一、AngularJS简介:
1、AngularJS是javascript的一个框架,它可以通过<script>标签添加到HTML页面中;
2、AngularJS通过指令扩展了HTML并且通过表达式绑定数据到HTML;
3、AngularJS是一个以javascript编写的库;
4、AngularJS是以一个javascript文件形式发布的,可以通过<script>便签嵌入到HTML页面中:
<scriptsrc="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
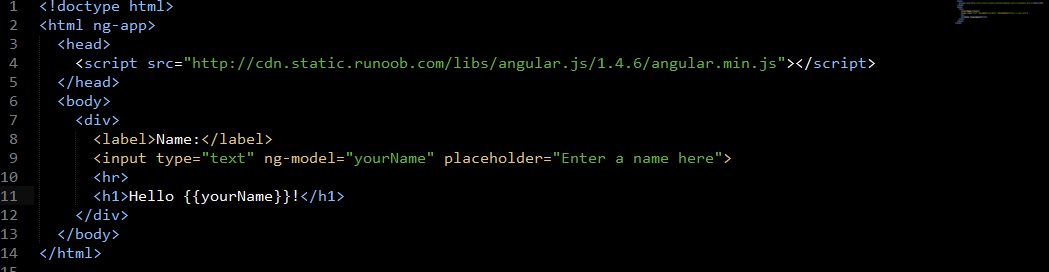
二、一个简单的AngularJS例子
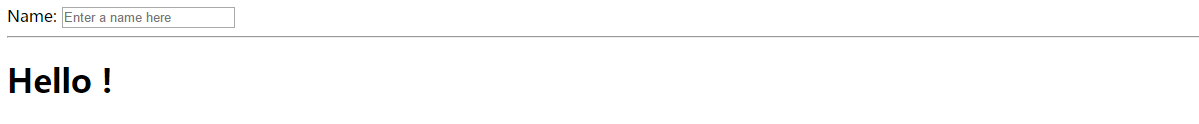
运行结果如下图:
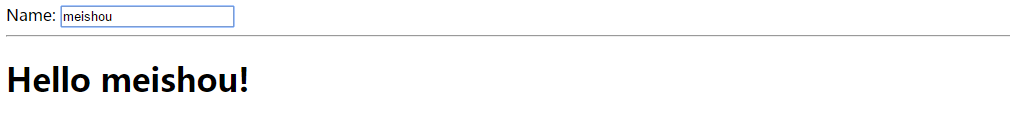
在输入框中输入名字时候出现如下结果:
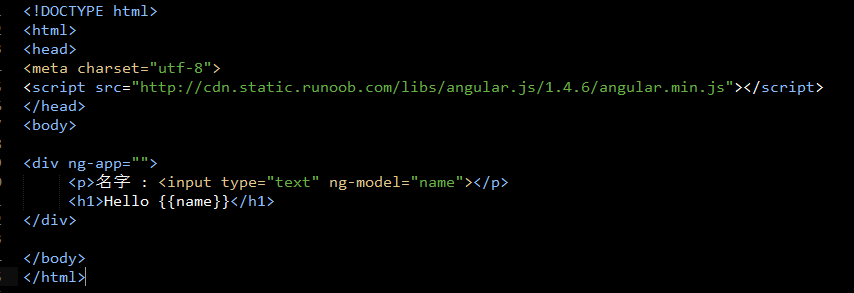
三、再来个小例子
其运行结果为:
其效果同第一个例子类似,就不上图了。
在这个例子中,需要注意的是:
ng-app指令顶一个AngularJS的应用程序;
ng-model指令把元素值(或者是输入域的值)绑定到应用程序上。
四、AngularJS指令
AngularJS的指令是以ng作为前缀的HTML属性
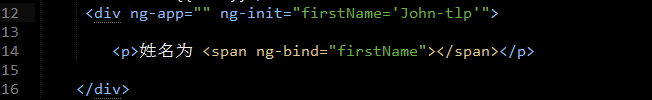
ng-init初始化AngularJS应用程序变量,例如:
其结果为:姓名为John-tlp
还有很多指令,可以查阅官方api,这里就不多写了。
五、AngularJS表达式
AngularJS的表达式是写在双花括号之中的比如上面的{{your name}}。它和javascript表达式类似,可以包含文字、运算符和变量
比如{{5+5}},其运行结果是10
学习教程来自于菜鸟窝。
未完待续。。。。。。




























 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








