Vue3学习笔记,边学边敲,在代码中体会Vue的生命周期函数
先通过3个小案例了解Vue的基本使用
https://unpkg.com/vue@next 引用Vue.js
<script src="https://unpkg.com/vue@next"></script>
计时器功能
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
data(){
return {
content: 1
}
},
mounted(){
setInterval(()=>{
this.content += 1
},1000)
},
template:'<div>{{content}}</div>'
}).mount('#root');
</script>
反转字符串
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
data(){
return {
content: 'Hello world'
}
},
methods:{
handleBtnClick(){
const newContent = this.content.split('').reverse().join('')
this.content = newContent
}
},
template:`
<div>
{{content}}
<button v-on:click="handleBtnClick">反转</button>
</div>
`
}).mount('#root');
</script>
显示/隐藏字符串
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
data(){
return {
show: true
}
},
methods:{
handleBtnClick(){
this.show = !this.show
}
},
template:`
<div>
<span v-if="show">Hello world</span>
<button v-on:click="handleBtnClick">显示/隐藏</button>
</div>
`
}).mount('#root');
</script>
简易Todo List
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
data(){
return {
inputValue: '',
list: ['eat', 'drink', 'pull', 'push']
}
},
methods: {
handleAddItem(){
this.list.push(this.inputValue)
}
},
template:`
<div>
<input v-model="inputValue" />
<button
v-on:click="handleAddItem"
v-bind:title="inputValue"
>增加</button>
<ul>
<li v-for="(item, index) of list">{{item}} {{index}}</li>
</ul>
</div>
`
}).mount('#root');
</script>
语法基础
<body>
<div id="root"></div>
</body>
<script>
//createApp 表示创建一个 Vue 应用,存储到 app 变量中
//传入的参数表示,这个应用最外层的组件,应该如何展示
//mvvm 设计模式,m -> model 数据, v -> view 视图, vm -> viewModel 视图数据连接层
const app = Vue.createApp({
data(){
return{
message: 'Hello world'
}
},
template: "<div>{{message}}</div>"
});
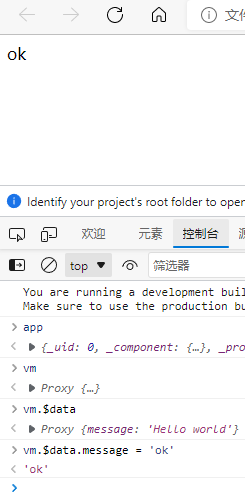
//vm 表示的就是 Vue 应用的根组件
const vm = app.mount('#root');
</script>

vm.$data.message操作数据和视图连接层
生命周期函数

<body>
<div id="root"></div>
</body>
<script>
// 生命周期函数:在某一时刻会自动执行的函数
const app = Vue.createApp({
data(){
return{
message: 'Hello world'
}
},
// 在实例生成之前会自动执行的函数
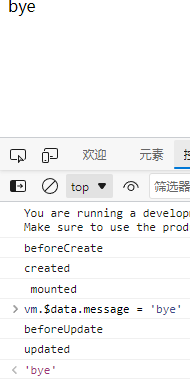
beforeCreate() {
console.log('beforeCreate')
},
// 在实例生成之后会自动执行的函数
created() {
console.log('created')
},
// 在组件内容被渲染到页面之前立即自动执行的函数
beforeMount() {
console.log(document.getElementById('root').innerHTML, 'beforeMount')
},
// 在组件内容被渲染到页面之后自动执行的函数
beforeMount() {
console.log(document.getElementById('root').innerHTML, 'mounted')
},
// 当 data 中的数据发生变化时会自动执行的函数
beforeUpdate() {
console.log('beforeUpdate');
},
// 当 data 中的数据发生变化时在完成更新之后会自动执行的函数
updated() {
console.log('updated')
},
template: "<div>{{message}}</div>"
});
//vm 表示的就是 Vue 应用的根组件
const vm = app.mount('#root');
</script>

生命周期函数的基本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期函数</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// 生命周期函数:在某一时刻会自动执行的函数
const app = Vue.createApp({
data(){
return{
message: 'Hello world'
}
},
// 在实例生成之前会自动执行的函数
beforeCreate() {
console.log('beforeCreate')
},
// 在实例生成之后会自动执行的函数
created() {
console.log('created')
},
// 在组件内容被渲染到页面之前立即自动执行的函数
beforeMount() {
console.log(document.getElementById('root').innerHTML, 'beforeMount')
},
// 在组件内容被渲染到页面之后自动执行的函数
beforeMount() {
console.log(document.getElementById('root').innerHTML, 'mounted')
},
// 当 data 中的数据发生变化时会自动执行的函数
beforeUpdate() {
console.log(document.getElementById('root').innerHTML, 'beforeUpdate')
},
// 当 data 中的数据发生变化时在完成更新之后会自动执行的函数
updated() {
console.log(document.getElementById('root').innerHTML, 'updated')
},
// 当 Vue 应用失效时,自动执行的函数
beforeUnmount() {
console.log(document.getElementById('root').innerHTML, 'beforeUnmount')
},
// 当 Vue 应用失效时, 且 dom 完全销毁之后,自动执行的函数
unmounted() {
console.log(document.getElementById('root').innerHTML, 'unmounted')
},
template: "<div>{{message}}</div>"
});
//vm 表示的就是 Vue 应用的根组件
const vm = app.mount('#root');
</script>
</html>





















 2103
2103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








