一、 window 与document 的区别
1、window 对象表示浏览器中打开的窗口
2、window 对象可以省略
1、document对象是window的一部分
2、浏览器中HTML文档成为document对象
二、window.location 和document.location作用是一样的,表示该窗口中显示当前的URL
三、与window相关的宽高
1、window.innerWidth ,内部宽度
2、window.innerHeigth ,内部高度
3、window.outerWidth,外部宽度
4、window.outerHeigth,外部高度
四、window.screen 对象包含有关用户屏幕信息
1、window.screen.heigth
2、window.screen.width
3、window.screen.availHeigth ,可利用高度
4、window.screen.availWidth,可利用宽度
5、window.screenTop
6、window.screenLeft
五、与client相关的高度
1、document.body.clientWidth;
2、document.body.clientHeigth;
3、document.body.clientTop;
4、document.body.clientLeft;
(1)clientWidth与clientHeigth
该属性指的是元素的可视部分的宽度和高度,即padding+content.
如果没有滚滚动条,即为元素设定的宽度和高度。如果出现滚动条,滚动条会遮盖元素的宽度,那么该属性就是本来宽度减去滚动条的宽度
(2)clientLeft和clientTop这一对属性是用来读取元素的border的宽度和高度
clientLeft=border-left的border-width
clientTop=border-top的border-width
七、与offset相关的
1、document.body.offsetWidth;
2、document.body.offsetHeigth;
3、document.body.offsetTop;
4、document.body.offsetLeft;
(1)offsetWidth与offsetHeigth
这一对属性指的是元素的border+padding+content的宽度和高度。
该属性和其内部的内容是否超出元素的大小无关,只和本来设定的border以及width和height有关
1、如果padding无滚动条无border
offsetWidth = clientWidth = style.width
2、如果有padding无滚动有border
offsetWidth = style.width+style.padding*2+(border-width)*2
offsetWidth = clientWidth+(border-width)*2
3、如果有padding有滚动,且滚动是显示的,有border
offsetWidth = clientWidth+滚动轴的宽度+(border-width)*2
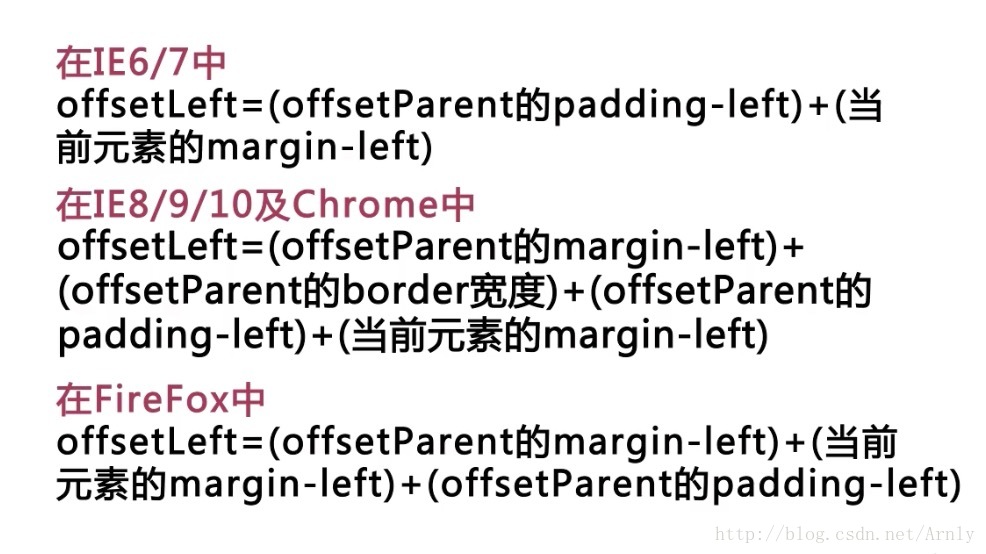
(2)offsetLeft和offsetTop
offsetPrarent
1、如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
2、如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。






















 2050
2050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








