第三天 HTTP和HTTPS
HTTP协议简介
协议
概念:通信计算机双⽅必须共同遵从的⼀组约定,只有遵守这个约定,计算机
之间才能相互通信
HTTP协议(HyperText Transfer Protocol,超⽂本传输协议):是⼀种发布
和接收 HTML⻚⾯的⽅法。
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单讲
是HTTP的安全版,在HTTP下加⼊SSL层
SSL(Secure Sockets Layer 安全套接层)主要⽤于Web的安全传输协议,在
传输层对⽹络连接进⾏加密,保障在Internet上数据传输的安全
- HTTP的端⼝号为80
- HTTPS的端⼝号为443
HTTP的请求与响应
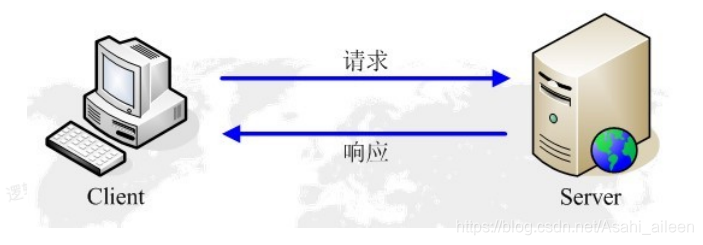
HTTP通信由两部分组成: 客户端请求消息 与 服务器响应消息

- 当⽤户在浏览器的地址栏中输⼊⼀个URL并按回⻋键之后,浏览器会向
HTTP服务器发送HTTP请求。HTTP请求主要分为“Get”和“Post”两种⽅
法。 - 当我们在浏览器输⼊URL http://www.baidu.com 的时候,浏览器发送⼀
个Request请求去获取 http://www.baidu.com 的html⽂件,服务器把
Response⽂件对象发送回给浏览器。 - 浏览器分析Response中的 HTML,发现其中引⽤了很多其他⽂件,⽐如
Images⽂件,CSS⽂件,JS⽂件。 浏览器会⾃动再次发送Request去获
取图⽚,CSS⽂件,或者JS⽂件。 - 当所有的⽂件都下载成功后,⽹⻚会根据HTML语法结构,完整的显示出
来了。
URL:统⼀资源定位符,是⽤于完整地描述Internet上⽹⻚和其他资源的地址的
⼀种标识⽅法。
基本格式:scheme://host[:port#]/path/…/[?query-string][#anchor]
- scheme:协议(例如:http, https, ftp)
- host:服务器的IP地址或者域名
- port#:服务器的端⼝(如果是⾛协议默认端⼝,缺省端⼝80)
- path:访问资源的路径
- query-string:参数,发送给http服务器的数据
- anchor:锚(跳转到⽹⻚的指定锚点位置)
客户端HTTP请求
URL只是标识资源的位置,⽽HTTP是⽤来提交和获取资源。客户端发送⼀个
HTTP请求到服务器的请求消息,包括以下格式:
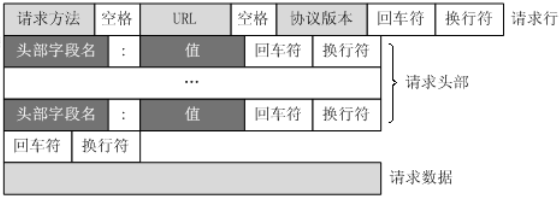
请求⾏、请求头部、空⾏、请求数据四个部分组成,下图给出了请求报⽂的⼀般格式。

⼀个典型的HTTP请求示例
1 GET / HTTP/1.1
2 Host: www.baidu.com
3 Connection: keep-alive
4 Cache-Control: max-age=0
5 Upgrade-Insecure-Requests: 1
6 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.3
7 Sec-Fetch-Mode: navigate
8 Sec-Fetch-User: ?1
9 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/web
10 Sec-Fetch-Site: same-origin
11 Referer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=bai
12 Accept-Encoding: gzip, deflate, br
13 Accept-Language: zh-CN,zh;q=0.9
14 Cookie: BIDUPSID=4049831E3DB8DE890DFFCA6103FF02C1;
请求⽅法
根据HTTP标准,HTTP请求可以使⽤多种请求⽅法。
HTTP 0.9:只有基本的⽂本 GET 功能。
HTTP 1.0:完善的请求/响应模型,并将协议补充完整,定义了三种请求⽅
法: GET, POST 和 HEAD⽅法。
HTTP 1.1:在 1.0 基础上进⾏更新,新增了五种请求⽅法:OPTIONS, PUT,
DELETE, TRACE 和 CONNECT ⽅法。
HTTP 2.0(未普及):请求/响应⾸部的定义基本没有改变,只是所有⾸部键
必须全部⼩写,⽽且请求⾏要独⽴为 :method、:scheme、:host、:path这些
键值对。

HTTP请求主要分为Get和Post两种⽅法
- GET是从服务器上获取数据,POST是向服务器传送数据
- GET请求参数显示,都显示在浏览器⽹址上,HTTP服务器根据该请求所包含URL中的参数来产⽣响应内容,即“Get”请求的参数是URL的⼀部分。 例如: http://www.baidu.com/s?wd=Chinese
- POST请求参数在请求体当中,消息⻓度没有限制⽽且以隐式的⽅式进⾏
发送,通常⽤来向HTTP服务器提交量⽐较⼤的数据(⽐如请求中包含许多参数或者⽂件上传操作等),请求的参数包含在“Content-Type”消息头⾥,指明该消息体的媒体类型和编码
常⽤的请求报头
- Host (主机和端⼝号)
Host:对应⽹址URL中的Web名称和端⼝号,⽤于指定被请求资源的Internet
主机和端⼝号,通常属于URL的⼀部分。 - Connection (链接类型)
Connection:表示客户端与服务连接类型- Client 发起⼀个包含 Connection:keep-alive 的请求,HTTP/1.1使⽤ keep-alive 为默认值。
- Server收到请求后:
如果 Server ⽀持 keep-alive,回复⼀个包含 Connection:keepalive 的响应,不关闭连接;如果 Server 不⽀持 keep-alive,回复⼀个包含 Connection:close的响应,关闭连接。 - 如果client收到包含 Connection:keep-alive 的响应,向同⼀个连接发送下⼀个请求,直到⼀⽅主动关闭连接。
- Upgrade-Insecure-Requests (升级为HTTPS请求)
Upgrade-Insecure-Requests:升级不安全的请求,意思是会在加载 http 资
源时⾃动替换成 https 请求,让浏览器不再显示https⻚⾯中的http请求警报。 - User-Agent (浏览器名称)
User-Agent:是客户浏览器的名称 - Accept (传输⽂件类型)
Accept:指浏览器或其他客户端可以接受的MIME(Multipurpose InternetMail Extensions(多⽤途互联⽹邮件扩展))⽂件类型,服务器可以根据它判断并返回适当的⽂件格式。
Accept: / :表示什么都可以接收。
Accept:image/gif :表明客户端希望接受GIF图像格式的资源;
Accept:text/html :表明客户端希望接受html⽂本。
Accept: text/html, application/xhtml+xml;q=0.9,
image/*;q=0.8 :表示浏览器⽀持的 MIME 类型分别是 html⽂本、xhtml和xml⽂档、所有的图像格式资源。 - Referer (⻚⾯跳转处)
Referer:表明产⽣请求的⽹⻚来⾃于哪个URL,⽤户是从该 Referer⻚⾯访问到当前请求的⻚⾯。这个属性可以⽤来跟踪Web请求来⾃哪个⻚⾯,是从什么⽹站来的等。 - Accept-Encoding(⽂件编解码格式)
Accept-Encoding:指出浏览器可以接受的编码⽅式。编码⽅式不同于⽂件格式,它是为了压缩⽂件并加速⽂件传递速度。浏览器在接收到Web响应之后先解码,然后再检查⽂件格式,许多情形下这可以减少⼤量的下载时间。 - Accept-Language(语⾔种类)
Accept-Langeuage:指出浏览器可以接受的语⾔种类,如en或en-us指英语,zh或者zh-cn指中⽂,当服务器能够提供⼀种以上的语⾔版本时要⽤到。 - Accept-Charset(字符编码)
Accept-Charset:指出浏览器可以接受的字符编码。 - Cookie (Cookie)
Cookie:浏览器⽤这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的⼩型数据体,它可以记载和服务器相关的⽤户信息 - Content-Type (POST数据类型)
Content-Type:POST请求⾥⽤来表示的内容类型。
服务端HTTP响应
HTTP响应也由四个部分组成,分别是: 状态⾏ 、 消息报头 、 空⾏ 、 响应正⽂
1 HTTP/1.1 200 OK
2 Bdpagetype: 1
3 Bdqid: 0xdbeb11ea000cfef4
4 Cache-Control: private
5 Connection: keep-alive
6 Content-Encoding: gzip
7 Content-Type: text/html
8 Cxy_all: baidu+642857607c537ed21fa04bcfb54ff6ee
9 Date: Thu, 02 Jan 2020 06:32:55 GMT
10 Expires: Thu, 02 Jan 2020 06:32:51 GMT
11 Server: BWS/1.1
12 Set-Cookie: delPer=0; path=/; domain=.baidu.com
13 Set-Cookie: BDSVRTM=6; path=/
14 Set-Cookie: BD_HOME=0; path=/
15 Set-Cookie: H_PS_PSSID=1448_21096_30210_30283_30504; path=/; domain=.ba
16 Strict-Transport-Security: max-age=172800
17 Traceid: 1577946775028760116215846779410554093300
18 Vary: Accept-Encoding
19 X-Ua-Compatible: IE=Edge,chrome=1
20 Transfer-Encoding: chunked
常⽤的响应报头(了解)
- Cache-Control:must-revalidate, no-cache, private。
这个值告诉客户端,服务端不希望客户端缓存资源,在下次请求资源时,必须要从新请求服务器,不能从缓存副本中获取资源。 - Connection:keep-alive
这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是⼀个⻓连接,客户端可以继续使⽤这个tcp连接发送http请求。 - Content-Encoding:gzip
告诉客户端,服务端发送的资源是采⽤gzip编码的,客户端看到这个信息后,应该采⽤gzip对资源进⾏解码。 - Content-Type:text/html;charset=UTF-8
告诉客户端,资源⽂件的类型,还有字符编码,客户端通过utf-8对资源进⾏解码,然后对资源进⾏html解析。通常我们会看到有些⽹站是乱码的,往往就是服务器端没有返回正确的编码。 - Date: Thu, 02 Jan 2020 06:32:55 GMT
这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联⽹上,不同时区在相互请求资源的时候,时间混乱问题。
响应状态码
响应状态代码有三位数字组成,第⼀个数字定义了响应的类别,且有五种可能
取值。
常⻅状态码:
- 100~199 :表示服务器成功接收部分请求,要求客户端继续提交其余请求才能完成整个处理过程。
- 200~299 :表示服务器成功接收请求并已完成整个处理过程。常⽤200(OK 请求成功)。
- 300~399 :为完成请求,客户需进⼀步细化请求。例如:请求的资源已经移动⼀个新地址、常⽤302(所请求的⻚⾯已经临时转移⾄新的url)、307和304(使⽤缓存资源)。
- 400~499 :客户端的请求有错误,常⽤404(服务器⽆法找到被请求的⻚⾯)、403(服务器拒绝访问,权限不够)。
- 500~599 :服务器端出现错误,常⽤500(请求未完成。服务器遇到不可预知的情况)。




 本文介绍了HTTP与HTTPS的基本概念,对比了两者之间的区别,包括端口号、数据传输方式及安全性等。详细解释了HTTP请求与响应的过程,以及常用请求与响应头的作用。
本文介绍了HTTP与HTTPS的基本概念,对比了两者之间的区别,包括端口号、数据传输方式及安全性等。详细解释了HTTP请求与响应的过程,以及常用请求与响应头的作用。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










