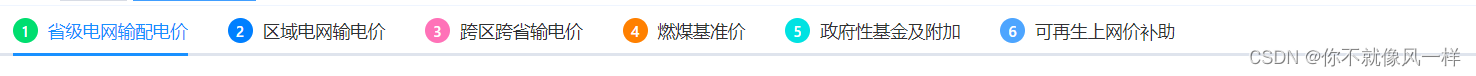
</style>3.实现效果:






















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








