目录
因为这个小练习有EF的一些东西,我们来回顾一下。
一。回顾
回顾一点EF的知识怎么生成数据库模型。
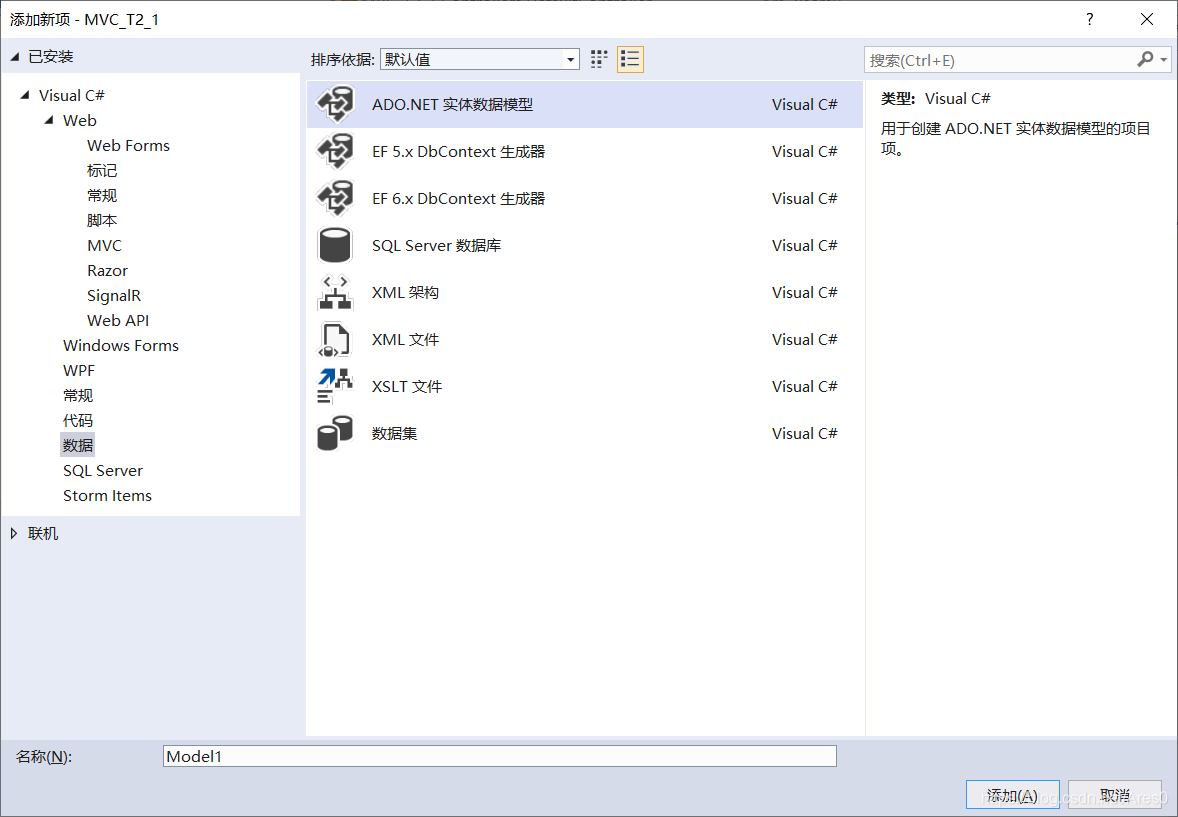
1.首先我们在Models文件夹右键添加新建项,在数据分栏下有ADO.NET实体数据模型。

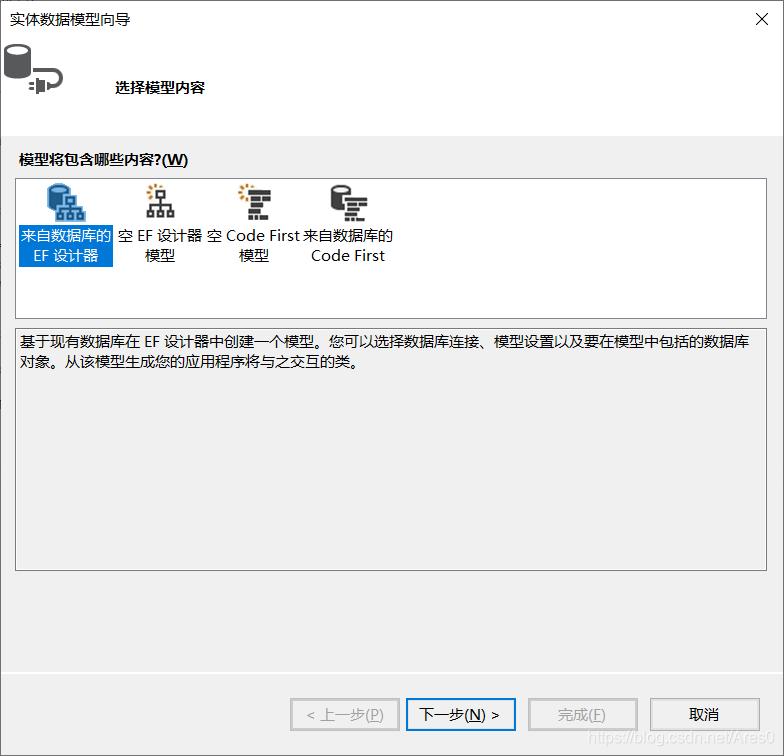
修改完名称后点击添加按钮,选择第一个,来自数据库的EF 设计器,点击下一步

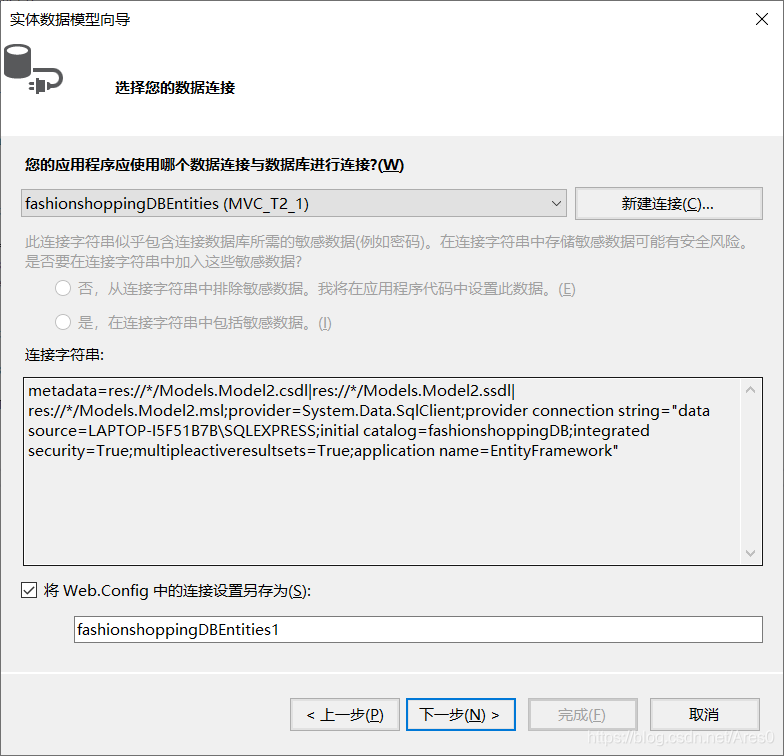
添加链接,如果不是你的想要的数据库,点击新建连接。

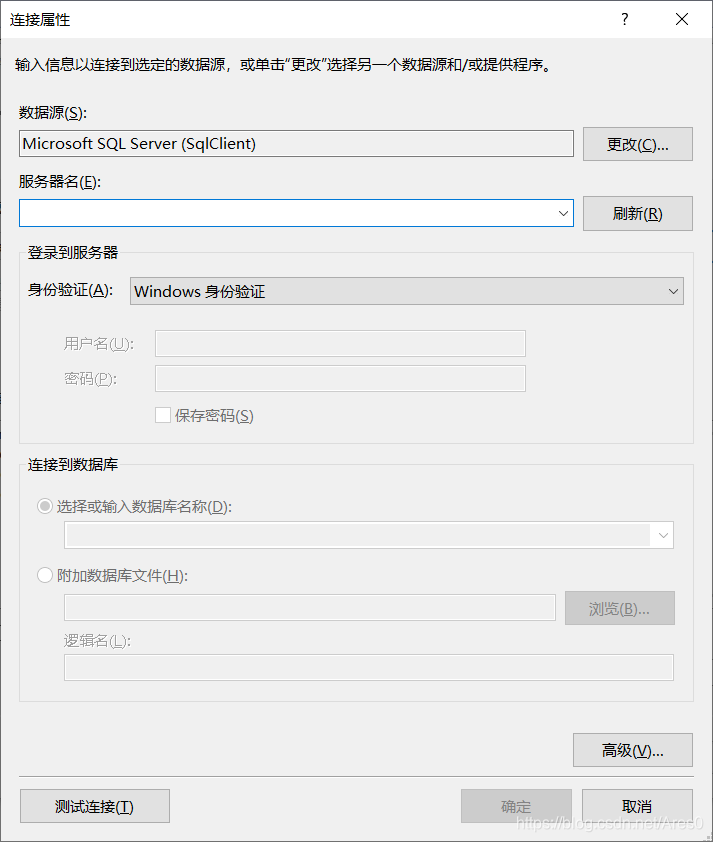
输入数据库服务器名称,选择你的数据库,点击确定

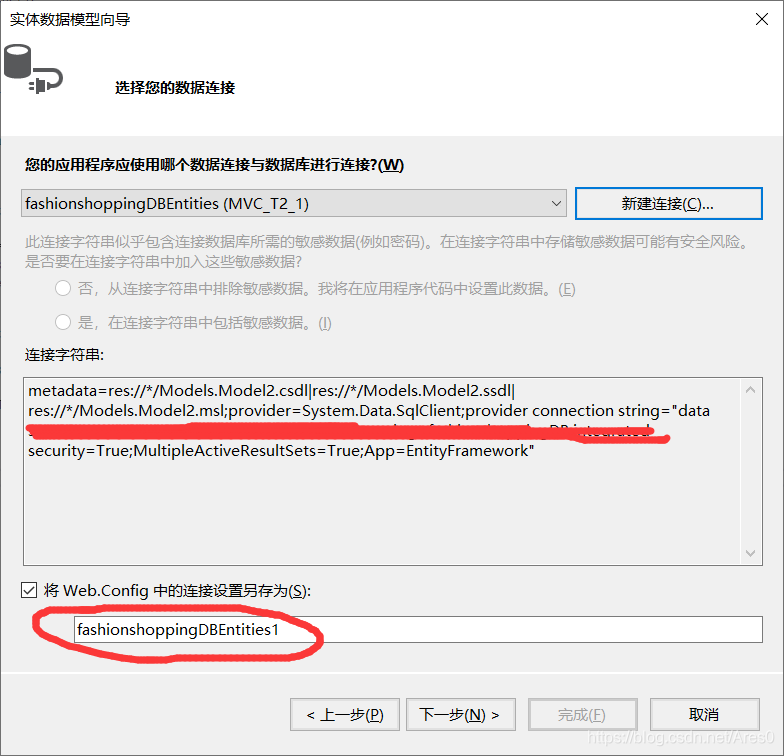
会更新你的链接字符串,点击下一步

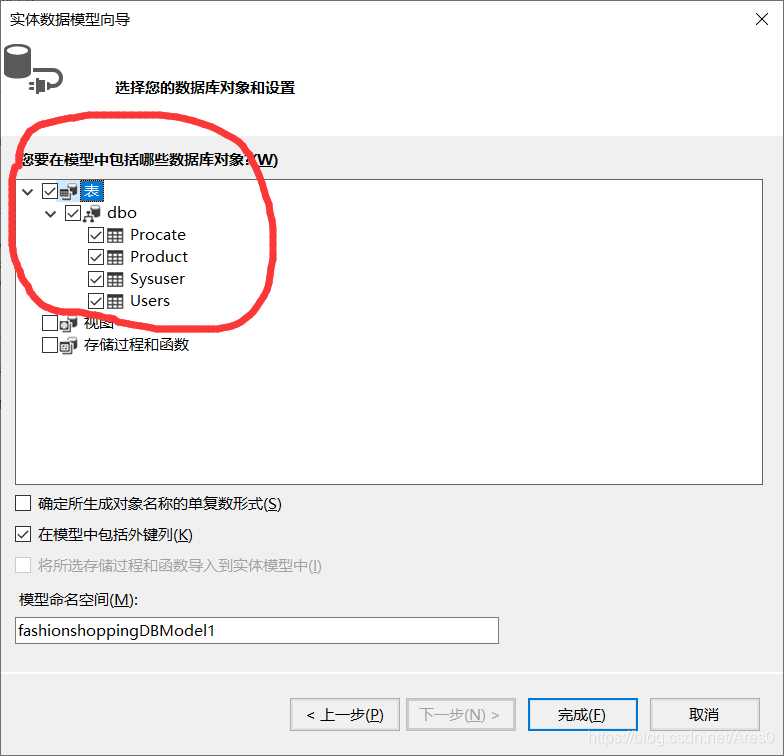
选择你想要的表,点击完成,创建成功。

二。数据
我们先写一个方法,查询一下数据
public static List<Users> users()
{
using (fashionshoppingDBEntities db=new fashionshoppingDBEntities())
{
return db.Users.ToList();
}
}
三。然后我们来进行数据显示,我们分成3个传递来进行。
1.ViewBag方式
在控制器调用users()方法,以ViewBag属性传到页面
public ActionResult Index()
{
ViewBag.users = users();
return View();
}
页面实现代码
h1> ViewBag 用户列表</h1>
<ul>
@foreach (var item in ViewBag.users)
{
<li>姓名:@item.username</li>
}
</ul>
效果展示展示

2.ViewData方式
在控制器调用users()方法,以ViewData属性传到页面
public ActionResult Index()
{
ViewData["users"] = users();
return View();
}
页面实现代码
<h1>ViewData 用户列表</h1>
<ul>
@foreach (var item in ViewData["users"] as List<MVC_T2_1.Models.Users>) //导入了一个命名空间
{
<li>姓名:@item.username</li>
}
</ul>
效果展示展示

2.Model方式
在控制器调用users()方法,直接以View()方法直接传到页面
public ActionResult Index()
{
return View(users());
}
页面实现代码
<h1>Model 用户列表</h1>
<ul>
@foreach (var item in Model)
{
<li>姓名:@item.username</li>
}
</ul>
效果展示展示

显示都是一样的,具体就是看怎么传递数据,每个都有自己的特色,按自己需求来选择方式。






















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








