1 安装texlive
安装参考:http://t.csdn.cn/5sg3C
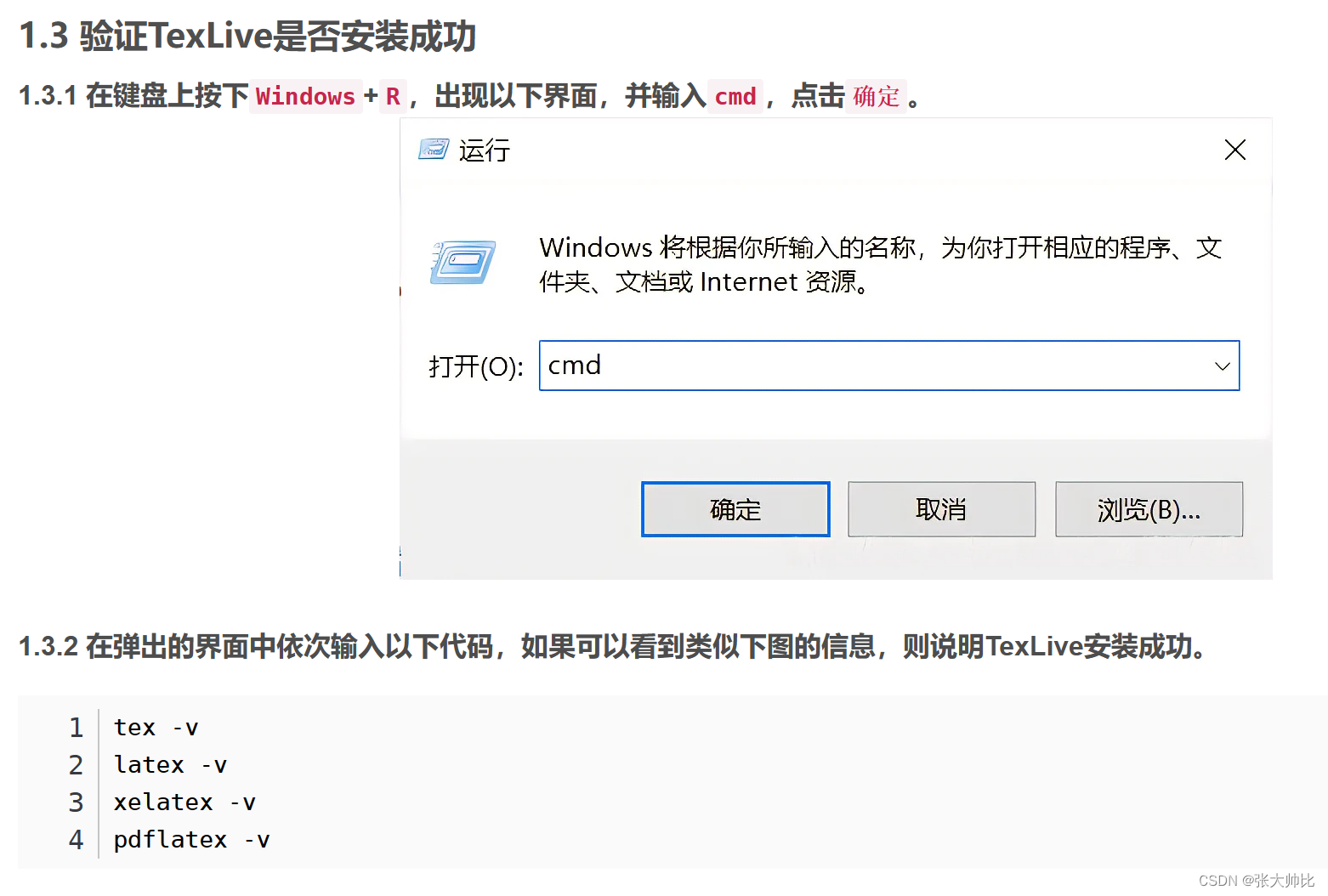
检测是否安装成功

检查都没问题,进行下一步
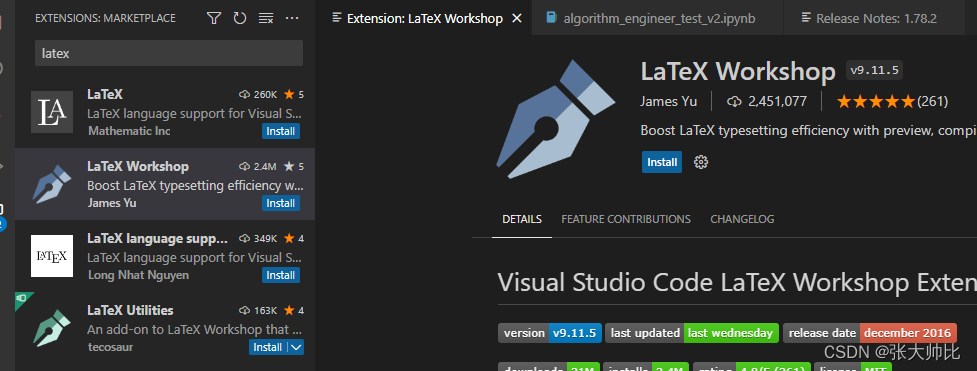
2 安装VSCode上的LaTex插件
安装LaTex Workshop

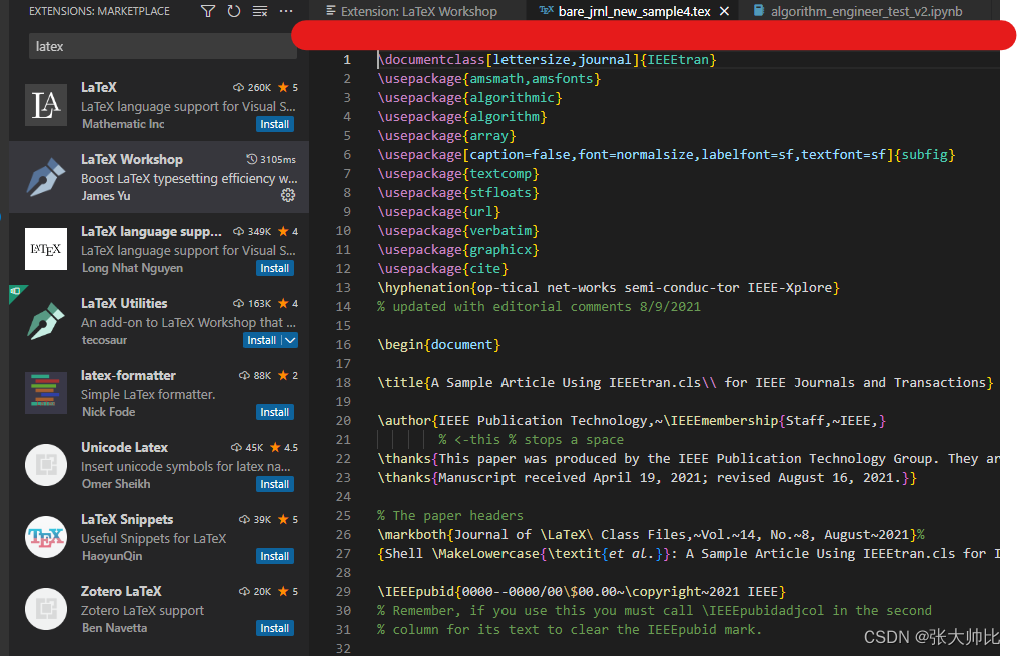
安装完成后,打开一个tex源文件

代码已经被高亮显示
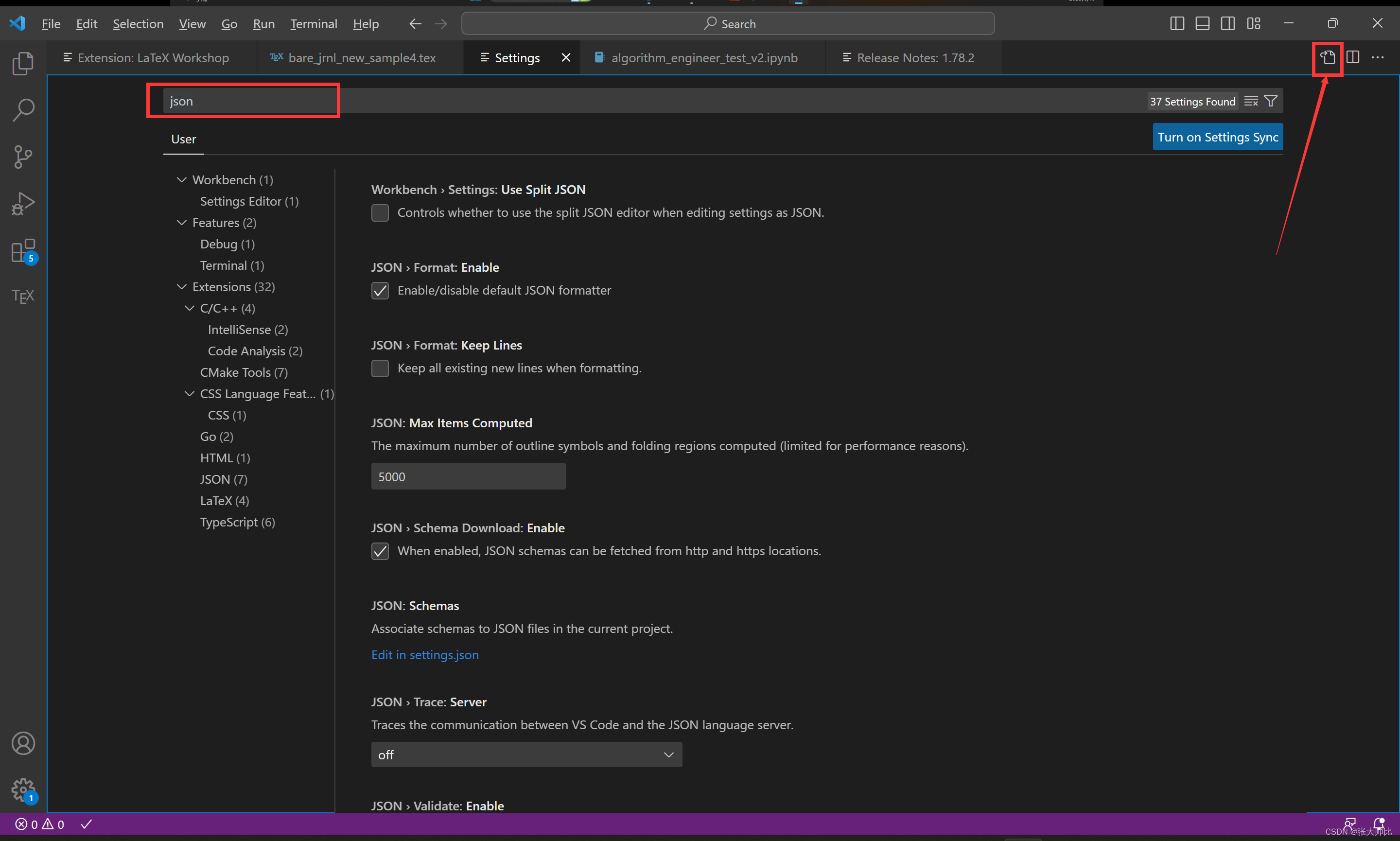
3 配置VSCode的LaTex插件
安装完毕后,“ctrl”+“, " 打开配置,并在搜索框中输入"json”,打开配置的 .json 文件。

加入如下配置:
{
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": ["%DOCFILE%"]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": ["xelatex"]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": ["xelatex", "bibtex", "xelatex", "xelatex"]
}
]
}
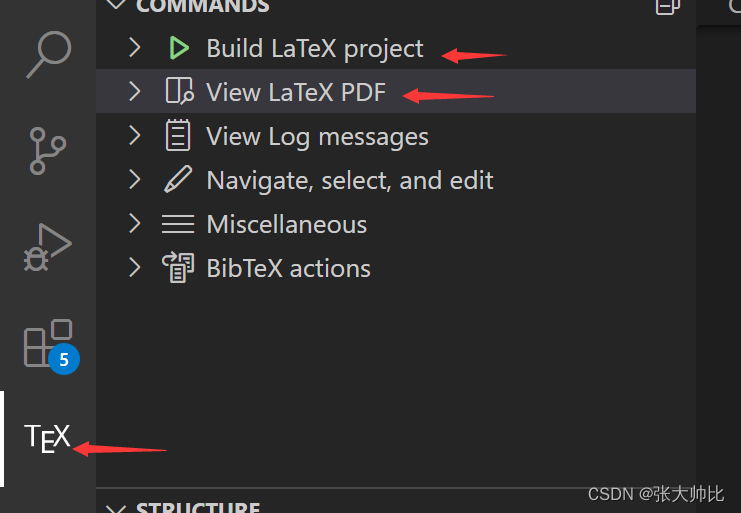
保存之后,点击编译

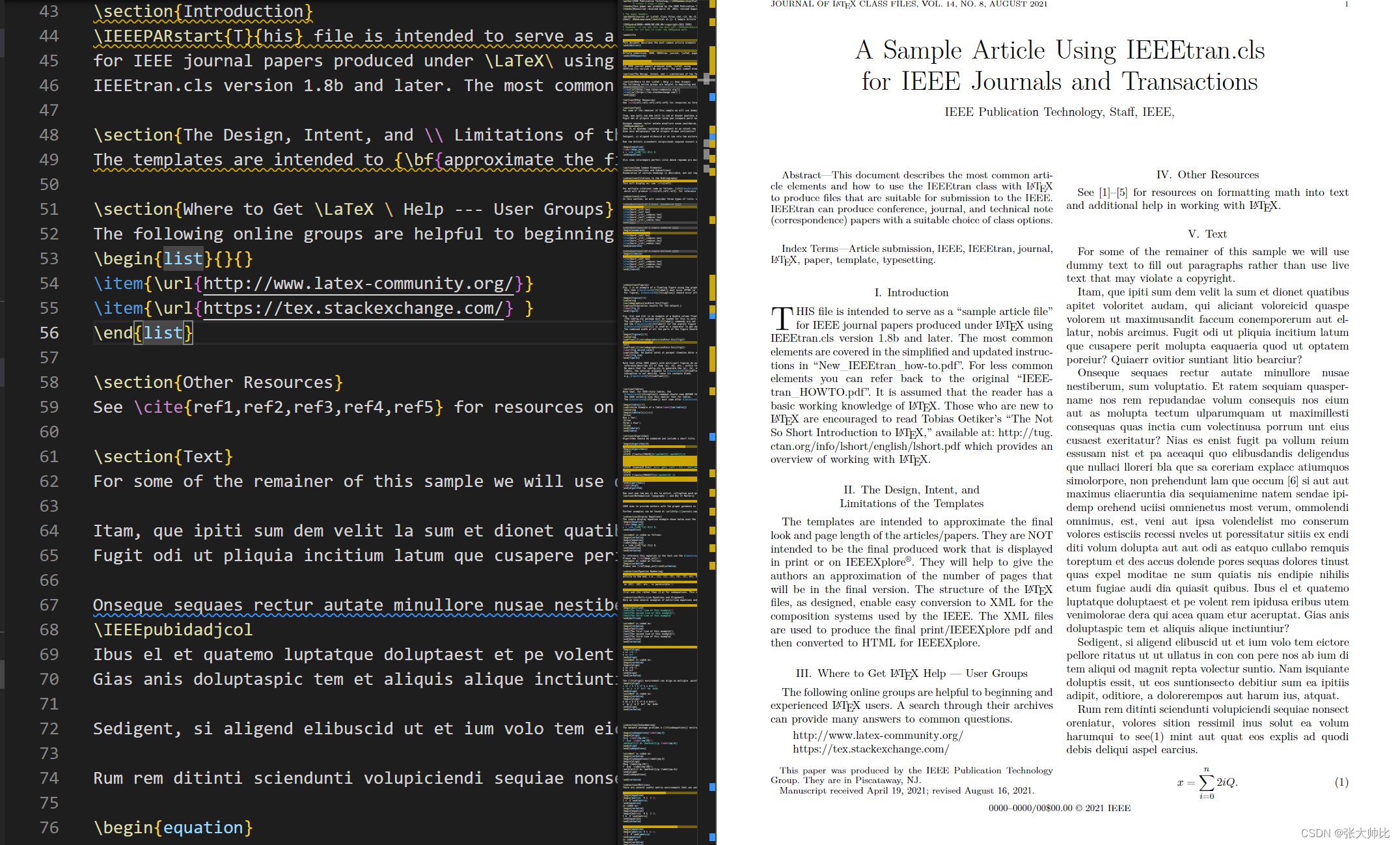
右侧出现pdf

以上,简单的配置就做好了
后续有其他功能配置,再添加。





















 2762
2762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








