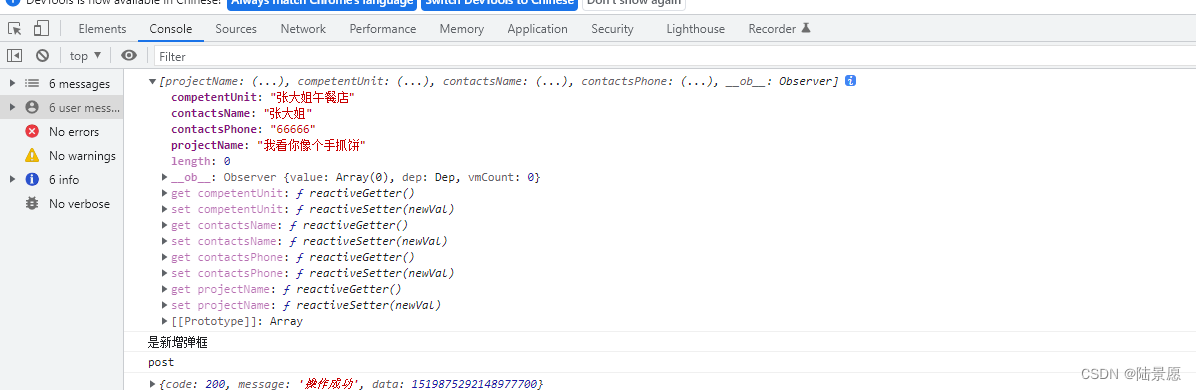
今天用组件通信时遇到一个问题,就是父组件在接受子组件传递的值的时候,是可以打印出东西来的而且值也没有错,但是length为0,并且接下来的处理中用这个数组是为空的,如图:
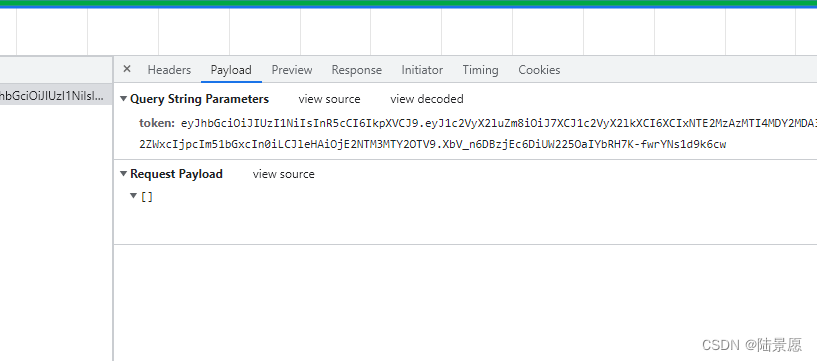
如图片中展示我的数据是可以打印的,但是走接口的时候却是空数组:

我尝试的方法:
1、将代码放入setTimeout
失败
2、将代码放入$nextTick
失败
3、用watch监听子组件传入的值
失败
也考虑过是不是父子组件生命周期的问题,然后用v-if试了一下也是失败,
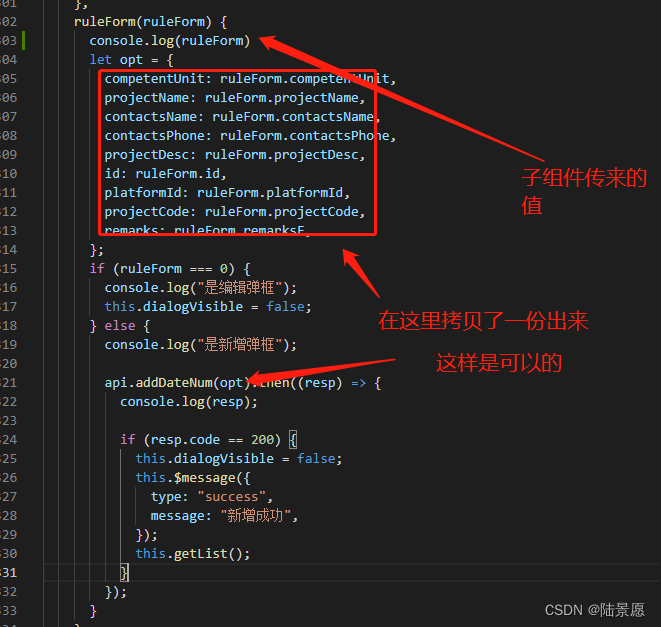
最后把我的参数全部拷贝了一份出来是可以的,但JSON.stringify(JSON.parse())就不行,不知是为何

但我知道这样好像并不是最好的解决方法,但好歹也能解决。望大佬们指点





















 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








