这里实现的是1对1视频。多人博主也已经实现。我最初期的样式代码。
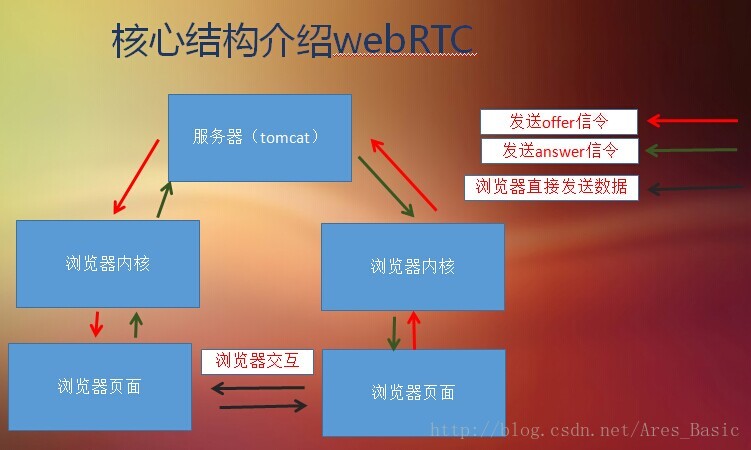
webRtc整体结构是这样的。
发起端(sname) 向服务器发送 offer和icedata
服务器接收到 offer和icedata 向目标端(dname) 发送 (sname)的信息
目标端(dname)接收到发起端(sname)的offer和icedata 将其绑定并且向发起端发送answer 和 icedata
这就是原理 具体怎么实现看下面代码 和 例子
Js部分 (信息传输用的json,)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
var socket =new WebSocket("ws://127.0.0.1:8080/webtests/games");
var tstream ={
//audio:true,
video:{mandatory: {maxWidth: 352,maxHeight: 320,maxFrameRate: 10}}
};
var locatstream =null;
var servers ={iceServers:[]};
socket.onopen = function(evt){
console.log("open");
};
socket.onclose=function(evt){
console.log(evt);
};
//浏览器兼容 获取摄像头
navigator.getUserMedia=(navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia);
//建立流通道的兼容方法
var PeerConnection =(window.webkitRTCPeerConnection || window.mozRTCPeerConnection || window.RTCPeerConnection || undefined);
var RTCSessionDescription = (window.webkitRTCSessionDescription || window.mozRTCSessionDescription || window.RTCSessionDescription || undefined);
var pc ;
//将流绑定到Video上
navigator.getUserMedia(tstream,getUserStream,function error(error){console.log(error);});
function getUserStream(stream){
//将流绑定到video上
document.getElementById("vid1").src=window.URL.createObjectURL(stream);
locatstream =stream;
};
//发送连接消息
function con(){
pc = new PeerConnection(servers);
console.log("已将流装载");
pc.addStream(locatstream);
pc.onaddstream=function(e){
console.log(e.stream);
document.getElementById("vid2").src=window.URL.createObjectURL(e.stream);
console.log("获取远程媒体成功");
}
pc.onicecandidate =function(event){
socket.send(JSON.stringify({
'type':"icecandidate",
'state':"con",
'data':{'candidate':event.candidate}}));
};
console.log("发送icecandidate");
pc.createOffer(function(offer){
pc.setLocalDescription(offer);
var obj =JSON.stringify({
'type':"offer",
'state':"con",
'data':offer
});
socket.send(obj);
console.log("发送offer");
});
};
socket.onmessage= function(Message){
var obj = JSON.parse(Message.data);
var type =obj.type;
switch(type){
case "offer":
console.log("1获得offer");
pc = new PeerConnection(servers);
var rtcs =new RTCSessionDescription(obj.data);
pc.setRemoteDescription(rtcs);
pc.onicecandidate =function(event){
socket.send(JSON.stringify({
'type':"icecandidate",
'state':"con",
'data':{'candidate':event.candidate}}));
};
console.log("1已将流装载");
pc.addStream(locatstream);
pc.onaddstream=function(e){
console.log(e.stream);
document.getElementById("vid2").src=window.URL.createObjectURL(e.stream);
console.log("1获取远程媒体成功");
}
pc.createAnswer(function(desc){
console.log(desc);
console.log("1发送answer");
pc.setLocalDescription(desc);
socket.send(JSON.stringify({
'type':"answer",
'state':"con",
'data':desc
}));
console.log("aa");
});
break;
case "answer":
var rtcs =new RTCSessionDescription(obj.data);
console.log("1获得answer");
pc.setRemoteDescription(rtcs);
break;
case"icecandidate":
console.log("1获得icecandidate");
console.log(obj.data.candidate);
pc.addIceCandidate(new RTCIceCandidate(obj.data.candidate));
break;
default:
console.log(Message.data);
}
}
function send(){
socket.send("hello");
}
</script>
</head>
<body>
<div>
<video id="vid1" width="640" height="480" autoplay></video>
<video id="vid2" width="640" height="480" autoplay></video>
</div>
<div algin="center">
<input type ="button" value="开始" οnclick="con()"/>
<input type ="button" value="发送" οnclick="send()"/>
</div>
</body>
</html>
package com.java.servers;
import java.io.IOException;
import java.util.*;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint(value="/games")
public class server {
static List<Session> list =new ArrayList<Session>();
@OnOpen
public void open(Session session){
System.out.println(session.getId()+ "open");
list.add(session);
}
@OnMessage
public void OnMessage(String message, Session session){
System.out.println(session.getId()+":"+message);
if(list.size()>1){
for (int i = 0; i < list.size(); i++) {
if(!list.get(i).getId().equals(session.getId())){
try {
list.get(i).getBasicRemote().sendText(message);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
@OnClose
public void close(Session session){
list.remove(session);
}
}
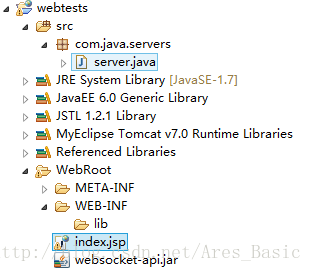
项目结构图
我的MyEclipse是2013的 tomcat也是 7.几的 jdk7.
一定要导入 tomcat Runtime 包
websocket-api.jar 在tomcat lib文件目录下有 复制进去就可以了
项目下载链接 http://download.csdn.net/detail/ares_basic/8070183























 2541
2541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








