MDN中的解释:
以下通过分析举例 document 对象的集合对象 来发现js代码位置的问题
参考document对象集合方法: http://blog.csdn.net/asheandwine/article/details/78148842
接下来通过一个例子说明上述集合对象的用法:
向网页中设计两个表单并输出其 name 属性:
<body>
<!-- 表单代码 -->
<form id="Form1" name="Form1">
<p>您的姓名:<input type="text" placeholder="id=Form1 name=Form1" size="26"></p>
</form>
<form id="Form2" name="Form2" >
<p>您的编号:<input type="text" placeholder="id=Form2 name=Form2" size="26"></p>
</form>
<!-- js代码 -->
<script type="text/javascript">
//根据对象的forms[]集合获取元素节点
document.write("<p>第一个表单名称是"+document.forms[0].name+"</p>");
//根据id属性获取元素节
document.write("<p>第一个表单名称是"+document.getElementById("Form1").name+"</p>");
//根据name属性获取元素节点
document.write("<p>第二个表单名称是"+document.getElementsByName("Form2").item(0).name+"</p>");
//根据标记名获取元素节点
document.write("<p>第二个表单名称是"+document.getElementsByTagName("form")[1].name+"</p>");
</script>
</body>需要注意的是,
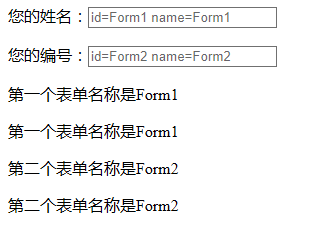
1、上述js代码中通过四种方法来获取第一个表单名称和第二个表单名称。
2、第一种是通过 document 的对象的集合来获取节点。第二、三、四种都是通过document对象的方法来获取。
3、其中第三种和第四种的对象方法返回的是对象的集合,分别采用不同的下标方式来获取。
4、注意圆口和方括号的区别,item后边跟的是圆括号。方括号则无效.
运行如图:
上述例子将js代码块放在了 </body> 之前,如果我们改到 </head> 之前,运行页面。
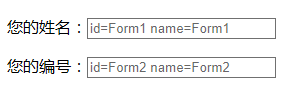
结果图:
js 代码没有执行。即document.write( )方法没有执行。
js放在head和body中的不同
放在head中的JS代码会在页面加载完成之前就读取,而放在body中的JS代码,会顺序加载。
浏览器文档解析的时间不同。浏览器解析html是从上到下的。
如果把javascript放在head里的话,则先被解析,这时下面dom还没有加载完成。所以找不到id和标签名等,此时js无效。
而js块中,为什么我们在定义function函数时候可以放在<head>之前?
因为页面首先加载<head>标签里面的js,但方法function不会执行, function函数 需要在被触发的时候才执行,
之后会加载body里面的内容,body页面中function函数被触发(如点击事件),此时js就会被执行。

























 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








