实现效果如下:

我想在angular2框架内实现一个抽奖转盘的效果,在源码库里下载到的代码基本都是使用jquery框架和js技术的,和angular2使用的ts不符合,很难改动。那么能不能使用html+js实现这个页面,再把它嵌入到ng2里面呢?答案是可以的。
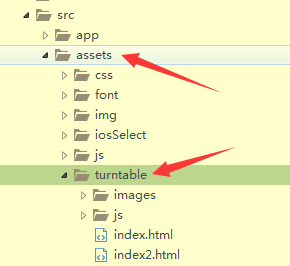
1、把实现了的大转盘抽奖页面(如turntable)整个文件夹放到ng2的assets文件夹下,turntable里面的文件不用改动
turntable资源链接:https://pan.baidu.com/s/1isRy3JakWW-AXaRHyXR5ww
提取码:vuam

2、在ng2的ts里:
import {
DomSani







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








