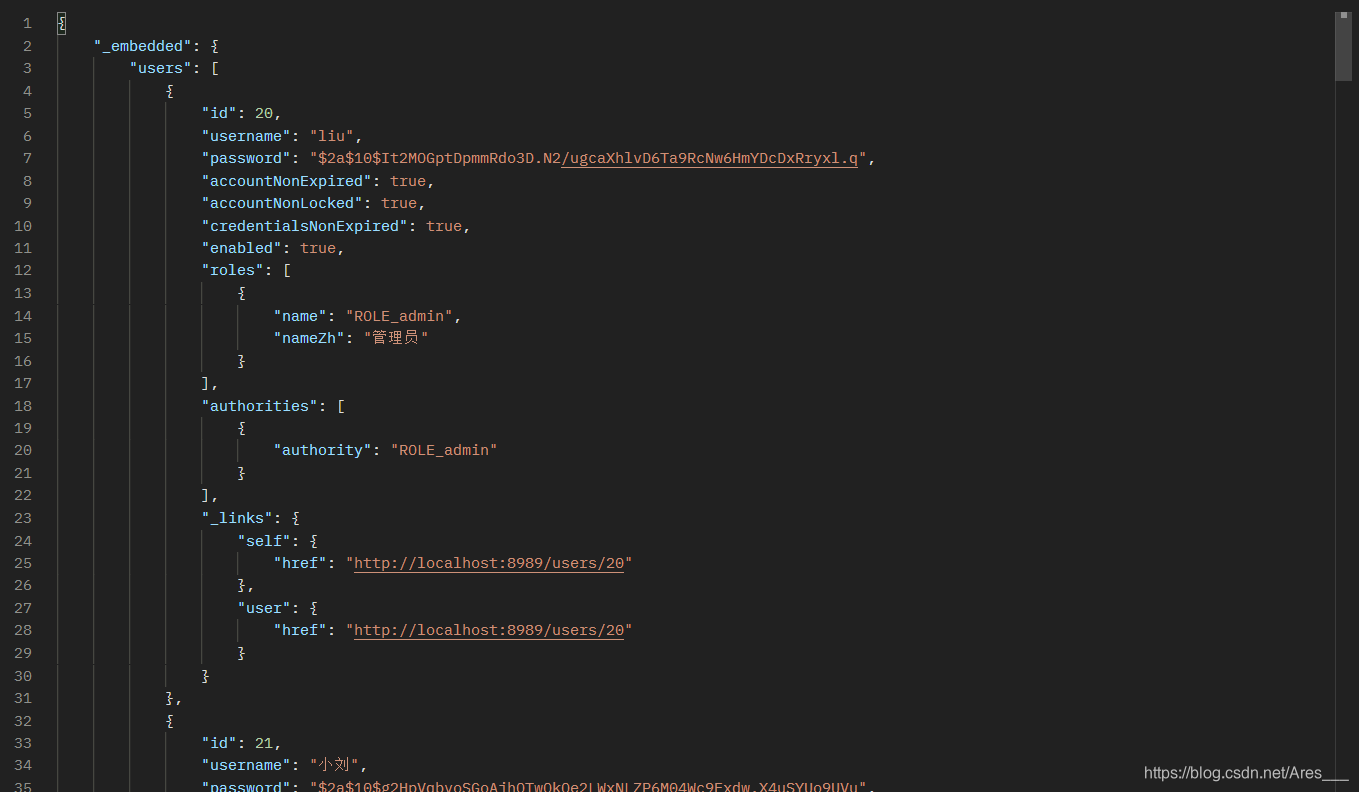
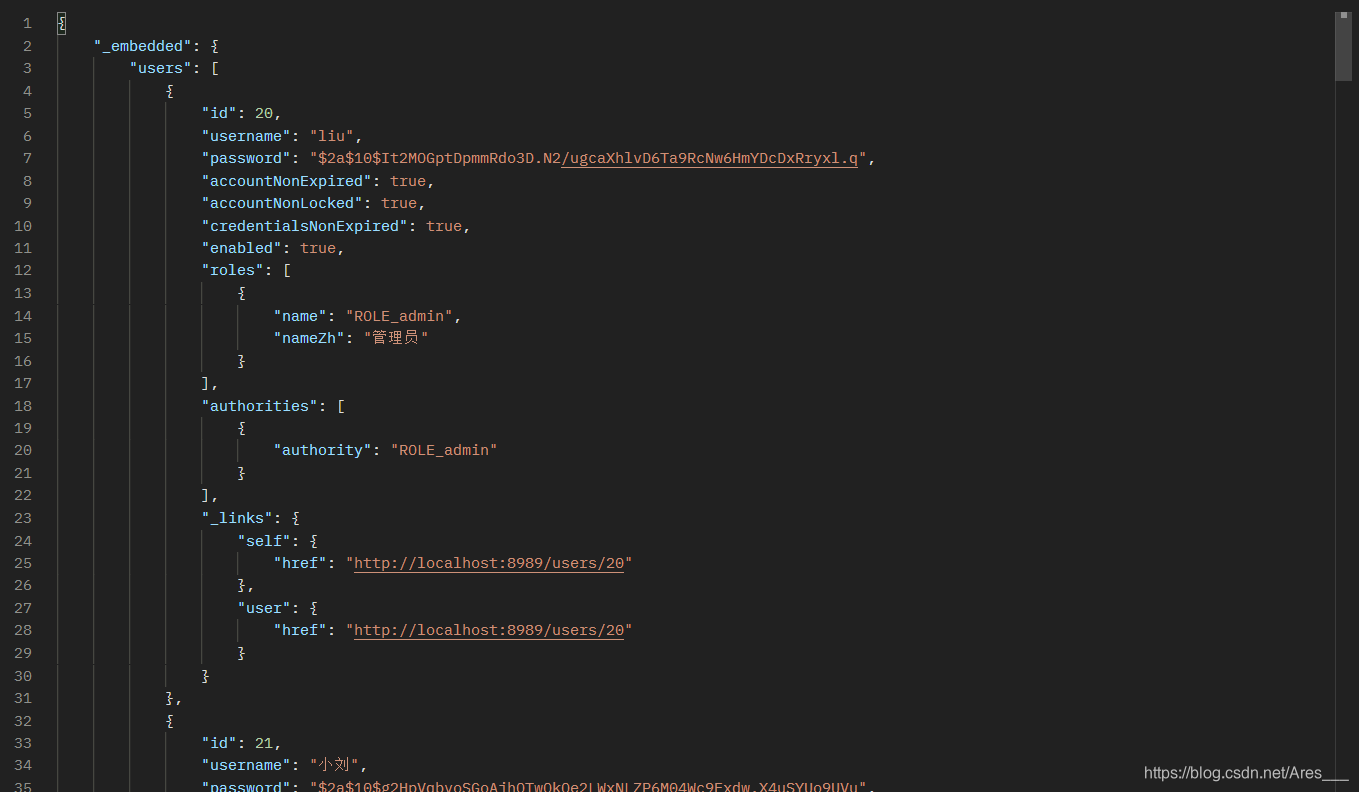
例如后端传来:

发现里面有嵌套格式的数据,我们该如何渲染呢??下面上代码:
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
label="ID"
prop="id">
</el-table-column>
<el-table-column
label="Name"
prop="username">
</el-table-column>
<el-table-column
label="权限"
prop="roles[0].nameZh">
</el-table-column>
<el-table-column
align="right">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [],
}
},
methods: {
findAll(){
this.axios.get('http://localhost:8989/users').then(res=>{
this.tableData=res.data._embedded.users;
console.log(this.tableData);
})
},
},
created() {
this.findAll();
}
}
</script>
<style>
</style>
























 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










