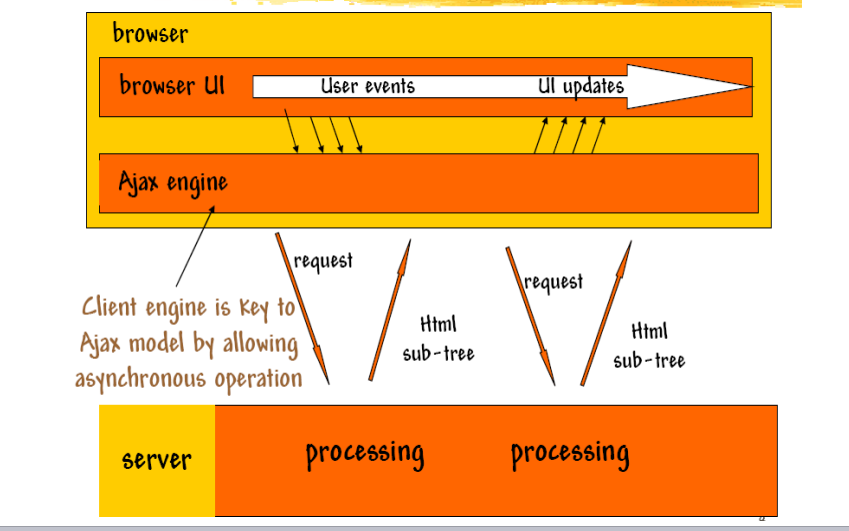
Ajax
构建网页的一种综合使用JavaScript和XML的技术
不是什么划时代的技术
HTML网页的异步传输技术
在等待网页的传输过程中,用户依然可以和系统进行交互
页面不用刷新就可以更新内容
合理的运用可以让用户感觉更好更方便
但也不要滥用
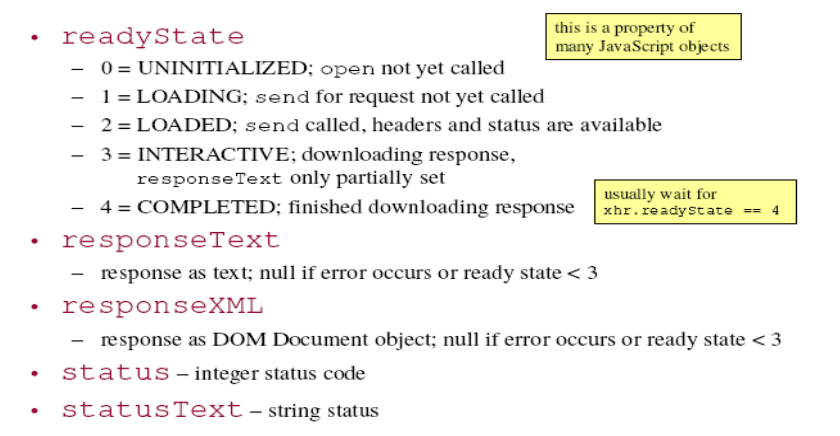
XMLHttpRequest
重要的Javascript对象,通过它提起对服务器端的请求
可以通过Javascript提起请求
请求的结果被预先定义好的方法处理如果要提起多个请求,需要多个XHR对象
var xmlHttp;
function createXMLHttpRequest() {
//表示当前浏览器不是ie,如ns,firefox
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
function validate() {
createXMLHttpRequest();
var userId = document.getElementById("userId").value;
var url = "user_validate.jsp?userId=" + userId + "×tampt=" + new Date().getTime();
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
/*
//可以采用清除缓存的方法,如下
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-store"); //HTTP1.1
response.setHeader("Pragma", "no-cache"); //HTTP1.0
response.setDateHeader("Expires", 0);
*/
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








