一、AngularJS数字
AngularJS的数字就像是javascript中的数字一样,是可以参与到运算中去的。
运行结果为:总价为:8.
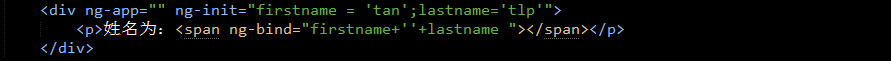
二、AngularJS字符串
运行结果为:姓名为:tan tlp。
三、AngularJS对象
运行结果为:我的名字是:tlp,性别是:girl
四、AngularJS数组
运行结果为:第三个值为:3
五、AngularJS表达式和javascript表达式
相同之处:可以包含变量、操作符、字符
不同之处:1、AngularJS可以写在HTML中
2、AngularJS 表达式不支持条件判断,循环及异常。
3、AngularJS表达式支持过滤器
注意:
1、ng-app是一个特殊的指令,一个HTML文档中只出现一次,如果出现了多次也只有第一个ng-app指令能起到作用;
2、ng-app可以出在HTML文档的任何一个元素上;
3、ng-app的作用是:告诉子元素指令是属性AngularJS的;
4、ng-app的值可以是空的(练习的时候),在项目中一定要赋值,后面所说的模块。


























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








